20151213~20151227Web学习内容回顾整理
C/S: Client客户端程序
B/S: Brower浏览器程序
.net服务器软件:IIS
Java:TomCat
Php:阿帕奇
四、单选框:RadioButton 复选框:CheckBox
4.1CheckBoxList 控件:去重显示 ;复选框多选时可点击查询查出结果
1.TextBox:用户输入文本框 属性:TextMode 单行文本框SingleLine 多行文本框MultiLine 密码框Password 2.显示文字:lable会生成Span标签 literall将文字原封不动的打到页面 3.按钮:Button普通按钮 ImageButton图片按钮 ,只能从根目录下照图片 LinkButton超链接按钮,属性PostBackUrl 4.Image:图片工具 HyperLink:超链接工具,属性NavigateUrl跳向的页面
跳转页面: //方式一,重定向页面,会直接换掉浏览器中的Url,可以跳转到任何页面 Response.Redirect("Default.aspx?uid=123&pwd=123"); //方式二,重新请求页面直接显示在当前页面,跳转根目录下的页面 Server.Transfer("Default.aspx");
页面传值: 1.QueryString:Form表单的提交方式 传值页面传值:Response.Redirect("Test.aspx?uid=123&pwd=123"); 接收页面取值:Request["uid"].ToString(); 2.Session 特点:默认过期时间是20分钟,存储在服务器的,每人一个,可以存储任何东西,安全,占资源。 用法:传值页面传值:Session["key"]="aa"; 接收页面取值:Session["key"]; 3.Cookie 特点:默认永不过期,存储在客户端的,只能存放字符串。 用法:传值页面传值:
//1.造Cookie对象 HttpCookie aa = new HttpCookie("uid"); //2.给该Cookie一个值 aa.Value = "aa"; //3.写入客户端 Response.AppendCookie(aa); 接收页面取值:Request.Cookies["uid"].Value.ToString(); 4.Application 特点:存储在服务器,只存储一份 用法:传值页面传值:Application["uid"] = "aa"; 接收页面取值:Application["uid"].ToString();
下拉列表:DropDownList
1、绑定数据方法一: testDataContext context = new testDataContext(); DropDownList1.DataSource = context.Nation;//指定数据源 DropDownList1.DataValueField = "Code"; DropDownList1.DataTextField = "Name"; DropDownList1.DataBind();//绑定数据 绑定数据方法二:造一个ListItem项 ListItem item = new ListItem(); item.Text = "中国"; item.Value = "0001"; ListItem item1 = new ListItem(); item1.Text = "韩国"; item1.Value = "0002"; DropDownList1.Items.Add(item); DropDownList1.Items.Add(item1); 绑定数据方法三: 点击DropDownList右边的小箭头,选择数据源 2、取选中项的值 将DropDownList属性中的AutoPostBack设置为true protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { Label1.Text = DropDownList1.SelectedValue.ToString(); } if (!IsPostBack){}//避免重新绑定数据 3、设置哪一项选中 方法一: DropDownList1.SelectedIndex = 2; 方法二: foreach( ListItem item in DropDownList1.Items ) { if (item.Value == "n002") { item.Selected = true; } }

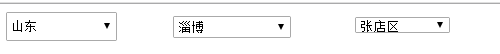
private testDataContext context = new testDataContext(); protected void Page_Load(object sender, EventArgs e) { //页面加载时填充上省市区 if(!IsPostBack) { FillSheng(); FillShi(); FillQu(); } } //先写三个方法,第一个填充省,第二个填充市,第三个填充区 public void FillSheng() { dropsheng.DataSource = context.ChinaStates.Where(p =>p.ParentAreaCode == "0001"); dropsheng.DataTextField = "AreaName"; dropsheng.DataValueField = "AreaCode"; dropsheng.DataBind(); } public void FillShi() { //先找出选中的省的代号 string sheng = dropsheng.SelectedValue.ToString(); dropshi.DataSource = context.ChinaStates.Where(p => p.ParentAreaCode == sheng); dropshi.DataTextField = "AreaName"; dropshi.DataValueField = "AreaCode"; dropshi.DataBind(); } public void FillQu() { string shi = dropshi.SelectedValue.ToString(); dropqu.DataSource = context.ChinaStates.Where(p => p.ParentAreaCode == shi); dropqu.DataTextField = "AreaName"; dropqu.DataValueField = "AreaCode"; dropqu.DataBind(); } //事件,点击省时,市也变化,点击市时,区也变化 //1、将DropDownList属性中的AutoPostBack设置为true //2、省变化的时候填充市,市变化的时候填充区 protected void dropsheng_SelectedIndexChanged(object sender, EventArgs e) { FillShi(); } protected void dropshi_SelectedIndexChanged(object sender, EventArgs e) { FillQu(); }
实现效果:
