1.绘制圆
绘制圆是canvas里面不可缺少的功课,而且绘制圆在canvas中的用处很多,好嘞,开扯
绘制圆需要用到arc这个方法:
arc(X坐标,Y坐标,半径,起始弧度,结束弧度,旋转方向);
弧度与角度的关系:弧度 = 角度*Math.PI/180;
旋转方向:true(逆时针),false(顺时针),默认为顺时针;
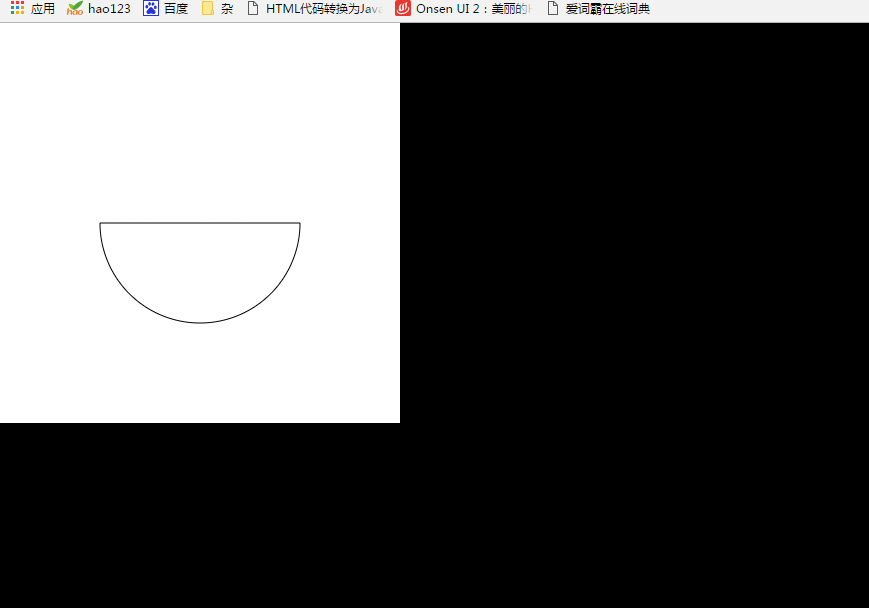
实例:我想画一个半圆,先里一下思路,首先我们需要一个区域,也就是绘制路径,即beginPath,
然后我们再需要定义一个开始的绘制点,即moveTo,之后在进行绘圆操作,那么arc里面的参数我们改怎样设置呢,其中,X,Y和绘制起始点的坐标是一样的,半径最好不要太大,以免超过画布,就给个100吧,起始弧度可以为0,然后这个时候的结束弧度为180度,即180*Math.PI/180。你以为这样就结束了吗,图森图样破,我们还需要闭合啊,善始善终哈,来个闭合oGC.closePath();最后进行描线操作就OK了,oGC.stroke();
var oC = document.getElementById("c1");
var oGC = oC.getContext("2d");
oGC.beginPath();
oGC.moveTo(200,200);
oGC.arc(200,200,100,0,180*Math.PI/180,false);
oGC.closePath();
oGC.stroke();
效果如图:

2.绘制其他曲线
曲线:arcTo(x1,y1,x2,y2,r):第一组数据坐标,第二组数据坐标,半径
贝塞尔曲线1:quadraticCurveTo(dx,dy,x1,x2):第一组控制点,第二组结束坐标;
贝塞尔曲线1:bezierCurveTo(dx1,dy1,dx2,dy2,x1,y1):第一组控制点,第二组控制点,第三组结束坐标
oGC.save();
oGC.strokeStyle = "red";
oGC.beginPath();
oGC.moveTo(100,200);
oGC.arcTo(100,150,200,100,50);
oGC.stroke();
oGC.restore();
效果如下图:

哈哈,是不是以为这样就结束了,还没有,我们在了解了绘制圆以后,就可以实现其他的许多功能了,比如绘制一个时钟(实时更新),和圆拱形的路径。这个随笔有点儿杂了,我决定另起一篇做它们,哼。