webpack基于nodejs环境运行,首先确认已经安装了node.js.
基础构建流程
- 新建一个文件夹,这个就是你项目的根目录。
- 在命令行中使用
npm init命令初始化npm,会得到一个 package.json 的文件。 - 在命令行中安装webpack和webpack-cli:
npm install webpack //本地安装webpack,全局需要加 -g 命令,但建议本地安装
npm install webpack-cli //本地安装webpack-cli, webpack4.0版本必须安装webpack-cli
-
在根目录下创建src文件夹和dist文件夹,src文件夹是源码编写的文件夹,而dist文件夹用作打包结果的文件夹。此时的目录结构应该如下图:

-
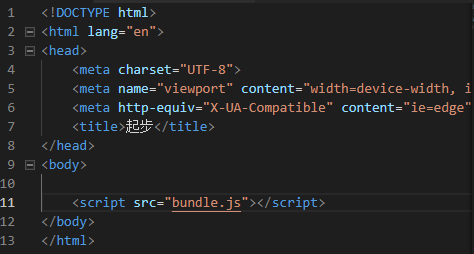
分别建立index.html 和 index.js 文件,并编写相应内容
html:

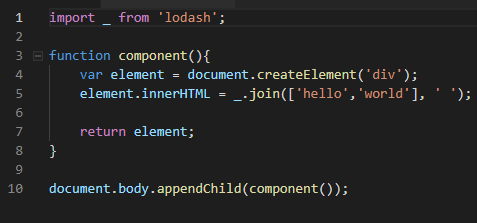
index.js: 
这其中引入 lodash ,可在命令行中用 npm install 命令安装loadsh支持,然后在js中import引入。
-
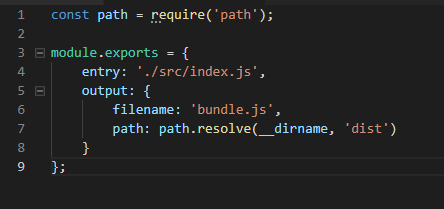
配置文件设置入口出口
webpack.config.js

-
最后在命令行中执行
npx webpack命令,进行文件打包,会得到一个名为 bundle.js 的打包后的文件。
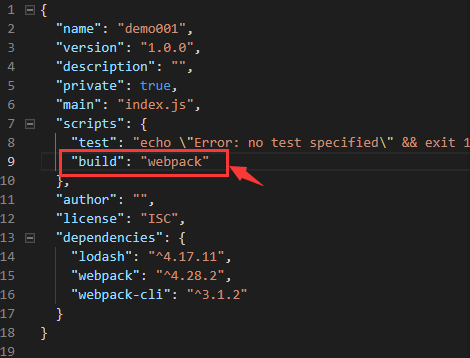
也可以在package.json文件中自定义打包命令,如图:

自定义后,也可以在命令行中执行`npm run build`进行打包,效果和`npx webpack`一致。
以上是一个最基础的打包构建流程