列表框: ListBox
1、 绑定数据 方法一: testDataContext context = new testDataContext(); ListBox1.DataSource = context.Nation; ListBox1.DataValueField = "Code"; ListBox1.DataTextField = "Name"; ListBox1.DataBind(); 绑定数据 方法二: ListItem item = new ListItem(); item.Value = "0001"; item.Text = "中国"; ListBox1.Items.Add(item); 绑定数据 方法三: 点击ListBox右边的小箭头,选择数据源 2、 取选中的值: ListBox属性中SelectionMode设置为Single是单选,Multiple是多选 单选: Label1.Text = ListBox1.SelectedValue.ToString(); 多选: Label1.Text = "";//清空 foreach (ListItem item in ListBox1.Items) { if (item.Selected) { Label1.Text += item.Value; } } 3、设置哪一项选中 单选: ListBox1.SelectedIndex = 0; 多选: foreach (ListItem item in ListBox1.Items) { if (item.Text =="汉族"||item.Text == "满族") { item.Selected = true; } }

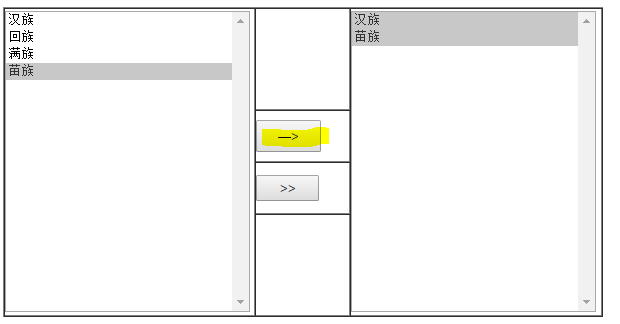
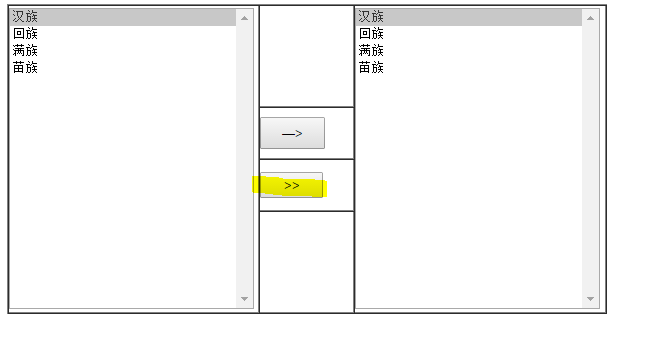
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { testDataContext context = new testDataContext(); ListBox1.DataSource = context.Nation; ListBox1.DataTextField = "Name"; ListBox1.DataValueField = "Code"; ListBox1.DataBind(); } } protected void Button1_Click(object sender, EventArgs e) { //把选中的listbox1的数据放到listbox2 //先找选中项 foreach( ListItem item in ListBox1.Items ) { if(item.Selected) { if (!ListBox2.Items.Contains(item))//判断listbox2中有没有1里面选中的项,避免重复添加 { ListBox2.Items.Add(item); } } } } protected void Button2_Click(object sender, EventArgs e) { //把listbox1中的所有数据都放到listbox2中 foreach (ListItem item in ListBox1.Items) { if (!ListBox2.Items.Contains(item))//判断listbox2中有没有1里面选中的项,避免重复添加 { ListBox2.Items.Add(item); } } }
实现效果:

单选框:Radiobutton 单选按钮列表:RadioButtonList
单选框:RadioButton RadioButton中有个属性GroupName,当单选时,必须把各个选项的组名设成同一个 查看按钮是否选中:bool sex = RadioButton1.Checked; Label1.Text = sex.ToString();
单选按钮列表:RadioButtonList 属性:RepeatDirection:横向或纵向 绑定数据: TextDataContext context = new TextDataContext(); RadioButtonList1.DataSource = context.Nation; RadioButtonList1.DataTextField = "Name"; RadioButtonList1.DataValueField = "Code"; RadioButtonList1.DataBind(); 取选中项的值: Label1.Text =RadioButtonList1.SelectedValue.ToString(); 设置哪一项被选中: RadioButtonList1.SelectedIndex = 2;
复选框:CheckBox 复选框列表:CheckBoxList
复选框:CheckBox 看一下该按钮是否选中:checkbox1.Checked; 其余和单选框一样 复选框列表:CheckBoxList 属性RepeatDirection:横向Horizontal或纵向Vertical 绑定数据: CheckBoxList1.DataSource = context.Nation; CheckBoxList1.DataTextField = "Name"; CheckBoxList1.DataValueField = "Code"; CheckBoxList1.DataBind(); 取选中项的值: Label1.Text = "";//清空 foreach( ListItem item in CheckBoxList1.Items) { if (item.Selected) { Label1.Text += item.Text; } } 设置哪一项被选中: 单项选中: CheckBoxList1.SelectedIndex = 2; 多项选中: foreach (ListItem item in CheckBoxList1.Items) { if (item.Text == "汉族" || item.Text == "满族") { item.Selected = true; } }
如果代码没有执行,很有可能是AutoPostBack没有设置为Ture

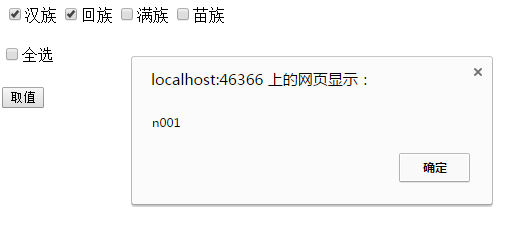
