JavaScript splice() 方法
定义和用法
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组。
语法
arrayObject.splice(index,howmany,item1,.....,itemX)

说明
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
提示和注释
注释:请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
实例1
在本例中,我们将创建一个新数组,并向其添加一个元素:
<script type="text/javascript"> var arr = new Array(6) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] = "James" arr[4] = "Adrew" arr[5] = "Martin" document.write(arr + "<br />") arr.splice(2,0,"William") document.write(arr + "<br />") </script>
输出:
George,John,Thomas,James,Adrew,Martin George,John,William,Thomas,James,Adrew,Martin
实例2
在本例中我们将删除位于 index 2 的元素,并添加一个新元素来替代被删除的元素:
<script type="text/javascript"> var arr = new Array(6) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] = "James" arr[4] = "Adrew" arr[5] = "Martin" document.write(arr + "<br />") arr.splice(2,1,"William") document.write(arr) </script>
输出:
George,John,Thomas,James,Adrew,Martin George,John,William,James,Adrew,Martin
实例3
在本例中我们将删除从 index 2 ("Thomas") 开始的三个元素,并添加一个新元素 ("William") 来替代被删除的元素:
<script type="text/javascript"> var arr = new Array(6) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] = "James" arr[4] = "Adrew" arr[5] = "Martin" document.write(arr + "<br />") arr.splice(2,3,"William") document.write(arr) </script>
输出:
George,John,Thomas,James,Adrew,Martin George,John,William,Martin
JavaScript slice() 方法
定义和用法
slice() 方法可从已有的数组中返回选定的元素。
注释:该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
语法
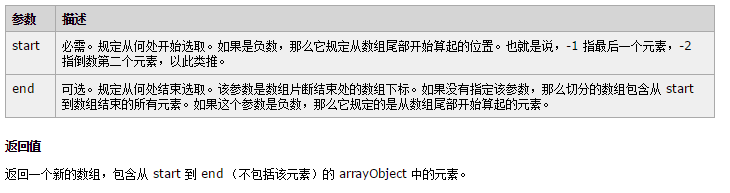
arrayObject.slice(start,end)

提示和注释
注释:您可使用负值从数组的尾部选取元素。
注释:如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
实例1
在本例中,我们将创建一个新数组,然后显示从其中选取的元素:
<script type="text/javascript"> var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" document.write(arr + "<br />") document.write(arr.slice(1) + "<br />") document.write(arr) </script>
输出:
George,John,Thomas
John,Thomas
George,John,Thomas 原数组没有改变
实例2
在本例中,我们将创建一个新数组,然后显示从其中选取的元素:
<script type="text/javascript"> var arr = new Array(6) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] = "James" arr[4] = "Adrew" arr[5] = "Martin" document.write(arr + "<br />") document.write(arr.slice(2,4) + "<br />") document.write(arr) </script>
输出:
George,John,Thomas,James,Adrew,Martin Thomas,James George,John,Thomas,James,Adrew,Martin
TRY
http://www.w3school.com.cn/tiy/t.asp?f=jseg_slice_array