看的有关视频做的笔记,对bootstrap中涉及的知识点做了一定的解析,很有用哦!(新手上路,有不合适的地方可以指出哦!)
下面进入正题:
Bootstrap是当下最流行的前端框架(界面工具集)
特点就是灵活简介,代码优雅,美观大方
其目的就是为了让web开发更敏捷
是Twitter公司的两名前端工程师Mark Otto和Jacob Thornton在2011年发起的,并利用课余时间完成第一个版本的开发。
框架:库 lib library
jQuery作为一个框架来讲,提供了一套比较便捷的操作DOM的方式
把大家都需要的功能预先写好的一些文件,这就是一个框架
为什么使用Bootstrap?
生态圈火,不断地更新迭代
提供一套美观大方的界面组件
提供一套优雅的html+css编码规范
简单的说:
Bootstrap让我们的web开发更简单,更快捷
注意:使用bootstrap并不代表不用写css样式,而是不用写 绝大多数大家都会用到的样式
了解:

视口的作用:在移动浏览器中,当页面宽度超出设备的宽度,浏览器内部虚拟了一个页面容器缩放到设备这么大,然后展示。
目前大多数手机浏览器的视口(承载页面的容器)宽度都是980;
视口的宽度是可以通过meta标签设置。
视口的宽度
initial-scale:初始化缩放
user-scalable:是否允许用户自行缩放(yes/no,1/0)
minimum-scale:最小缩放,一般设置了用户不允许缩放就没必要设置最小最大缩放了
maxmum-scale:最大缩放
meta:vp 是下面这一行的快捷写法
<meta name="viewport" content="width=device-width, initial-scale=1.0">
条件注释:
<!--条件注释的作用就是当判断条件满足时,就会执行注释中的HTML代码
不满足时会当做注释忽略掉-->
一般来说第三方引入的库我们放在上面,自己写的定义在下面
原因:容易覆盖
/*媒体查询 当使用min-width作为判断条件一定要从小到大 其原因是css从上往下执行*/
可以写两个判断条件
@media (min-768px) and (max-992px){
/*这里的代码只有当条件满足时才会执行*/
.container{
750px;
}
}
建议以后在HTML中将脚本的引入放到页面最底下
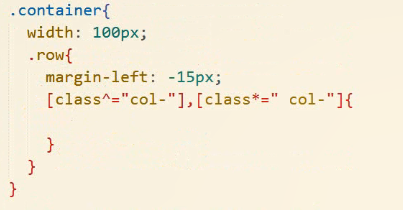
container类
用于定义一个固定宽度且居中的版心
字体图标格式:
eot:embedded-opentype
svg:svg
ttf:truetype
woff:woff
+号选择器就是说我找满足这个条件他后面的兄弟元素
bbg网站可以自己制作按钮然后生成的代码做bootstrap扩展代码
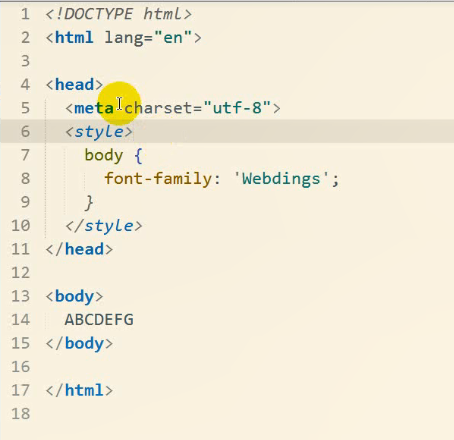
下面这是电脑自带的字体,就不用@font-face