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { TextDataContext context = new TextDataContext(); CheckBoxList1.DataSource = context.Nation; CheckBoxList1.DataTextField = "Name"; CheckBoxList1.DataValueField = "Code"; CheckBoxList1.DataBind(); } } protected void CheckBox1_CheckedChanged(object sender, EventArgs e) { //设置点击全选和取消全选 foreach( ListItem item in CheckBoxList1.Items ) { item.Selected = CheckBox1.Checked; } } protected void Button1_Click(object sender, EventArgs e) { //取值 string zhi = ""; foreach( ListItem item in CheckBoxList1.Items ) { if(item.Selected) { zhi += item.Value.ToString()+",";//用,分割 } } //去掉最后多余的逗号 zhi = zhi.Substring(0, zhi.Length - 1); //拆分字符串,把选中的每一项都弹出一个窗体 string[] codes; codes = zhi.Split(','); //造js代码 string js = "<script type='text/javascript'>"; for (int i = 0; i < codes.Length; i++) { js += "alert('"+codes[i]+"');"; } js += "</script>"; Literal1.Text = js; //弹出一个窗体,显示选中的值,借助一个工具Literall,在Literall中写js代码 //Literal1.Text = "<script type='text/javascript'>alert('" + zhi + "')</script>"; }
实现效果:

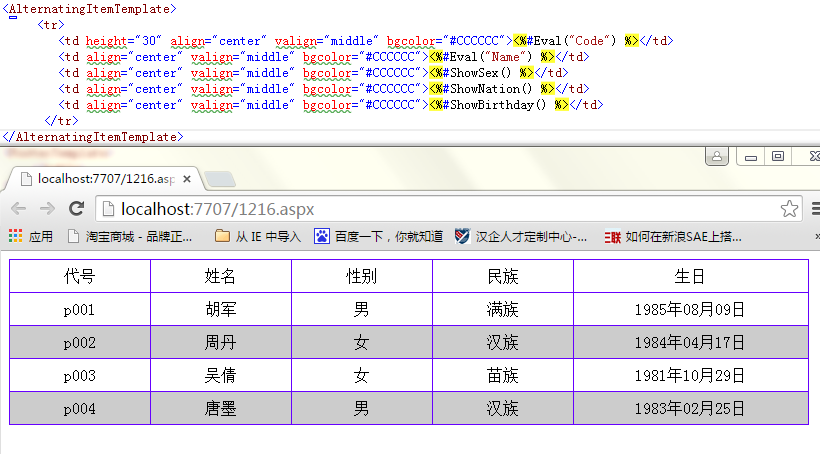
Repeater:
往HTML里面嵌入c#代码,格式:<%#Eval("") %>, #代表绑定数据,Eval()括号里面写列名属性名Repeater:
用法: 1、绑定数据源: if(!IsPostBack) { TextDataContext context = new TextDataContext(); Repeater1.DataSource = context.Info; Repeater1.DataBind(); } 2、造模板: 头模板:HeaderTemplate:只出现一次,一般是标题行 脚模板:FooterTemplate:只出现一次 项模板:ItemTemplate:根据数据源中数据的多少生成。 绑定数据: 1.Eval("Code"):绑定显示某一个字段 2.调用函数来显示数据 3.绑定主表中的字段:Nation1.Name 4.格式化显示数据:Eval("Birthday","{0:yyyy年MM月dd日}") 3、如何出现交替项 交替模板:AlternatingItemTemplate:用来交替显示数据,一般只需要改变样式。 用Repeater根据数据库中的数据做菜单: 1、绑定数据: Repeater2.DataSource = context.Nation; Repeater2.DataBind(); 2、造模板: 头模板:<HeaderTemplate><u id="menu"></HeaderTemplate> 项模板:<ItemTemplate><li class="cd" bs="<%#Eval("Code") %>"><%#Eval("Name") %></li></ItemTemplate> 脚模板:<FooterTemplate></u></FooterTemplate> 3、样式表: <style type="text/css"> * { margin: 0px auto; padding: 0px; } #menu { list-style:none; } .cd { float:left; 100px; height:30px; background-color:#808080; font-size:13px; font-family:微软雅黑; text-align:center; line-height:30px; vertical-align:middle; color:#fff; border-right:1px solid black; } </style> 改变表格中字体颜色:两种方式
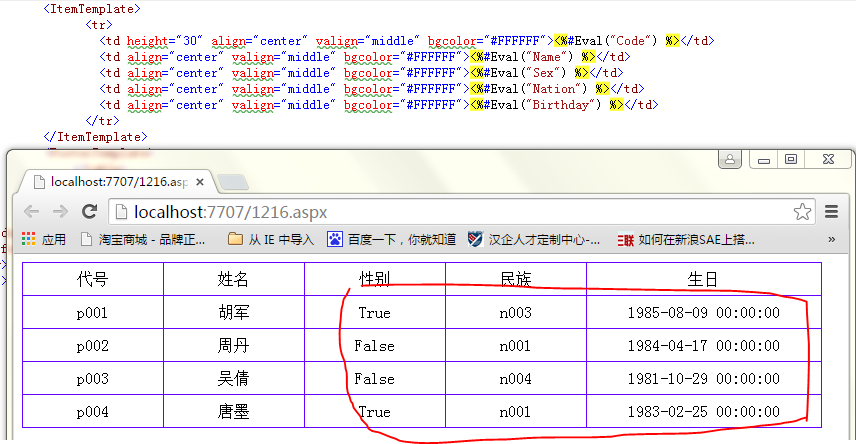
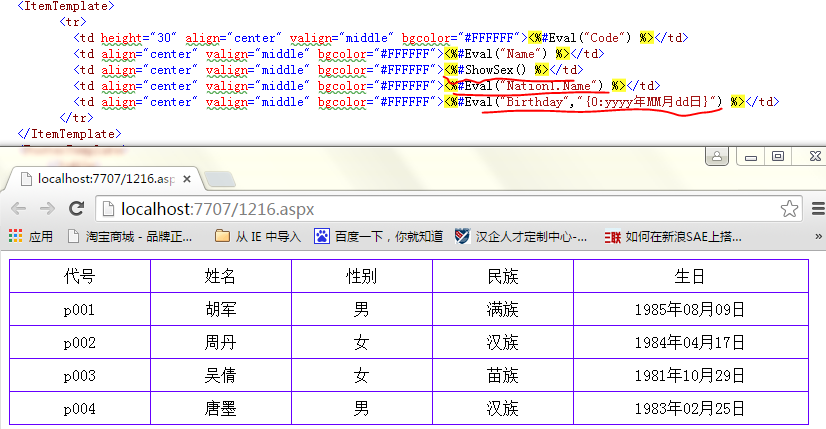
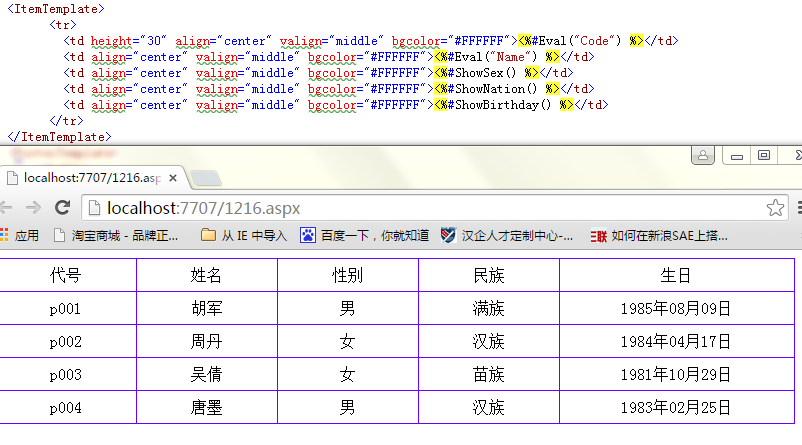
把性别显示成男女,民族显示成民族名称,生日格式化显示
一:写函数,调用函数
二:直接找到主表中的列




练习:
20151217:Web之Repeater使用:主页面
20151217:Web之Repeater使用:添加
20151217:Web之Repeater使用:修改
20151217:Web之Repeater使用:删除
复习:
20151221:Web复习:登陆
20151221:Web复习:主界面
20151221:Web复习:添加
20151221:Web复习:修改
20151221:Web复习:删除
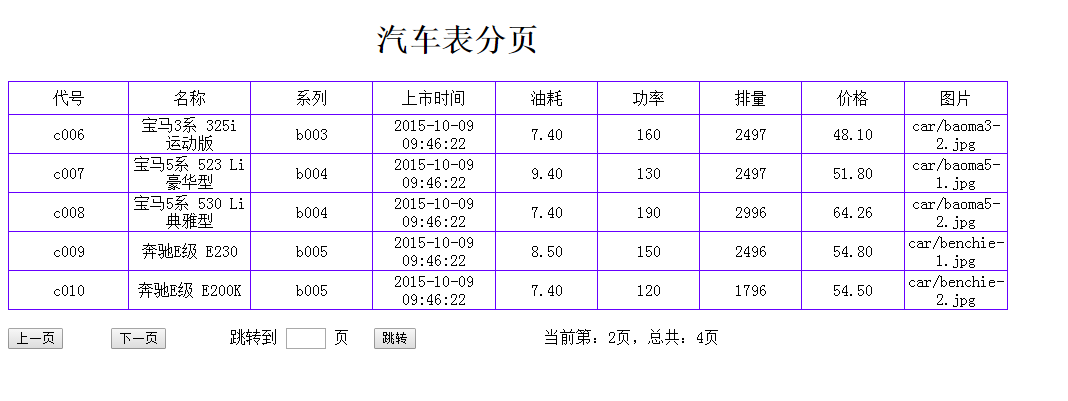
分页

1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 8 <title></title> 9 </head> 10 <body> 11 <form id="form1" runat="server"> 12 <div> 13 <h1> 汽车表分页</h1> 14 <asp:Repeater ID="Repeater1" runat="server"> 15 <HeaderTemplate> 16 <table width="1000" border="0" cellspacing="1" cellpadding="1" bgcolor="#6600FF"> 17 <tr> 18 <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF">代号</td> 19 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">名称</td> 20 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">系列</td> 21 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" >上市时间</td> 22 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">油耗</td> 23 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">功率</td> 24 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">排量</td> 25 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">价格</td> 26 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">图片</td> 27 </tr> 28 </HeaderTemplate> 29 <ItemTemplate> 30 <tr> 31 <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Code") %></td> 