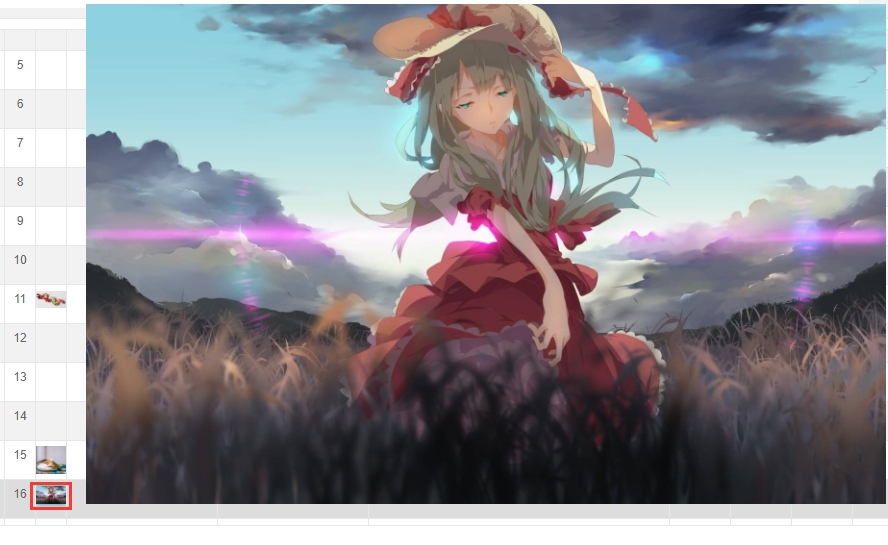
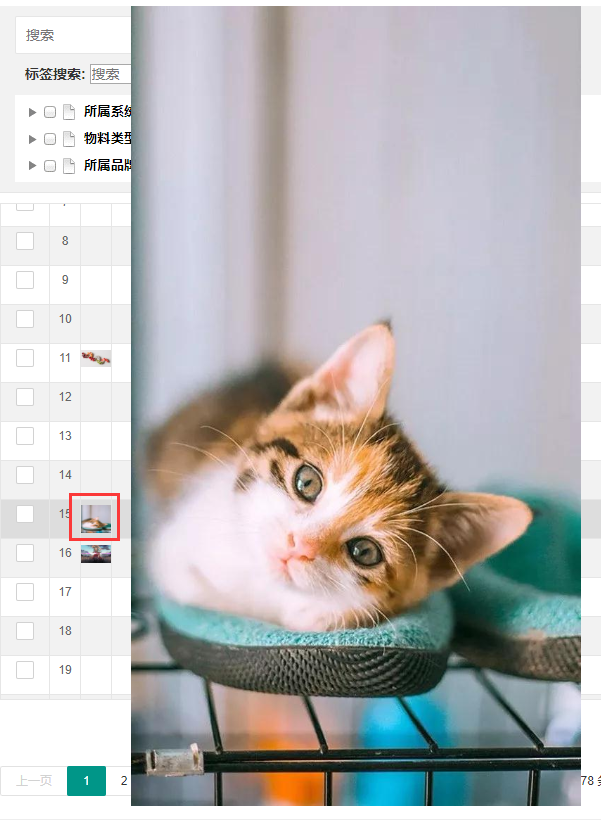
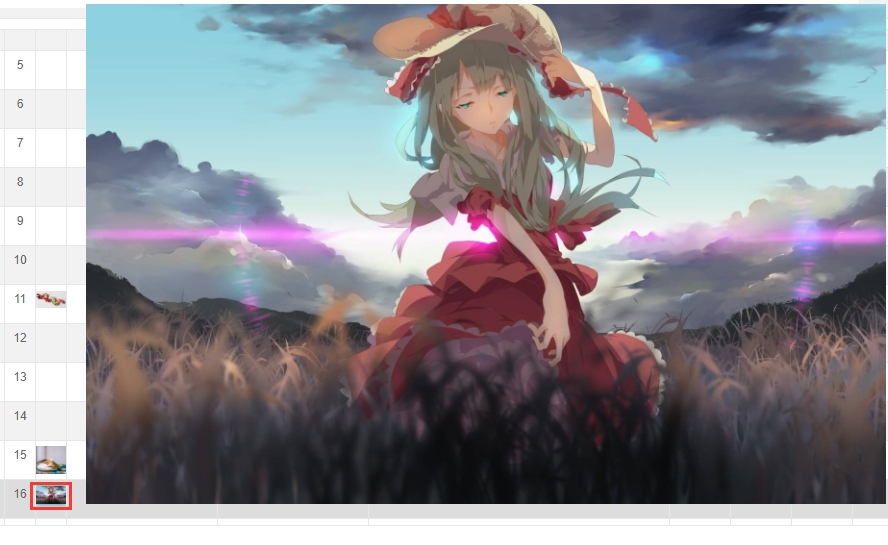
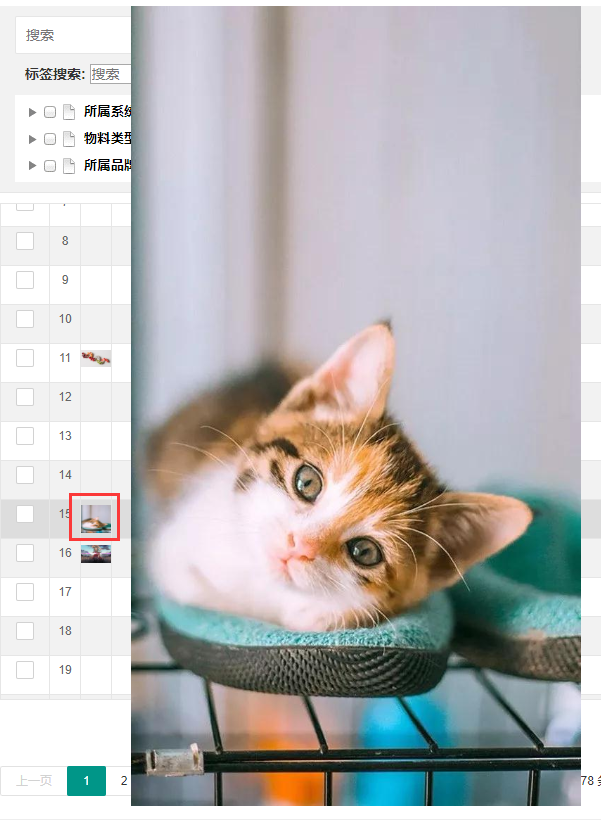
效果图:


1.html 代码
Style代码
.imageMouse{
/* 100%; */
/* object-fit: cover; */
/* border-radius: 15px; */
cursor: pointer;
height: 50px;
padding: 7px;
}
.showimgdiv{
position:absolute;
display:none;
z-index:999;
}
#showimg {
/* 400px;
height: 250px; */
padding: 10px;
background: #FFFFFF;
border: 1px solid #D7D7D7;
border-radius: 15px;
/* object-fit: cover; */
}
元素块代码
<!-- 动态显示加载图片元素块 -->
<div id="showimgdiv" style="position:absolute;left=0;top=0;display:none;" >
<input id="showimg" type="image" style="max- 800px;max-height: 800px;"/>
</div
图片悬浮事件代码
<-- 图片移入移出事件 -->
<img class="imageMouse" onMousemove="showImg(this)" onmouseout="hideImg(this)" src="http://p9.qhimg.com/bdm/480_296_0/t013a4ed4683039d101.jpg">
2.script 的function代码
function showImg(element){
$("#showimg").attr("src",element.src);
//显示动态加载模块de内容
var showDiv=$("#showimgdiv");
var left;//绝对定位:左
var top;//绝对定位:上
//showDiv.css('position','absolute');
//根据div的 DOM 对象的中间变量element动态定位
left = parseInt(element.x)+85+"px";
if(parseInt(element.y)-parseInt(showDiv.height())>=0){
top = parseInt(element.y)+parseInt($(document).scrollTop())-parseInt(showDiv.height())+"px";
}else{
var divtop = parseInt(showDiv.height())-parseInt(element.y);
top = parseInt(element.y)+parseInt($(document).scrollTop())-parseInt(showDiv.height())+parseInt(divtop)+"px";
}
$("#showimgdiv").attr("style","display:block;left:"+left+";top:"+top+";");
}
//移开照片消失
function hideImg(element){
document.all.showimgdiv.style.left = 0;
document.all.showimgdiv.style.top = 0;
$("#showimgdiv").attr("style","display:none;");
}