通过域名访问自己部署到服务器上的项目
如何不输入项目名端口号直接访问java web项目
1、省略输入端口号的步骤
在Linux的下面部署了tomcat,为了安全我们使用非root用户进行启动,但是在域名绑定时无法直接访问80端口号。众所周知,在unix下,非root用户不能监听1024以上的端口号,这个tomcat服务器就没办法绑定在80端口下。所以这里需要使用linux的端口转发机制,把到80端口的服务请求都转到8080端口上。
在root权限下面运行一下命令:
iptables -t nat -A PREROUTING -p tcp --dport 80 -j REDIRECT --to-port 8080
如果想取消80端口的自动转发:
iptables -t nat -D PREROUTING -p tcp --dport 80 -j REDIRECT --to-port 8080
注意:网上朋友的命令dport 前面都是 一个 -,通常都会报错。另外如果防火墙重新启动,该命令就会失效。
可以使用下面的命令把该规则保存到iptables里面 :
service iptables save
2、省略输入项目名称的步骤
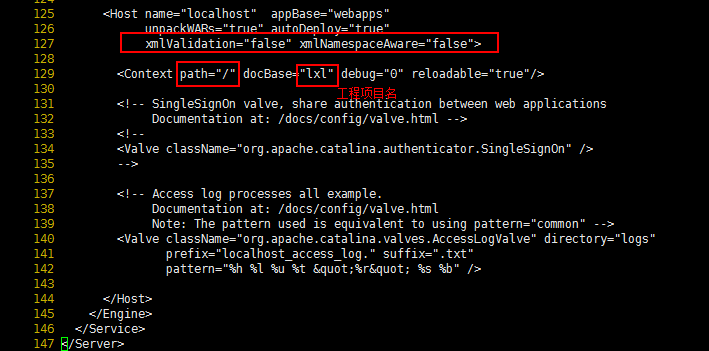
在tomcat的安装目录的conf下找到server.xml文件,修改最下面的内容为如下图所示的样子:

<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"> <Context path="/" docBase="lxl" debug="0" reloadable="true"/>
Tomcat8/9修改context.xml如下:
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"> <Context path="/" docBase="lxl" debug="0" reloadable="true"> <CookieProcessor className ="org.apache.tomcat.util.http.LegacyCookieProcessor"/> </Context>