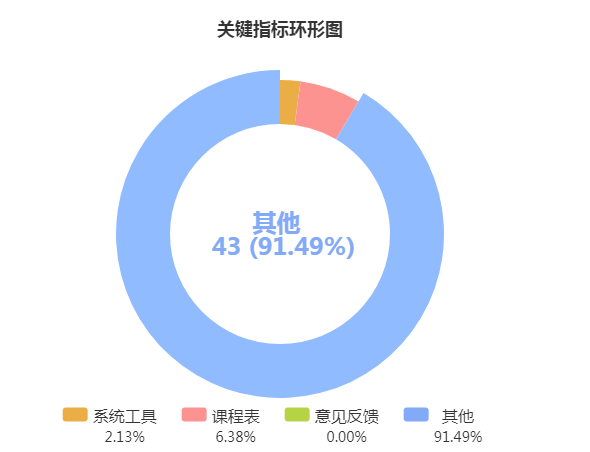
话不多说,先上效果图。

要完成这个图并不难,主要是下面那个图例比较难,需要定制。
让我们从官方文档找找思路,官方文档关于legend.formatter是这样的:链接在这

难点在于:
|
1
2
3
|
1.这里的图例文本包含两个变量,而formatter提供的变量模板只有name2.两个变量的样式各不相同3.对齐,换行与居中的应用 |
formatter有两种:一是模板变量,而是回调函数。
显然,只有回调函数能够满足我们的需要。
自定义改造如下:
var pieChartData = [
{value:1, name:'系统工具'},
{value:3, name:'课程表'},
{value:0, name:'意见反馈'},
{value:43, name:'其他'}
]
formatter: (name)=>{
let data=this.pieChartData;
let total = 0;
let target;
for (let i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
target = data[i].value;
}
}
let arr = [
'{a|'+name+'}',
'{b|'+((target/total)*100).toFixed(2)+'%}'
]
return arr.join('
')
},
textStyle:{
rich:{
a:{
fontSize:16,
verticalAlign:'top',
align:'center',
padding:[0,15,28,0]
},
b:{
fontSize:14,
align:'center',
padding:[0,15,0,0],
lineHeight:25
}
}
}