32 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Name") %></td> 33 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Brand") %></td> 34 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" ><%#Eval("Time") %></td> 35 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Oil") %></td> 36 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Powers") %></td> 37 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Exhaust") %></td> 38 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Price") %></td> 39 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Pic") %></td> 40 </tr> 41 </ItemTemplate> 42 <FooterTemplate> 43 </table> 44 </FooterTemplate> 45 46 </asp:Repeater> 47 48 <asp:Literal ID="Literal1" runat="server"></asp:Literal> 49 50 <br /> 51 <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="上一页" /> 52 53 <asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="下一页" /> 54 55 <asp:Label ID="Label2" runat="server" Text="跳转到"></asp:Label> 56 <asp:TextBox ID="TextBox1" runat="server" Width="36px"></asp:TextBox> 57 <asp:Label ID="Label3" runat="server" Text="页"></asp:Label> 58 <asp:Button ID="Button3" runat="server" OnClick="Button3_Click" Text="跳转" /> 59 60 <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> 61 <br /> 62 63 </div> 64 </form> 65 </body> 66 </html>

1 public partial class _Default : System.Web.UI.Page 2 { 3 private TextDataContext context = new TextDataContext(); 4 protected void Page_Load(object sender, EventArgs e) 5 { 6 if (!IsPostBack) 7 { 8 Session["ys"] = 1; 9 //Skip()跳过多少条,Take()取多少条数据 10 TiaoZhuan(1); 11 } 12 Literal1.Text = ""; 13 } 14 protected void Button1_Click(object sender, EventArgs e) 15 { 16 //上一页 17 int ys = Convert.ToInt32(Session["ys"]);//取出session的值 18 19 if (ys > 1)//判断当前页数大于1或等于1 20 { 21 ys = ys - 1; 22 Session["ys"] = ys; 23 TiaoZhuan(ys); 24 } 25 else 26 { 27 Literal1.Text = "<script type='text/javascript'>alert('当前已是第一页!')</script>"; 28 } 29 } 30 protected void Button2_Click(object sender, EventArgs e) 31 { 32 //下一页 33 int ys = Convert.ToInt32(Session["ys"]);//取出session的值 34 35 int zys = AllYS(); 36 37 if (ys < zys)//判断当前页数与总页数的关系 38 { 39 ys = ys + 1; 40 Session["ys"] = ys; 41 TiaoZhuan(ys); 42 } 43 else 44 { 45 Literal1.Text = "<script type='text/javascript'>alert('当前已是最后一页!')</script>"; 46 } 47 } 48 //跳转到第几页 49 public void TiaoZhuan(int ys) 50 { 51 int qu = (ys - 1) * 5;//跳过的条数 52 Repeater1.DataSource = context.car.Skip(qu).Take(5); 53 Repeater1.DataBind(); 54 55 int all = AllYS(); 56 Label1.Text = "当前第:"+ys+"页,总共:"+all+"页"; 57 } 58 //取总页数 59 public int AllYS() 60 { 61 int all = context.car.Count();//总共多少条数据 62 int zys;//总页数 63 if (all % 5 == 0) 64 { 65 zys = all / 5; 66 } 67 else 68 { 69 zys = all / 5 + 1; 70 } 71 return zys; 72 } 73 protected void Button3_Click(object sender, EventArgs e) 74 { 75 int ys = 1; 76 try 77 { 78 ys = Convert.ToInt32(TextBox1.Text); 79 } 80 catch(Exception) 81 { 82 Literal1.Text = "<script type='text/javascript'>alert('请输入数字!')</script>"; 83 } 84 85 int all = AllYS(); 86 if (1 <= ys && ys <= all) 87 { 88 TiaoZhuan(ys); 89 Session["ys"] = ys; 90 } 91 else 92 { 93 Literal1.Text = "<script type='text/javascript'>alert('超出范围!')</script>"; 94 } 95 } 96 }
