对于Vue的生命周期看了很多遍,一直没搞懂,写项目的时候用的最多的也就是created、mounted,他们之间的区别也没搞太懂,前阵子被问到一个变量的值发生改变,重新绑定到组件时发生在哪个阶段?对于updated的钩子不是很了解,表面意思是更新数据的意思,索性就答了发生在updated,可真的是发生在这里吗??每个生命周期都应该执行一些什么方法??

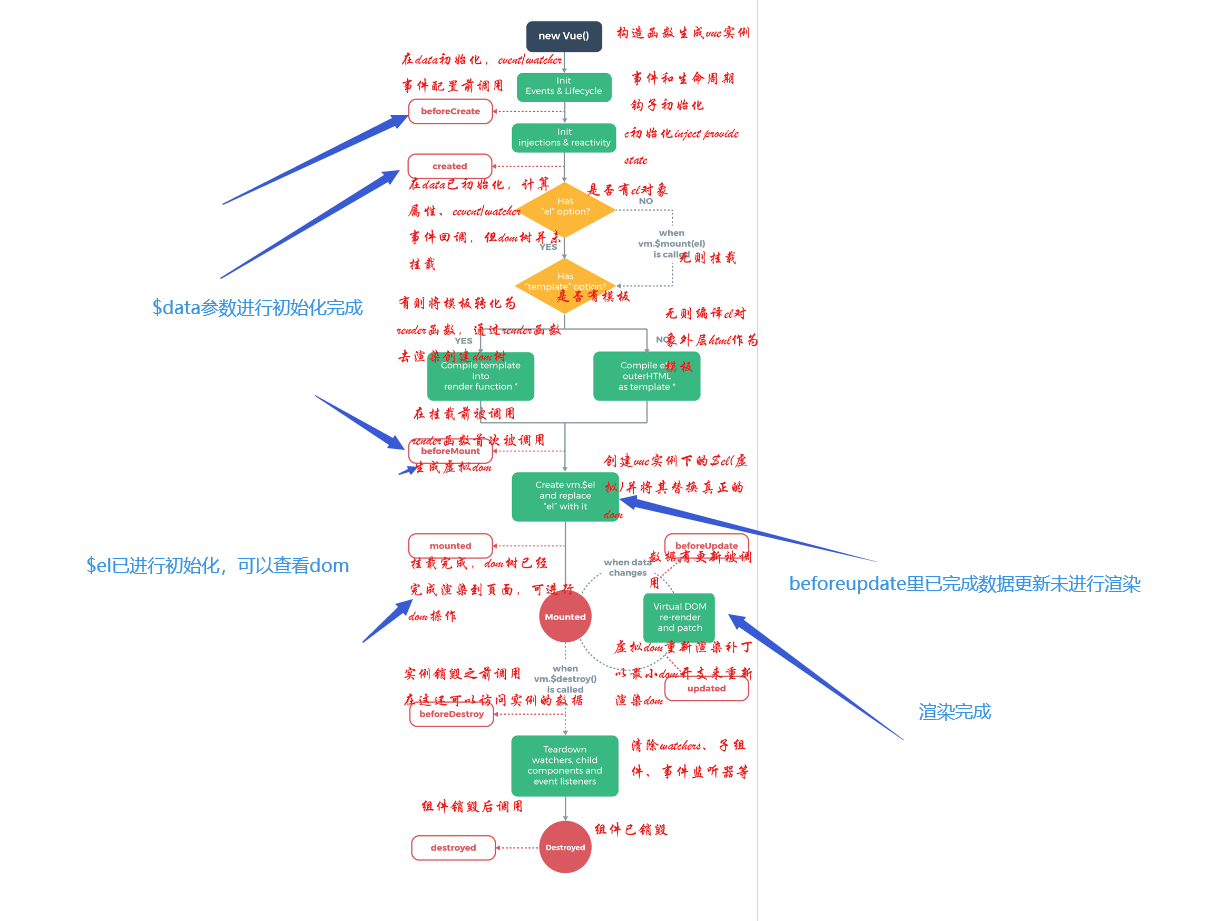
beforeCreate:做加载loading
created:做一些初始化,实现函数自执行
mounted:mounted阶段做ajax,或者配合路由钩子做一些事情
beforeDestory:做删除前的提示,confirm

data里的参数进行更新时会触发beforeUpdate和updated
<template>
<section class="main">
<el-container>
<el-header>
<el-card>
<div style="display: flex; align-items: center">
<h3>{{ project.projectName }}</h3>
<el-tag style="margin-left: 10px">标签一</el-tag>
</div>
<p style="margin-top: 10px; color: #5e6d82">{{ project.projectDescribe }}</p></el-card
>
</el-header>
<el-main style="margin-top: 40px">
<el-card
><el-steps :active="active" finish-status="success">
<el-step v-for="(item, index) in steps" :key="index" :title="item.step"></el-step>
</el-steps>
<el-button-group style="float: right; margin: 20px 0">
<el-button type="primary" icon="el-icon-arrow-left" @click="next">上一页</el-button>
<el-button type="primary" @click="next">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button>
</el-button-group>
<el-table :data="projectInfo" stripe style=" 100%">
<el-table-column prop="stage" label="阶段" width="180"> </el-table-column>
<el-table-column prop="schedul" label="排期" width="180"> </el-table-column>
<el-table-column prop="name" label="负责人"> </el-table-column>
<el-table-column prop="durtion" label="人力/天力"> </el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</el-card>
</el-main>
</el-container>
<p>{{ message }}</p>
</section>
</template>
<script>
export default {
data() {
return {
message: 'xuxiao is boy',
project: {
proId: 'needs02',
projectName: '开发拖拽组件(评审中)',
projectDescribe: '这里是本次需求描述呀',
priority: '3', //优先级分为P0P1P2P3
isDelay: 1
},
active: 0,
steps: [
{ step: '需求' },
{ step: '研发中' },
{ step: '测试中' },
{ step: '项目联调' },
{ step: '上线' },
{ step: '线上回归' },
{ step: '完成' }
],
projectInfo: [
{
stage: '需求',
schedul: '2016-05-02',
name: '王小虎',
durtion: '上海市普陀区金沙江路 1518 弄'
},
{
stage: '需求',
schedul: '2016-05-02',
name: '王小虎',
durtion: '上海市普陀区金沙江路 1518 弄'
},
{
stage: '需求',
schedul: '2016-05-02',
name: '王小虎',
durtion: '上海市普陀区金沙江路 1518 弄'
},
{
stage: '需求',
schedul: '2016-05-02',
name: '王小虎',
durtion: '上海市普陀区金沙江路 1518 弄'
}
]
};
},
methods: {
next() {
if (this.active++ > 6) this.active = 0;
this.message = '改变';
}
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log('%c%s', 'color:red', 'el : ' + this.$el); //undefined
