主要有以下几个部分:
1 DNS解析,获取Web服务器IP
2 建立TCP连接
3 向Web服务器发送HTTP请求
4 Web服务器收到请求并处理
5 Web服务器返回响应
6 浏览器对响应解码,并显示数据
7 页面显示完成后,浏览器发送异步请求
8 关闭TCP连接
下面详细过程:
1 DNS解析,获取Web服务器IP
请求方按照以下顺序进行DNS解析:
(1)浏览器缓存
(2)系统缓存
(3)路由器缓存
(4)ISP DNS服务器缓存
(5)根域名服务器
如果第(5)步也找不到域名,则该域名不存在。
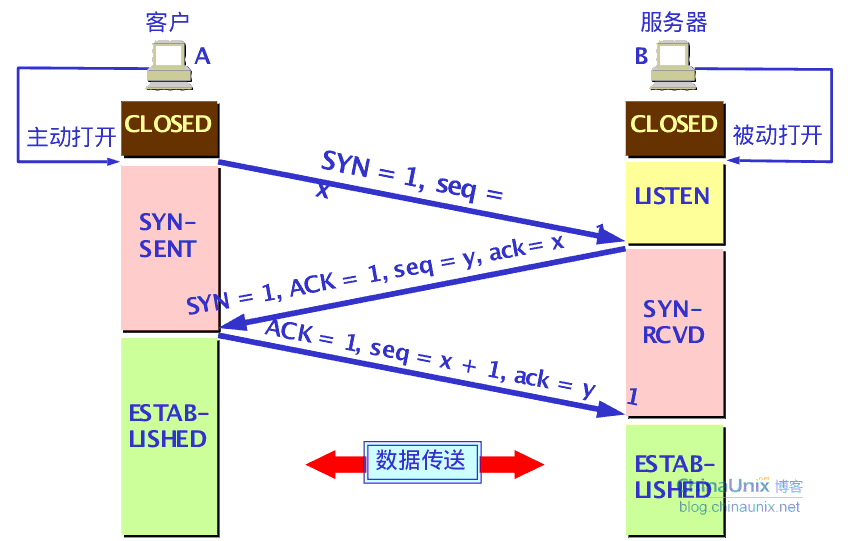
2 建立TCP连接
建立TCP连接首先要找到目标服务器(获取物理地址):(1)如果目标IP与本机IP处于同一个子网,请求方发送ARP获取目标IP的MAC地址,否则将网关的MAC地址作为目标MAC地址,利用路由器进行转发。
请求方(客户端)向Web服务器(服务器端)发出请求建立TCP连接。连接的过程是三次握手:

3 向Web服务器发送HTTP请求
(1)生成HTTP数据包,依次打上TCP、IP、以太网协议头部。其中TCP头部主要包含本机端口与目标端口等信息,用于标识同一主机的不同进程,HTTP的默认端口是80,本机浏览器则是一个1024到65535之间的端口号。IP头部主要包含本地IP和目标IP等信息。以太网协议头部主要是双方的MAC地址。如果包太大,还要进行拆包,分别发送。
(2)发送HTTP请求。
4 Web服务器收到请求并处理
5 Web服务器返回响应
返回响应码可能为2xx:成功,3xx:重定向,4xx:客户端错误。
6 浏览器对响应解码,并显示数据
在浏览器没有完整接受全部HTML文档时,它就已经开始显示这个页面了,如果是个静态的页面,拿到此就基本结束了。如果是是动态的,那么在浏览器显示HTML时,会获取嵌入在HTML中的对象,浏览器会发送获取请求来重新获得这些文件。这些请求都要经历一个和HTML读取类似的过程。
对于静态的页面内容,浏览器通常会进行缓存,而对于动态的内容,浏览器通常不会进行缓存。
7 页面显示完成后,浏览器发送异步请求
客户端持续与服务器保持联系来及时更新一些页面信息。
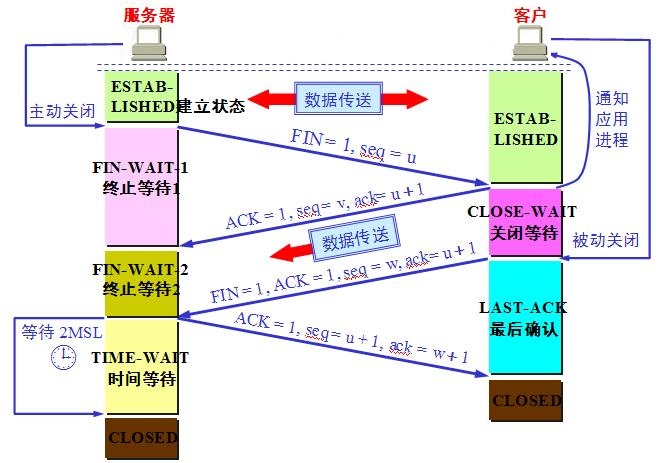
8 关闭TCP连接
Web服务器发起关闭TCP连接,方式是四次断开:

原文传送门:请点击