实现效果:
关键字查询变色:

1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 8 <title></title> 9 </head> 10 <body> 11 <form id="form1" runat="server"> 12 <div> 13 <h1>汽车表</h1> 14 <p> 15 <asp:Label ID="Label2" runat="server" Text="汽车名称:"></asp:Label> 16 <asp:TextBox ID="TextBox1" runat="server" Width="121px"></asp:TextBox> 17 <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="查询" /> 18 </p> 19 <asp:Repeater ID="Repeater1" runat="server"> 20 <HeaderTemplate> 21 <table width="1000" border="0" cellspacing="1" cellpadding="1" bgcolor="#6600FF"> 22 <tr> 23 <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF">代号</td> 24 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">名称</td> 25 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">系列</td> 26 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" >上市时间</td> 27 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">油耗</td> 28 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">功率</td> 29 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">排量</td> 30 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">价格</td> 31 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">图片</td> 32 </tr> 33 </HeaderTemplate> 34 <ItemTemplate> 35 <tr> 36 <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Code") %></td> 37 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Name") %></td> 38 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Brand") %></td> 39 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" ><%#Eval("Time") %></td> 40 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Oil") %></td> 41 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Powers") %></td> 42 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Exhaust") %></td> 43 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Price") %></td> 44 <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Pic") %></td> 45 </tr> 46 </ItemTemplate> 47 <FooterTemplate> 48 </table> 49 </FooterTemplate> 50 </asp:Repeater> 51 52 </div> 53 </form> 54 </body> 55 </html>

1 public partial class Default2 : System.Web.UI.Page 2 { 3 private TextDataContext context = new TextDataContext(); 4 protected void Page_Load(object sender, EventArgs e) 5 { 6 if (!IsPostBack) 7 { 8 Repeater1.DataSource = context.car; 9 Repeater1.DataBind(); 10 } 11 } 12 protected void Button1_Click(object sender, EventArgs e) 13 { 14 //关键字查询变色 15 string name = TextBox1.Text; 16 17 if (name != "") 18 { 19 var query = context.car.Where(p => p.name.Contains(name)); 20 foreach (car data in query) 21 { 22 //变成黄色 23 //data.name = data.name.Replace(name, "<mark>" + name + "</mark>"); 24 //变成红色 25 data.name = data.name.Replace(name, "<span style='background-color:red'>" + name + "</span>"); 26 } 27 Repeater1.DataSource = query; 28 Repeater1.DataBind(); 29 } 30 else 31 { 32 Repeater1.DataSource = context.car; 33 Repeater1.DataBind(); 34 } 35 } 36 }
实现效果:
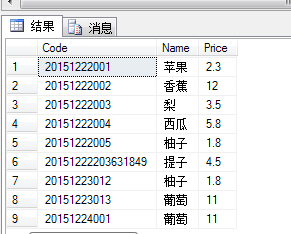
流水号:

