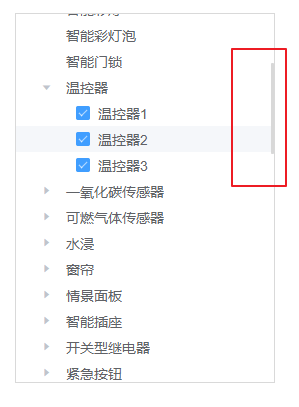
li { width: 260px; height: 370px; border: 1px solid #D9D9D9; overflow-y: scroll; &::-webkit-scrollbar { 3px; } &::-webkit-scrollbar-thumb { background: #d8d8d8; border-radius: 10px; } &::-webkit-scrollbar-track-piece { background: transparent; } }
效果图:

原理解释一波:
在所有浏览器,滚动条可定制性最强的当属webkit内核的浏览器了。因为源代码开放的原因,市面上基于webkit内核的浏览器也是很难穷举完。例如有:Google Chrome、Opera(opera最近宣布使用webkit内核了)、360极速浏览器,猎豹浏览器等,搜狗浏览器······
下面我们来看一下webkit浏览器是如何强大的吧!首先来了解它的属性:
滚动条的设置
1. ::-webkit-scrollbar 滚动条整体部分,可以设置宽度等
2. ::-webkit-scrollbar-button 滚动条两端的按钮
3. ::-webkit-scrollbar-track 外层轨道
4. ::-webkit-scrollbar-track-piece 内层滚动槽
5. ::-webkit-scrollbar-thumb 滚动的滑块
6. ::-webkit-scrollbar-corner 边角
7. ::-webkit-resizer 定义右下角拖动块的样式

::-webkit-scrollbar :滚动条整体部分,其中的属性: width,height,background,border等。
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)