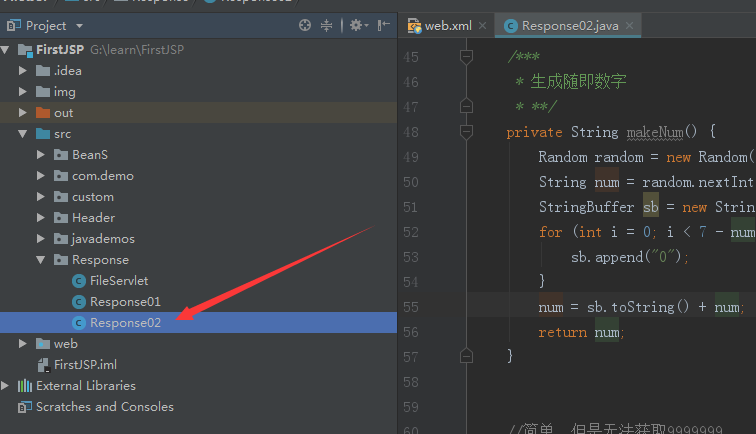
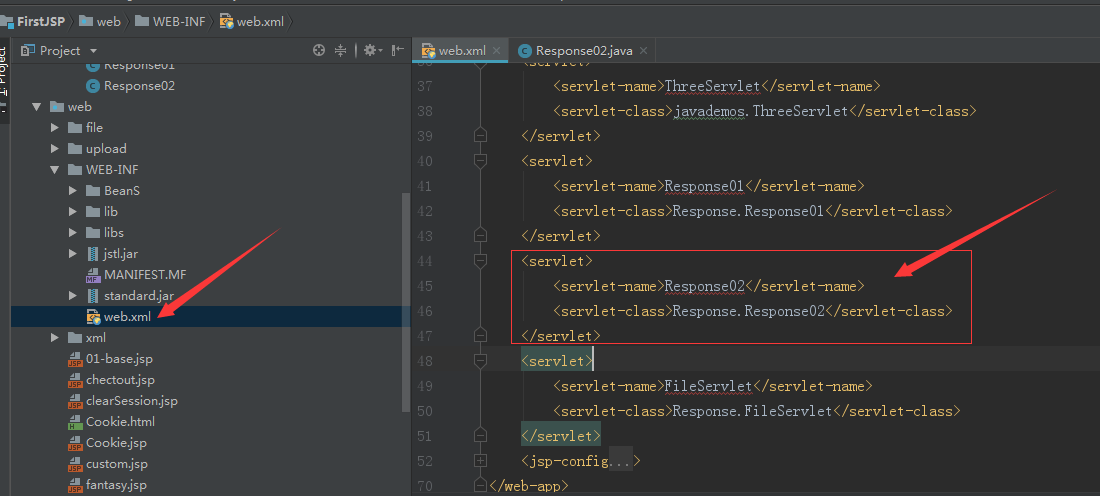
首先,需要在javaweb的项目当中新建一个Servlet文件,然后再web.xml中配置一下:


这样运行的时候就可以通过“http://localhost:8080/Response/Response02”的地址访问到我们的Servlet。
开始代码的编写吧:
首先,我们需要写一个生成随即数字的方法,我们这次实现随即生成七位数的数字:
private String makeNum() {
Random random = new Random();
String num = random.nextInt(9999999) + "";
StringBuffer sb = new StringBuffer();
for (int i = 0; i < 7 - num.length(); i++) {
sb.append("0");
}
num = sb.toString() + num;
return num;
}
这个方法有点繁琐,而且效率低下,还有个简单的写法:
private String getNum() {
Random ran = new Random();
String num = (ran.nextInt(8999999) + 1000000) + "";
return num;
}
这个方法非常的简单,但是BUG是无法生成9999999;我用的是第二种;
接下来是在页面当中写画图的代码,使随即数字以图片的形式展现在页面当中:
response.setHeader("refresh", "3"); //设置响应头控制浏览器每隔3S刷新页面
//1.在内存中创建一张图片
BufferedImage image = new BufferedImage(80, 20, BufferedImage.TYPE_3BYTE_BGR);
//2.得到图片
Graphics2D g = (Graphics2D) image.getGraphics();
g.setColor(Color.WHITE); //设置图片的背景色
g.fillRect(0, 0, 80, 20);//填充背景色
//3.向图片上写数据
g.setColor(Color.BLUE);//设置图片上字体的颜色
g.setFont(new Font(null, Font.BOLD, 20));
g.drawString(getNum(), 0, 20);
//4.设置响应头控制浏览器以图片的方式打开
response.setContentType("image/jpeg");
//5.设置响应头控制浏览器不缓存图片的数据
response.setDateHeader("expires", -1);
response.setHeader("Cache-Control", "no-cache");//Http1.1中控制浏览器缓存
response.setHeader("Pragma", "no-cache");//Http1.0中控制浏览器缓存
//6.将图片写进浏览器
ImageIO.write(image, "jpg", response.getOutputStream());
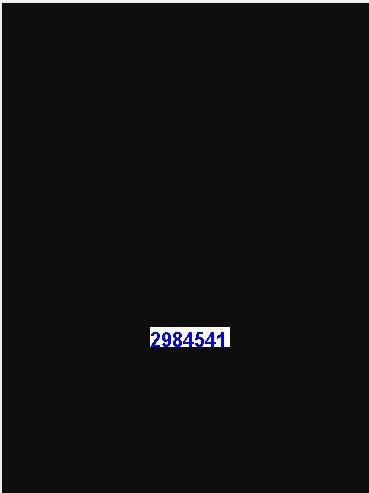
点击运行:

每过3S,页面刷新一次。完整代码如下:
package Response;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.swing.*;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
@WebServlet(name = "Response02", urlPatterns = {"/Response/Response02"})
public class Response02 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setHeader("refresh", "3"); //设置响应头控制浏览器每隔3S刷新页面
//1.在内存中创建一张图片
BufferedImage image = new BufferedImage(80, 20, BufferedImage.TYPE_3BYTE_BGR);
//2.得到图片
Graphics2D g = (Graphics2D) image.getGraphics();
g.setColor(Color.WHITE); //设置图片的背景色
g.fillRect(0, 0, 80, 20);//填充背景色
//3.向图片上写数据
g.setColor(Color.BLUE);//设置图片上字体的颜色
g.setFont(new Font(null, Font.BOLD, 20));
g.drawString(getNum(), 0, 20);
//4.设置响应头控制浏览器以图片的方式打开
response.setContentType("image/jpeg");
//5.设置响应头控制浏览器不缓存图片的数据
response.setDateHeader("expires", -1);
response.setHeader("Cache-Control", "no-cache");//Http1.1中控制浏览器缓存
response.setHeader("Pragma", "no-cache");//Http1.0中控制浏览器缓存
//6.将图片写进浏览器
ImageIO.write(image, "jpg", response.getOutputStream());
}
/***
* 生成随即数字
* **/
private String makeNum() {
Random random = new Random();
String num = random.nextInt(9999999) + "";
StringBuffer sb = new StringBuffer();
for (int i = 0; i < 7 - num.length(); i++) {
sb.append("0");
}
num = sb.toString() + num;
return num;
}
//简单,但是无法获取9999999
private String getNum() {
Random ran = new Random();
String num = (ran.nextInt(8999999) + 1000000) + "";
return num;
}
}