1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="liushuihao.aspx.cs" Inherits="liushuihao" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 8 <title></title> 9 </head> 10 <body> 11 <form id="form1" runat="server"> 12 <div> 13 <h1>添加商品</h1> 14 <p> 15 <asp:Label ID="Label1" runat="server" Text="名称:"></asp:Label> 16 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> 17 </p> 18 <p> 19 <asp:Label ID="Label2" runat="server" Text="价格:"></asp:Label> 20 <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> 21 </p> 22 <p> 23 <br /> 24 <asp:Button ID="Button1" runat="server" Text="添加" OnClick="Button1_Click" /> 25 26 <asp:Button ID="Button2" runat="server" Text="随机" OnClick="Button2_Click" /> 27 </p> 28 29 30 </div> 31 </form> 32 </body> 33 </html>

1 public partial class liushuihao : System.Web.UI.Page 2 { 3 private TextDataContext context = new TextDataContext(); 4 protected void Page_Load(object sender, EventArgs e) 5 { 6 7 } 8 protected void Button1_Click(object sender, EventArgs e) 9 { 10 string name = TextBox1.Text; 11 double price = Convert.ToDouble(TextBox2.Text); 12 13 string code = ""; 14 //看一下表里面有没有数据 15 if (context.ShangPin.Count() == 0)//没有数据 16 { 17 code = DateTime.Now.ToString("yyyyMMdd") + "001"; 18 } 19 else 20 { 21 string max = context.ShangPin.Max(p=>p.Code); 22 string max1 = max.Substring(8,3);//截取字符串 23 24 string rq = max.Substring(0,8); 25 26 if (rq == DateTime.Now.ToString("yyyyMMdd"))//判断是否是同一天 27 { 28 29 int max2 = Convert.ToInt32(max1); 30 max2 = max2 + 1; 31 //拼接字符串 32 if (max2 < 10) 33 { 34 code = DateTime.Now.ToString("yyyyMMdd") + "00" + max2; 35 } 36 else if (max2 < 100) 37 { 38 code = DateTime.Now.ToString("yyyyMMdd") + "0" + max2; 39 } 40 else 41 { 42 code = DateTime.Now.ToString("yyyyMMdd") + max2; 43 } 44 } 45 else 46 { 47 code = DateTime.Now.ToString("yyyyMMdd") + "001"; 48 } 49 } 50 //添加 51 ShangPin data = new ShangPin();//造对象 52 data.Code = code; 53 data.Name = name; 54 data.Price = price; 55 56 context.ShangPin.InsertOnSubmit(data); 57 context.SubmitChanges(); 58 59 } 60 protected void Button2_Click(object sender, EventArgs e) 61 { 62 //随机 63 string name = TextBox1.Text; 64 double price = Convert.ToDouble(TextBox2.Text); 65 //生成随机数 66 Random rd = new Random(); 67 68 string code = DateTime.Now.ToString("yyyyMMddHHmmss")+rd.Next(1000); 69 //添加 70 ShangPin data = new ShangPin();//造对象 71 data.Code = code; 72 data.Name = name; 73 data.Price = price; 74 75 context.ShangPin.InsertOnSubmit(data); 76 context.SubmitChanges(); 77 } 78 }
数据库查询显示:
练习:审核
20151223:Web:审核:注册
20151223:Web:审核:登陆
20151223:Web:审核:主页面
20151223:Web:审核:审核和取消
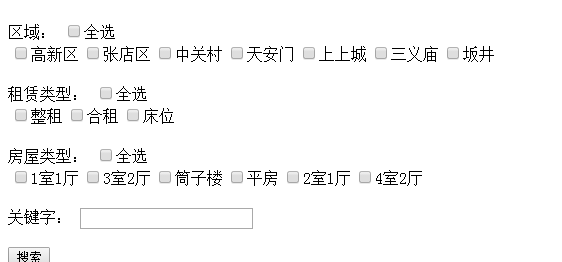
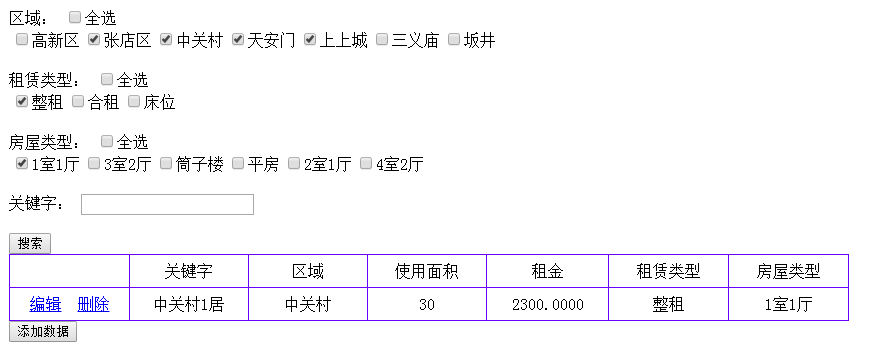
CheckBoxList 控件:去重显示 ;复选框多选时可点击查询查出结果

1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Main.aspx.cs" Inherits="Main" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 8 <title></title> 9 </head> 10 <body> 11 <form id="form1" runat="server"> 12 <div> 13 14 <br /> 15 <br /> 16 <asp:Label ID="Label1" runat="server" Text="区域:"></asp:Label> 17 <asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox1_CheckedChanged" Text="全选" /> 18 <br /> 19 <asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatDirection="Horizontal"> 20 </asp:CheckBoxList> 21 <br /> 22 <asp:Label ID="Label2" runat="server" Text="租赁类型:"></asp:Label> 23 <asp:CheckBox ID="CheckBox2" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox2_CheckedChanged" Text="全选" /> 24 <br /> 25 <asp:CheckBoxList