对于 Web 开发来说,一个永远的话题是如何创建一个跨浏览器兼容的布局。许多年来,各种框架使用各种技术来解决这个问题。Bootstrap 使用了一个不同的方式来解决这个问题。基于 960 像素的布局 http://960.gs,bootstrap 提供了更为简单的语法,它还支持响应式布局,布局可以根据设备的不同尺寸进行调整,从桌面计算机到平板和手持设备。
以前版本的 bootstrap 在没有使用响应式布局的时候,使用了 940px 布局使用 span* 和 offset* 布局。在使用响应式布局的时候,网格系统使用 724px 或者 1170px 的宽度。
如果希望使用百分比的布局,可以将容器的类从 .row 替换为 row-fluid。
3.0 版本对这一部分有比较大的变动,可以区分特小型设备 xs ( Extra small devices, 小于 768px 比如手机 ), 小型设备 sm ( Small devices, 小于 992px, 比如平板 ), 中型设备 md ( Medium devices, 小于 1200px, 比如桌面计算机), 大型设备 lg ( Large devices, 比如宽屏显示器 )。
而 row-fluid 已经不存在了。
我们马上就基于这个系统创建网站的页面,首先,我们先熟悉 bootstrap 布局的基本特性。
开始
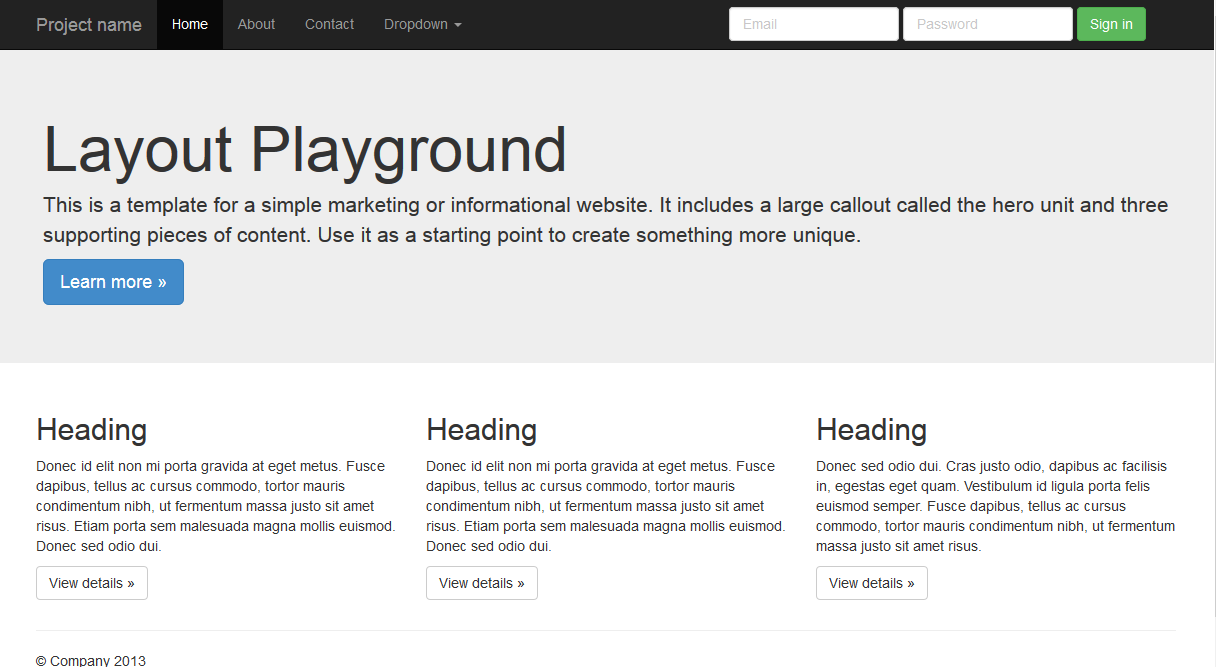
让我们从示例中的 jumbotron 页面开始。
在我们自己创建的 study 文件夹中创建名为 3 的文件夹。
1. 将这个文件夹中的两个文件复制到 study 中的 3 文件夹中。
2. 在文本编辑器中打开 index.html 文件。
3. 将第 10 行的标题修改为
<title>Layout Playground | My Bootstrap site</title>
4. 找到第 71 行,将标题修改为
<h1>Layout Playground</h1>
5. 打开 index.html,你会看到如下的页面

