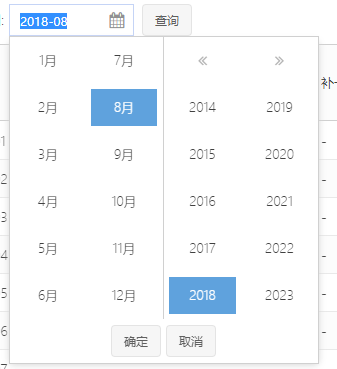
效果如图,亲测6.2.1版本可用,用法同时间选择控件

1 //月弹窗扩展 2 //只选月 3 Ext.define('ux.picker.Month', { 4 extend: 'Ext.picker.Month', 5 alias: 'widget.uxMonthpicker', 6 alternateClassName: 'ux.uxMonthPicker', 7 afterRender: function () { 8 var me = this; 9 //取消监听mousedown事件,否则无法触发事件 10 me.el.on('mousedown', me.onElClick, me, { translate: false }); 11 me.callParent();
12 } 13 });
1 //扩展 2 //只能选月的时间扩展 3 Ext.define('ux.form.field.Month', { 4 extend: 'Ext.form.field.Date', 5 alias: 'widget.uxMonthfield', 6 xtype: 'uxMonthfield', 7 requires: ['ux.picker.Month'], 8 format: 'Y-m', 9 selectMonth: new Date(), 10 createPicker: function () { 11 var me = this; 12 return new ux.picker.Month({ 13 value: new Date(), 14 renderTo: document.body, 15 floating: true, 16 hidden: true, 17 focusOnShow: true, 18 listeners: { 19 scope: me, 20 select: me.onSelect, 21 cancelclick: me.onCancelClick, 22 okclick: me.onOKClick, 23 yeardblclick: me.onOKClick, 24 monthdblclick: me.onOKClick 25 } 26 }); 27 }, 28 onCancelClick: function () { 29 var me = this; 30 me.selectMonth = null; 31 me.collapse(); 32 }, 33 onOKClick: function () { 34 var me = this; 35 if (me.selectMonth) { 36 me.setValue(me.selectMonth); 37 me.fireEvent('select', me, me.selectMonth); 38 } 39 me.collapse(); 40 }, 41 onSelect: function (m, d) { 42 var me = this; 43 me.selectMonth = new Date((d[0] + 1) + '/1/' + d[1]); 44 } 45 });