webpack是打包命令。如果我们不指定它的后继参数,其实也能实现打包。但是有一些小的限制。
webpack如果不指定输入和输出,那么默认的打包文件就是./src/index,默认的输出路径是./dist/index.js
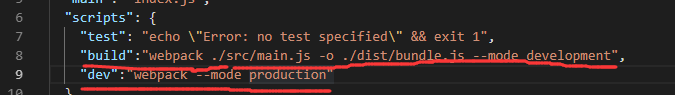
第一种是通过build,有点长。另外一个是通过webpack配置文件,这两个没有太大的区别,干的都是同一件事情,只是用了不同的方法。

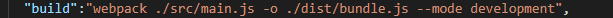
如果用第一种方法,在build中,需要写配置节,给全参数。
打包命令的表达式:webpack 源文件路径 -o 输出文件路径 --(模式)

最后在终端输入npm run build点击回车执行
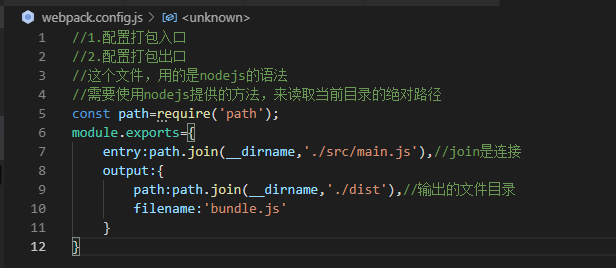
第二种方法,就需要在根目录下新建一个webpack.config.js文件,在里面配置打包入口,配置打包出口(需要配置一个webpack文件,也就是对打包工具webpack进行配置,在里面配置输入和输出)
(注意:需要使用nodejs语法,因为webpack是nodejs底下的工具,所以它遵循的是nodejs的语法)
如图:暴露入口出口

entry是入口
output是出口
__dirname是nodejs提供的(相当于是常量),用__dirname就能获取到我们当前的这个文件的目录的绝对路径。
join是专门用来拼接路径的,join是nodejs专门封装的一个连接路径的方法。
filename表示打包完了后最终的js文件叫什么名字
最后在终端输入npm run dev点击回车执行
webpack打包的执行过程:
webpack在打包的时候,首先就要看看我们给没给参数,我们打包的时候要么执行的是第一种模式,参数补全的,要么就是第二种模式,参数没有补全的。它先看我们有没有补全这些参数(有没有给入口,有没有给出口,有没有给-o...),如果有就按照我们写的这些东西去打包。如果没有它就去找一个叫做webpack.config.js的这样一个配置文件。
--mode development和--mode production的区别:
--mode production是生产模式,会把打包好后的代码进行压缩,可阅读性不好,但是代码体积小。
--mode development是开发模式,不会压缩代码,可阅读性好,但是代码体积大。
注意:npm run 其实是间接执行了webpack打包命令,npm命令是nodejs的命令,它本身不具备打包的功能。
webpack.config.js文件与package.json文件有什么区别?
package.json是整个项目的配置文件
webpack.config.js是对webpack打包工具的配置文件