有两组按钮,编辑状态时展示“取消”和“保存”,非编辑状态展示“编辑”和“删除”(管理员权限才会展示)。
问题:非管理员权限时,“删除”按钮不展示 -> 但是点击“编辑”进入编辑状态后,和“删除”按钮同位置的“保存”按钮也不展示了。
这就很奇怪,我并没有对“保存”按钮设置什么条件,怎么就不展示了呢?
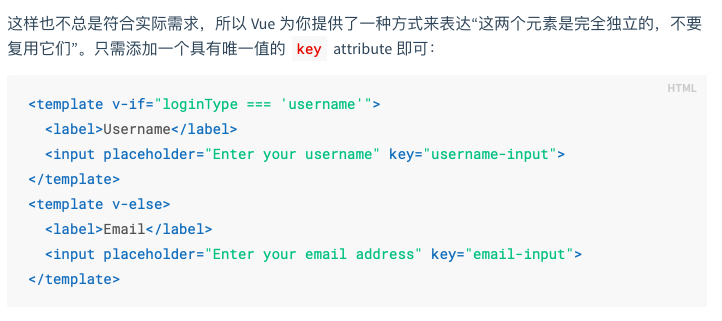
原来,在 v-if 条件渲染下,有这样一个说明:Vue在渲染元素时,出于效率考虑,会尽可能地复用已有的元素而非重新渲染。
链接:https://cn.vuejs.org/v2/guide/conditional.html#用-key-管理可复用的元素

但是这样的话就出现了上面遇到的问题,解决办法是:可以使用添加key属性,取消元素的复用。

自己的想法:复用的时候就是直接拿过来复用了,除了在标签里声明的属性会改之外,其他都不会改。 因此上面删除按钮我把 display 变成 none, 到了保存按钮的时候display还是none,没显示出来。