webpack提供了3种打包模式,分别是
①无 //无模式
②--mode development //开发环境模式
③--mode production //生产环境模式
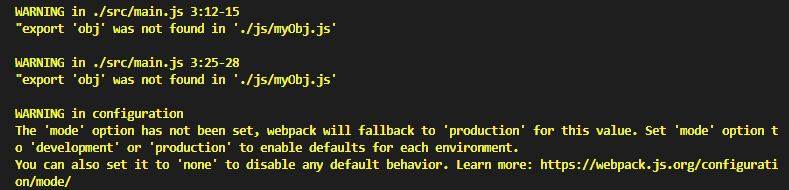
用无模式(不给参数)的话会有警告

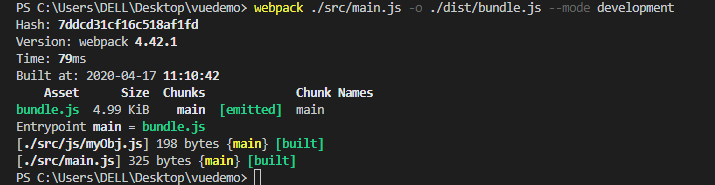
如果给参数的话警告就会消失了

这样写的话打包比较麻烦,所以可以用一个简单的方法,
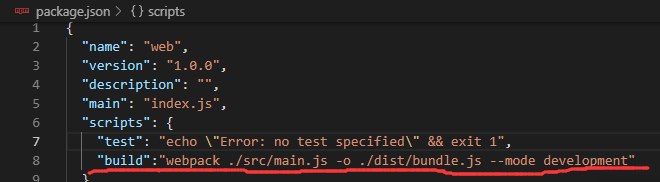
在package.json的scripts中,添加build,将要打包的命令代码放在里面
(scripts是可以写我们自己配制的脚本的,然后通过npm run 可以来执行。
npm run 其实是间接执行了webpack打包命令,npm命令是nodejs的命令,本身并不具备打包的功能)

然后在终端中输入npm run build也可以打包。(这个build名字不是固定的,只要符合命名规范就可以)