如何使用
1. 找到页面的第 79 行,你会看到如下的内容
<div class="row">
<div class="col-lg-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
<div class="col-lg-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
<div class="col-lg-4">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
</div>
2. 你会看到在 class=”row” 的 div 内部,嵌入了三个 class=”col-lg-4” 的 div。 3. 将第一个 class=”col-lg-4” 修改为 “col-lg-6”,将第二个和第三个修改为 “col-lg-3” 4. 保存之后,刷新浏览器,你会看到如下的页面。

5. 我们在下面添加一个新的分栏。
<div class="row">
<div class="col-lg-2">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
<div class="col-lg-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
<div class="col-lg-6">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-default" href="#">View details »</a></p>
</div>
</div>
6. 保存之后的页面

工作原理
Bootstrap 提供了一个 12 列的分栏系统,col-lg- 从 1 直到 12,col-lg-12 表示整个宽度,8 表示三分之二,6 表示一半,class=”row” 的 div 用来作为列的容器,每个行作为一个新的布局区域。详细的说明见: http://getbootstrap.com/css/#grid

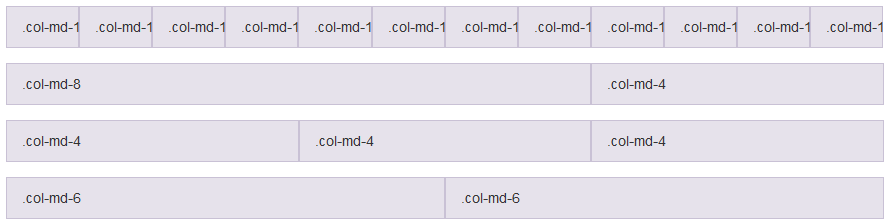
单独使用 .col-md-* 的样式,可以在移动设备或者平板设备上创建基本的网格,在小型设备上是堆栈式的,在中型设备上将是横向的。

样式的内容如下所示:
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
同时支持移动设备和桌面设备
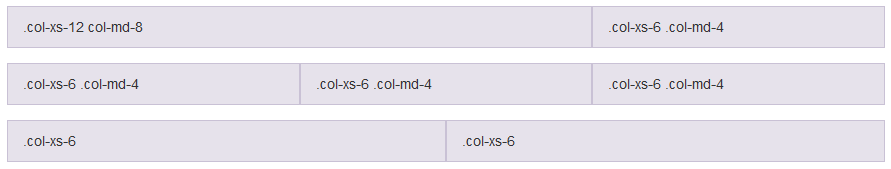
同时使用 .col-xs-* .col-md-* 样式可以取得更好的效果。

内容如下所示:
<!-- 移动设备整个宽度,其它一般宽度 -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- 移动设备 50% 宽度,其它 33.3% 宽度 -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- 移动和桌面都是 50% -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
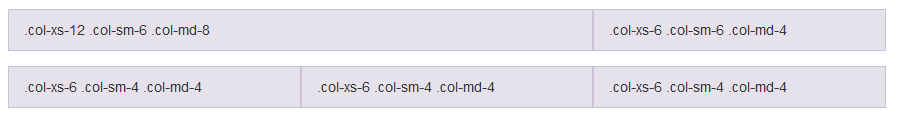
同时支持移动,平板和桌面

<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-sm-6 col-md-4">.col-xs-6 .col-sm-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4 col-md-4">.col-xs-6 .col-sm-4 .col-md-4</div>
<div class="col-xs-6 col-sm-4 col-md-4">.col-xs-6 .col-sm-4 .col-md-4</div>
<!-- Optional: clear the XS cols if their content doesn't match in height -->
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-4 col-md-4">.col-xs-6 .col-sm-4 .col-md-4</div>
</div>
列定位
使用 .col-md-offset-* 可以进行列定位,比如 .col-md-offset-4 可以定位到第 4 个位置

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
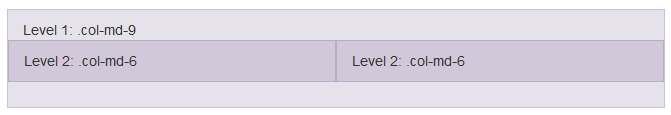
列还可以嵌套

<div class="row">
<div class="col-md-9">
Level 1: .col-md-9
<div class="row">
<div class="col-md-6">
Level 2: .col-md-6
</div>
<div class="col-md-6">
Level 2: .col-md-6
</div>
</div>
</div>
</div>
