用VScode写python是非常方便的。vscode是一个功能非常强大的编辑器,下面介绍大致的使用方法:
- 下载安装python,配置环境变量。
- 下载安装VScode(vscode会自动连接python)。
- 安装python插件,安装好后,直接按F5键就可运行python代码。
- 点击界面左下角,可以切换不同的python环境。
Vscode的功能非常强大,例如其自带的断点调试功能就非常好用,可以查看当前运行变量的值。
具体的操作:
搭建环境
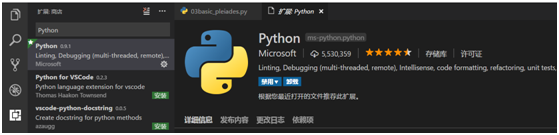
在VSCode中搜索扩展Python,就是这货:

安装后,重新加载。上图中我因为已经装过了,所以显示的是禁用、卸载按钮。
下面就可以愉快的和Python玩耍了。是不是超方便?
基本操作
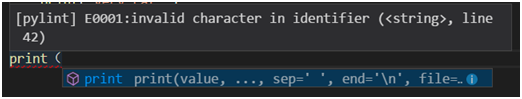
快在VSCode开始你的第一段Python代码吧,Python插件自带的Pylint功能会在你输入的过程中给你自动提示,自动完成,以及错误提示。

这里需要提醒各位PythonER们,VSCode包括VS中,Tab都默认是4个空格。
常用的几个操作快捷键,估计VSer们都能无痛转换:
- 首先是F1/Ctrl+Shit+P万能键,谁用谁知道
- Ctrl+P:文件切换
- Ctrl+空格:自动提示
- F12/Ctrl+左键:跳转到定义
- Shift+F12:预览定义
- Ctrl+G:跳转行号
- Ctrl+/:注释切换
- Alt+↑↓:整行上下移动
- Ctrl+↑↓:编辑器垂直滚动条上下移动,光标不动
- Ctrl+Backspace/Delete:整词/连续空白删除
- Ctrl+→←:光标整词移动
- Ctrl+F查找/Ctrl+Shift+F在文件中查找,这都属于通用的,类似的就不说了啊。
- Ctrl + 加号/减号 对字体进行放大和缩小
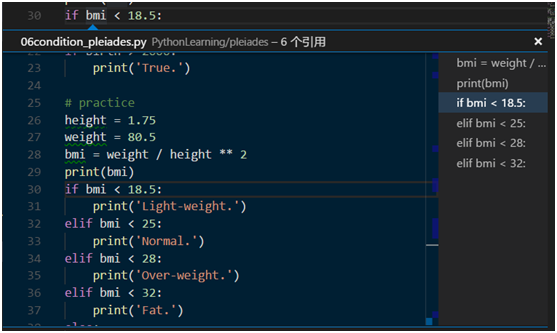
预览定义图:

调试操作
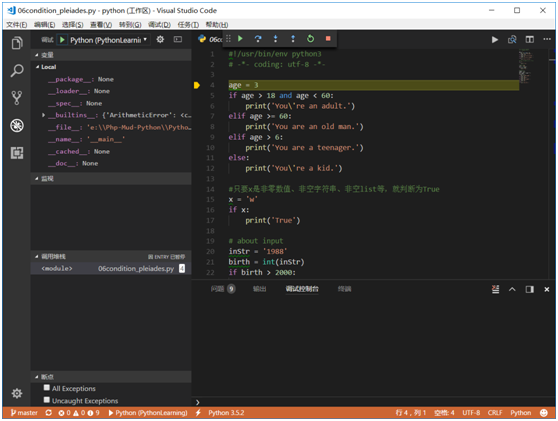
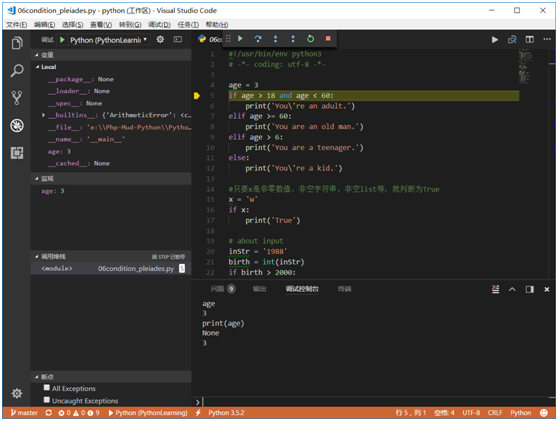
随时随地,F5调试运行。注意,VSCode默认在调试后,会停在第一句,如下图。
调试快捷键与VS基本相同。
- F5:调试/继续,
- F10:单步跳过,
- F11:单步进入,
- Shift+F11:跳出。
- F9:切换断点

左侧Debug窗口显示的从上到下依次是调试所用的模式,变量(局部变量,监视),调用堆栈,断点等。基本上我们需要的功能都在这里了。

有个不太好的设计就是变量、监视这些地方宽度太小,查看一些长的变量不如VS方便。不过好在我们有调试控制台啊,直接敲上变量名就好了。
这里需要提醒一下的是,左上角的下拉选择调试模式中,常用的两个是Python和Integrated Terminal/Console,第一个就是在插件自带的环境中调试运行,第二个就是集成的控制台中。问题是,第一种暂不支持input()输入,所以想调试带input的程序,就选择Integrated Terminal/Console或者External Terminal/Console也是可以的。
配置远程开发环境:
配置远程开发环境后,可以随时更新代码,随时运行,不需要在本地编辑代码之后,再将文件传送到远程服务器这么麻烦了。
配置细节:
https://www.jianshu.com/p/f46be396c215
https://www.jianshu.com/p/64359a0185a8
win10自带ssh客户端,要先生成ssh key之后,才会在当前用户目录下生成.ssh目录。
注意:
vscode不识别相对路径,无法准确找到当前文件的路径,这是这个软件不好的一点。
想看变量的值,必须设置断点,再单步调试才行。设置好了之后,按F5运行,程序运行到断点时暂停,这个时候将鼠标移到代码中的变量名上时,就可以看到变量的值。
设置断点的方法:在任意一行代码的行号左边点击一下,出现红点表示设置断点成功。
当程序出现bug中断的时候,也可以看到变量的值。
pylint是vscode的python语法检查器,pylint是静态检查,在用第三方库的时候有些成员只有在运行代码的时候才会被建立,它就找不到成员,就会报错:Module 'xx' has no 'xx' member,但这不影响代码的运行。
卸载:
请参考:https://blog.csdn.net/qq_36279445/article/details/79650059