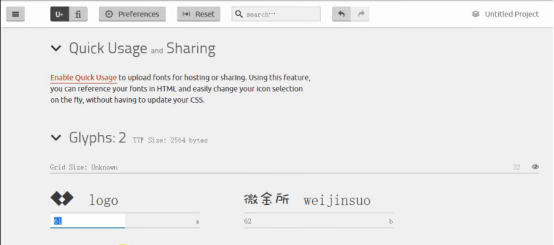
Icommon.io
上这个网站可以将自己制作的图标导入转换

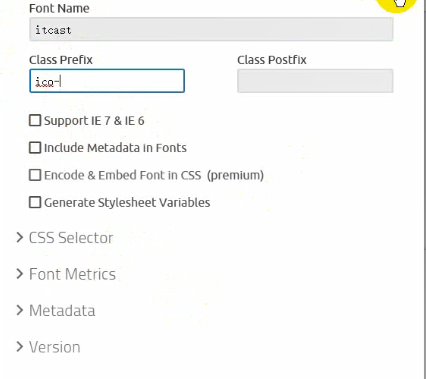
设置图片的名字、前缀

download下载下来
第三方依赖
jQuery
bootstrap框架中的所有js组件都依赖于jQuery实现
html5shiv
让低版本的浏览器可以识别HTML5的新标签,如header、footer、section等
respond
让低版本得浏览器可以支持CSS媒体查询功能
<!--[if lt IE 9]>
<script src="lib/html5shiv/html5shiv.min.js"></script>
<script src="lib/respond/respond.min.js"></script>
<![endif]-->
基础css这块只是将我们以前常用的界面元素做了样式美化,如果需要使用,找到相应类名加到元素上
就是将我们日常使用的一些功能块例如下拉菜单提前写好,我们使用时直接找到对应的demo,作相应调整。
制表符,这是在写项目时所需要的
例:

约定编码规范:
html约定:
在head中引入必要的css文件,优先使用第三方的css,方便我们自己的样式覆盖
在body末尾引入必要的js文件,优先引用第三方的js,注意js文件之间的依赖关系,比如bootstrap.js依赖jQuery,那就应该先引用jQuery.js然后引用bootstrap.js
css约定:
除了公共级别样式,其余样式全部由 模块前缀
尽量使用 直接子代选择器,少用间接子代,避免猎杀
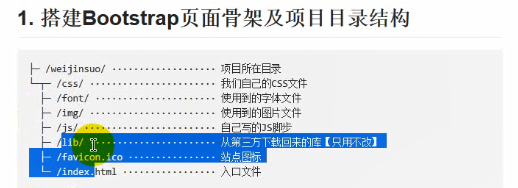
favicon站点图标
<link rel=”shortcut icon” type=”image/x-icon” href=”favicon.ico”>
html中插入图表链接,可以通过emmet link:favicon插入
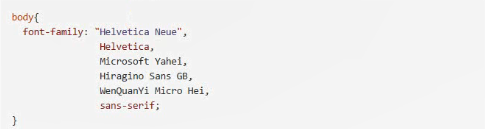
在我们默认的样式表中将默认字体设置为:

构建页面结构:

Ctrl+f查找搜索
Font-family:后面写字体的时候什么时候用引号什么时候不用引号?
当后面有空格的时候用引号,没有空格的时候可以不用引号
hover图片展示:
例:
.mobile-link:hover>img{
Display:block;
}
按钮样式生成:在线生成按钮网站推荐:http://blog.koalite.com/bbg/
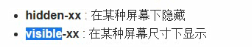
小屏幕隐藏:


visible-xx-xx:最后一个xx是决定显示时的display到底是啥
行内元素,行内块级元素,块级元素

Bootstrap扩展
通过bootstrap文档对导航条样式的设置发现,其实本身是有一个类似于主题的概念
navbar-default:默认的外观
navbar-inverse:暗色背景的样式
所以我们希望可以通过自定义一套完整的风格
例:
navbar-itcast
.navbar-itcast{
……
}
具体代码参考navbar-default实现即可
小技巧:谷歌浏览器开发工具保存修改
步骤:

