说明:这个Objective-C专题,是学习iOS开发的前奏,也为了让有面向对象语言开发经验的程序员,能够快速上手Objective-C。如果你还没有编程经验,或者对Objective-C、iOS开发不感兴趣,请忽略。学习本专题之前,建议先学习C语言专题。
前言
目前来说,Objective-C(简称OC)是iOS开发的核心语言,在开发过程中也会配合着使用C语言、C++,OC主要负责UI界面,C语言、C++可用于图形处理。近来,流传Ruby、C#也可以开发iOS应用程序了,甚至还说Ruby比OC更适合写iOS程序。这让不少学习iOS开发的朋友感到很困扰,究竟学哪门语言好呢?OC会不会被Ruby、C#取代呢?如果被取代了,那我的OC不是白学了?下面我发表一下个人观点:
1> Ruby、C#也能做iOS开发,我觉得这也不算什么坏事,能让更多领域的人投入iOS开发,汇集更多程序猿的智慧,多创造一些让人眼前一亮、有划时代意义的app,进而丰富AppStore、促进iOS的发展、造福消费者。
2> OC这门语言一直由苹果公司在维护,苹果当初选择OC作为iOS的开发语言,肯定是有理由的,这也说明了苹果对OC的肯定。从iPhone的成功也可以看出,苹果选择OC是对的。因此,我觉得OC被其他语言取代是不太可能的。
3> 退一万步讲,假如OC真的被Ruby它们取代了,我觉得这对经验丰富的OC开发者来说,并不是什么致命的打击。不可能因为OC被淘汰了,广大OC开发者就没办法在软件行业混下去了。OC作为一门面向对象的语言,它的编程思想跟其他面向对象的语言都是差不多的,只不过语法特性不同。因此,你学了OC之后绝对不会吃亏,以后想学习其他语言也是非常快的,因为思想是一样的。比如之前你一直都开着丰田车,某一天丰田倒闭了,你的车子也烂了,难道给你一辆宝马,你就不会开了么?
4> 因此,我还是建议想学习iOS开发的朋友们,沉下心来好好学习OC吧!
一、简介
1.基于C语言
C语言是一门面向过程的语言,OC是在C语言的基础上,增加了一层最小的面向对象语法,为什么说是最小的面向对象语法呢?因为OC把一些比较复杂的面向对象语法都去掉了,剩下的都是面向对象的精华,因此OC是一门面向对象的语言,而且会比C++简单很多。因为OC是基于C语言的,所以完全兼容C语言,也就是说我们在开发iOS程序过程中,可以在OC代码中混入C语言代码,甚至是C++代码。
2.作用
我们可以使用OC开发Mac OS X平台和iOS平台的应用程序。
这里简单说明一下Mac OS X和iOS:
- Mac OS X是苹果公司为Mac系列产品开发的专属操作系统,目前搭载这款操作系统的设备有:MacBook、iMac、Mac mini
- iOS是由苹果公司开发的手持设备操作系统,目前搭载这款操作系统的设备有:iPhone、iPad、iPod touch、iPad mini
3.热度
下面是2013年3月份的编程语言热门排行榜
对比2012年,OC的热度又上升了2名
二、语法预览
1.没有包名(命名空间)的概念
在Java中,为了防止两个类名相同的类冲突,你可以将这2个类放在不同的包里面。OC中并没有"包"的概念,也就是没有命名空间机制,取而代之的是开发人员给类名加上前缀,使用前缀可以有效的防止类名冲突。比如NSString(OC中的字符串类)、NSArray(OC的数组类),它们的前缀都是NS
2.关键字都以@开头
1> 我在前面说到,OC代码中是可以混入C语言、C++代码的,而C语言和C++作为一门编程语言,都有自己的关键字。为了防止跟C语言、C++关键字冲突,OC的关键字都以@开头。
下面列举一些常见的关键字,看一眼就行了,不用去翻资料查找它们的含义,用到时我会解释的
@interface,@implementation,@end @public、@protected、@private,@selector @try、@catch、@throw、@finally @protocol,@class // OC 2.0中引入的新关键字有 @property,@synthesize @optional,@required,@dynamic
2> 甚至字符串都是以@开头的,比如@"Hello"是OC中的字符串,而"Hello"则是C语言中的字符串。
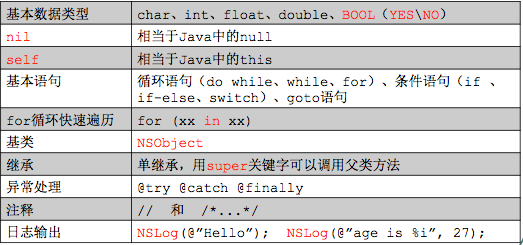
3.语法要点