console.log('%c%s', 'color:red', 'data : ' + this.$data); //undefined
console.log('%c%s', 'color:red', 'message: ' + this.message);
},
created() {
// console.log(this.$route.query, '这是query'); //接受router里的query参数
// console.log(this.$route.params); //接受router里的params参数
console.group('created 创建完毕状态===============》');
console.log('%c%s', 'color:red', 'el : ' + this.$el); //undefined
console.log('%c%s', 'color:red', 'data : ' + this.$data); //已被初始化
console.log('%c%s', 'color:red', 'data内的变量已经得到初始化: ' + this.$data.message); //data里的变量已经被初始化赋值
console.log('%c%s', 'color:red', 'message: ' + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log('%c%s', 'color:red', 'el : ' + this.$el); //该vue的版本是2.6.12,在该阶段并未进行初始化,而是在mounted里进行了初始化 一些版本在该阶段已被初始化
console.log('%c%s', 'color:red', 'data : ' + this.$data); //已被初始化
console.log('%c%s', 'color:red', 'message: ' + this.message); //已被初始化
},
mounted() {
console.group('Mounted 挂载后状态===============》');
console.log('%c%s', 'color:red', 'el : ' + this.$el); //已被初始化
console.log(this.$el);
console.log('%c%s', 'color:red', 'data : ' + this.$data); //已被初始化
console.log('%c%s', 'color:red', 'message: ' + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》'); //当data里的值被修改时 会触发beforeupdate和updated,此时这两个钩子发生时,数值已经进行了改变
console.log('%c%s', 'color:red', 'el : ' + this.$el);
console.log(this.$el);
console.log('%c%s', 'color:red', 'data : ' + this.$data);
console.log('%c%s', 'color:red', 'message: ' + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log('%c%s', 'color:red', 'el : ' + this.$el);
console.log(this.$el);
console.log('%c%s', 'color:red', 'data : ' + this.$data);
console.log('%c%s', 'color:red', 'message: ' + this.message);
},
beforeDestroy: function () {//执行beforedestroy和destroyed $el和$data的元素仍存在,后续不在受vue控制,例如在进行更新操作时 不会触发updated等 整个vue实例被销毁
console.group('beforeDestroy 销毁前状态===============》');
console.log('%c%s', 'color:red', 'el : ' + this.$el);
console.log(this.$el);
console.log('%c%s', 'color:red', 'data : ' + this.$data);
console.log('%c%s', 'color:red', 'message: ' + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log('%c%s', 'color:red', 'el : ' + this.$el);
console.log(this.$el);
console.log('%c%s', 'color:red', 'data : ' + this.$data);
console.log('%c%s', 'color:red', 'message: ' + this.message);
}
};
</script>
<style scoped>
.list {
padding: 30px 0;
}
.list p {
margin-bottom: 20px;
}
a {
color: #409eff;
}
</style>