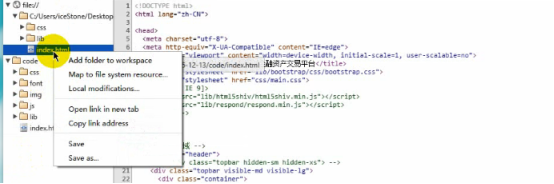
在source中,
左边右键点击会出现一行字,然后点击

点击允许
然后在下面index.html上点击,其中有一行 map to file ……

点一下会自动出现一个选项

点击,只要这两个文件一匹配,其他的结构会自动匹配
这样就可以实现在浏览器下面修改源码了
在一个较小屏幕下展示一个超宽的图片,想让图片居中显示
有两种方法:
1. 背景图
2. position-absolute-left 50% margin-left=-width/2
background的使用:
background-size:cover;铺满,是按照较小的边缩放到目标大小为止
background-size:contain;铺满,是按照较大的边缩放到目标大小为止
background-size:length;就是一个具体的值 如:100px 一般来说设置两个,一个横向的一个纵向的
background-size:percentage;百分比 如90% 90%
图片响应式:
目的:
各种终端都需要正常显示图片
移动端应该使用更小(体积)的图片
Ctrl+/是快速注释
pull-right可以让元素浮动到右边
当图标显示的是框框时说明,字体不对,选择的字体里面没有这个字符
解决方法:1.加icon
2.在他的css样式下加font-family
strong标签是字体加大加粗,从含义上讲要强调这个文字
sub标签是下标 pub是上标


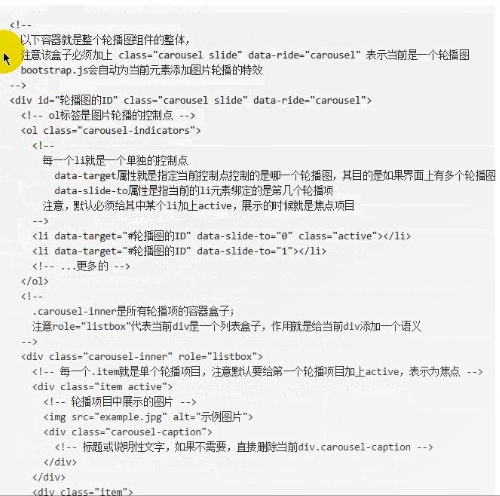
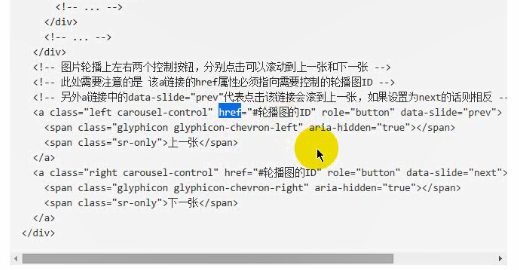
role属性 aria-xxxxx(aria-controls)属性 只是跟语义有关系 ,跟功能没有任何的关系
由于轮播图片超宽造成的影响:
美工为了在不同屏幕下更好地展示将图片两边做的非常宽,但是我们大多数情况的页面宽度都无法满足这样的图片宽度
而且bootstrap的样式中默认将图片的max-width设置为100%
造成界面图片缩放
想在一个较小的屏幕下显示一个超宽的图片,并让图片居中显示
两种办法:
换用背景图的方式,background-positon:center center,
使用img元素绝对定位,left:50%,margin-left:-width/2
background使用:
将容器的高度固定(410px)
将轮播图改为背景显示
由于可能图片的高度不一定是410px
所以需要设置css3中的background-size
background-size:
length
如background-size:100px 100px 将背景图固定到多大尺寸
percentage
如background-size:90% 90% ,以百分比的形式设置背景大小
cover
1. 背景图片等比例缩放
2. 让背景图相对较小边放大到目标容器大小结束
如:一张100*200的背景图放到一个300*400的盒子中,最终背景图片的大小是300*600
因为背景图的最小边为100,将100放大到目标容器300的宽度,放大了3倍,最终结果300*600
contain
1. 背景图片等比例缩放
2. 让背景图片相对较大边放大到目标容器大小结束
如:一张100*200的背景图放到一个300*400的盒子中,最终背景图片的大小是200*400
因为背景图的较大边为200,将200放大到目标容器400的高度,放大了2倍,最终结果200*400
图片响应式:
目的
各种终端都需要正常显示图片
移动端应该使用更小(体积)的图片
实现方式
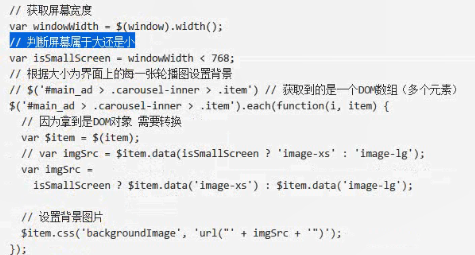
将元素中直接设置的背景图片删除,换成两个data-属性(如:data-img-sm=
“小图路径”,data-img-lg=“大图路径”)
通过js的方式获取屏幕的宽度
判断屏幕宽度是否小于一定的值(如:768)
根据判断情况决定使用具体的大图还是小图

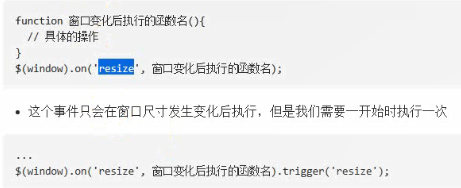
window resize事件
由于上一步我们实现的过程是指在页面加载完成判断一次
当用户手动调整页面宽度过后没有及时发生变化
所以我们可以通过window的resize事件中重新完成以上操作来解决这个问题

小图片不需要使用背景的方式
小图如果还是使用背景的样式,当屏幕特别小时,效果很差
所以当时用小图时,改用img的方式

按照目前的情况,如果是小图展示则不需要给容器加上410px的固定高度
所以我们可以通过css媒体查询的方式解决

网格(栅格)系统
该板块当屏幕为中等尺寸时分为3列,较小屏幕是分为2列
所以使用网格系统划分
<div class=”col-sm-6 col-md-4”>
<!--....-->
</div>
<!--.....-->
媒体对象样式
每一个小块的样式可以通过bootstrap中的媒体对象样式实现

响应式辅助类型
整个板块在超小屏幕下是隐藏起来的
只需要给当前板块加上hidden-xs的class
pull-left左边文字段落
pull-right右边文字段落
写fade的时候,有active的要加上in----- fade in active
吸顶效果:
data-spy=”affix”
data-offset-top=”什么位置出现”
data-offset-bottom=”什么位置消失”
less语法介绍:
Sass styuls
一款比较流行的预处理CSS,支持变量、混合、函数、嵌套、循环等特点
http://www.w3cplus.com/css/less

什么是预处理css
css语言的超集,比css更丰满
Less支持完全标准的css语法,可以在里面原封不动的css代码
快速入门:
Less是一门预处理语言,他扩展了css语言,增加了变量,Mixmin,函数等特性,
使css更易维护和扩展。Less可以运行在node或浏览器端。
语法:
注释://模板注释,这里的注释转换为css后将会删除
/*css注释语法 转换为css后仍然保留*/
定义变量:
将需要重复使用或经常修改的值定义为变量,需要使用的地方引用
例:定义一个变量
@maincolor:#e92322
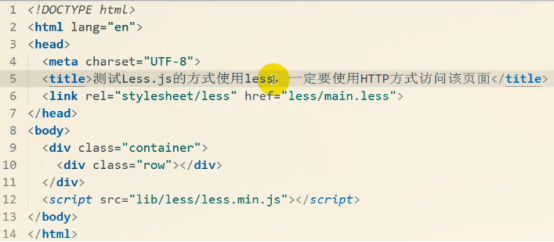
main.less怎样转换为main.css?
先把在电脑中的地址复制下来
打开cmd命令
cd 右键编辑粘贴
lessc main.less(文件名字) > main.css

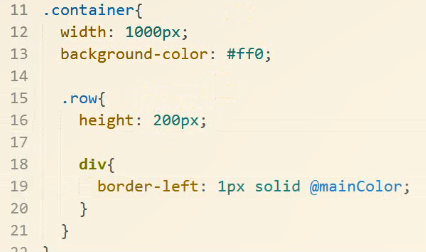
嵌套:
如果你在css中经常使用子代选择器,那less的嵌套语法使用起来非常happy


Mixmin:
定义一个代码段,()里的内容是参数,参数中:后的内容是参数的默认值(没有传参数)
定义一个类

Import:
我们可以在开发阶段将样式放到多个文件中,最后通过@import的方式合并
这个_p.less是提前写好的
@import url(‘_p.less’);
或者:
在文件里这样写

另一个文件里写 @h=100px;
这样在命令行那里面依旧能查得到
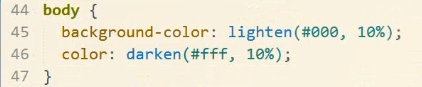
函数:
内置函数
lighten:将一个颜色变亮
lighten(#000,10%);//#1a1a1a
darken,将一个颜色变暗
dark(#000,10%);//#e6e6e6



在bootstrap4中是全面使用rem的,下面是
px
em
rem
之间的区别与介绍