ID="CheckBoxList2" runat="server" RepeatDirection="Horizontal"> 26 </asp:CheckBoxList> 27 <br /> 28 <asp:Label ID="Label3" runat="server" Text="房屋类型:"></asp:Label> 29 <asp:CheckBox ID="CheckBox3" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox3_CheckedChanged" Text="全选" /> 30 <br /> 31 <asp:CheckBoxList ID="CheckBoxList3" runat="server" RepeatDirection="Horizontal"> 32 </asp:CheckBoxList> 33 <br /> 34 <asp:Label ID="Label4" runat="server" Text="关键字:"></asp:Label> 35 <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> 36 <br /> 37 <br /> 38 <asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="搜索" /> 39 <br /> 40 41 <asp:Repeater ID="Repeater1" runat="server"> 42 <HeaderTemplate> 43 <table width="840" border="0" cellspacing="1" cellpadding="1" bgcolor="#6600FF"> 44 <tr> 45 <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF"></td> 46 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">关键字</td> 47 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">区域</td> 48 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" >使用面积</td> 49 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">租金</td> 50 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">租赁类型</td> 51 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">房屋类型</td> 52 </tr> 53 </HeaderTemplate> 54 <ItemTemplate> 55 <tr> 56 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><a href="Update.aspx?id=<%#Eval("id") %>">编辑</a> <a href="Delete.aspx?id=<%#Eval("id") %>">删除</a></td> 57 <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("KeyWord") %></td> 58 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Area") %></td> 59 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("SquareMeter") %></td> 60 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" ><%#Eval("Rent") %></td> 61 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("RentType") %></td> 62 <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("HouseType") %></td> 63 </tr> 64 </ItemTemplate> 65 <FooterTemplate> 66 </table> 67 </FooterTemplate> 68 </asp:Repeater> 69 70 </div> 71 <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="添加数据" /> 72 </form> 73 </body> 74 </html>

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 using System.Collections; 8 9 public partial class Main : System.Web.UI.Page 10 { 11 private HouseDataContext context = new HouseDataContext(); 12 protected void Page_Load(object sender, EventArgs e) 13 { 14 if (!IsPostBack) 15 { 16 Repeater1.DataSource = context.House; 17 Repeater1.DataBind(); 18 19 // 去重显示 方式一: 20 var query = context.House; 21 //通过操作集合去重显示 22 foreach (House data in query) 23 { 24 ListItem item = new ListItem();//造项 25 item.Text = data.Area; 26 if (!CheckBoxList1.Items.Contains(item)) 27 { 28 CheckBoxList1.Items.Add(item); 29 } 30 } 31 foreach (House data in query) 32 { 33 ListItem item = new ListItem();//造项 34 item.Text = data.RentType; 35 if (!CheckBoxList2.Items.Contains(item)) 36 { 37 CheckBoxList2.Items.Add(item); 38 } 39 } 40 foreach (House data in query) 41 { 42 ListItem item = new ListItem();//造项 43 item.Text = data.HouseType; 44 if (!CheckBoxList3.Items.Contains(item)) 45 { 46 CheckBoxList3.Items.Add(item); 47 } 48 } 49 //去重显示 方式二: 50 //List<string> list = context.House.Select(p => p.Area).Distinct().ToList(); 51 //foreach (string text in list) 52 //{ 53 // ListItem item = new ListItem(); 54 // item.Text = text; 55 // CheckBoxList1.Items.Add(item); 56 //} 57 //List<string> listr = context.House.Select(p => p.RentType).Distinct().ToList(); 58 //foreach (string text in listr) 59 //{ 60 // ListItem item = new ListItem(); 61 // item.Text = text; 62 // CheckBoxList2.Items.Add(item); 63 //} 64 //List<string> listh = context.House.Select(p => p.HouseType).Distinct().ToList(); 65 //foreach (string text in listh) 66 //{ 67 // ListItem item = new ListItem(); 68 // item.Text = text; 69 // CheckBoxList3.Items.Add(item); 70 //} 71 } 72 } 73 protected void Button1_Click(object sender, EventArgs e) 74 { 75 Response.Redirect("Insert.aspx"); 76 } 77 protected void CheckBox1_CheckedChanged(object sender, EventArgs e) 78 { 79 foreach (ListItem item in CheckBoxList1.Items) 80 { 81 item.Selected = CheckBox1.Checked; 82 } 83 } 84 protected void CheckBox2_CheckedChanged(object sender, EventArgs e) 85 { 86 foreach (ListItem item in CheckBoxList2.Items) 87 { 88 item.Selected = CheckBox2.Checked; 89 } 90 } 91 protected void CheckBox3_CheckedChanged(object sender, EventArgs e) 92 { 93 foreach (ListItem item in CheckBoxList3.Items) 94 { 95 item.Selected = CheckBox3.Checked; 96 } 97 } 98 protected void Button2_Click(object sender, EventArgs e) 99 { 100 List<House> list = context.House.ToList();//造集合存放所有的数据 101 ArrayList listArea = new ArrayList();//造集合 102 ArrayList listRentType = new ArrayList(); 103 ArrayList listHouseType = new ArrayList(); 104 105 //第一个查询条件区域Area 106 if (CheckBoxList1.SelectedIndex >= 0 && !CheckBox1.Checked)//有选中项并且不全选 107 { 108 foreach (ListItem item in CheckBoxList1.Items)//取出里面的选中值 109 { 110 if (item.Selected) 111 { //如果被选中 取出里面的值 并赋给集合 112 listArea.Add (item.Text); 113 } 114 } 115 list = list.Where(p => listArea.Contains(p.Area)).ToList();//listArea是区域集合 包含这条数据Area的区域 116 } 117 //取第二个查询条件租赁类型RentType 118 if (CheckBoxList2.SelectedIndex >= 0 && !CheckBox2.Checked) 119 { 120 foreach (ListItem item in CheckBoxList2.Items) 121 { 122 if (item.Selected) 123 { 124 listRentType.Add(item.Text); 125 } 126 } 127 list = list.Where(p => listRentType.Contains(p.RentType)).ToList(); 128 } 129 //取第三个查询条件房屋类型HouseType 130 if (CheckBoxList3.SelectedIndex >= 0 && !CheckBox3.Checked) 131 { 132 foreach (ListItem item in CheckBoxList3.Items) 133 { 134 if (item.Selected) 135 { 136 listHouseType.Add(item.Text); 137 } 138 } 139 list = list.Where(p => listHouseType.Contains(p.HouseType)).ToList(); 140 } 141 //取第四个查询条件关键字KeyWord 142 string keyword = TextBox1.Text; 143 if(keyword != "") 144 { 145 list = list.Where(p => p.KeyWord.Contains(keyword)).ToList(); 146 } 147 148 Repeater1.DataSource = list; 149 Repeater1.DataBind(); 150 } 151 }
去重显示实现效果:
多选查询显示效果:
验证控件
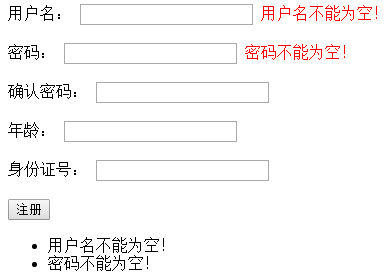
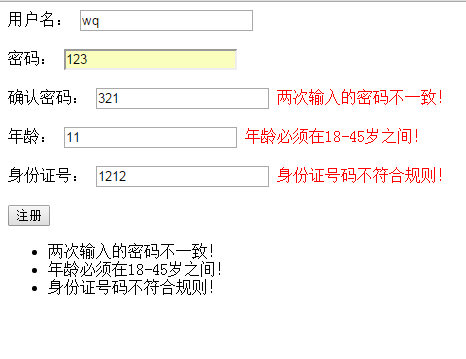
验证控件: 1、非空验证 RequiredFieldValidator 属性:ErrorMessage:验证失败要显示的错误信息 Forecolor:文本的颜色 Display:显示的方式,默认Static占空间,Dynamic不占空间 ControlToValidate:要验证的控件 ValidaionGroup:验证分组 2、对比验证 CompareValidator 属性:ErrorMessage:验证失败要显示的错误信息 Display:显示的方式 ControlToValidate:要验证的控件 ControlToCompare:要对比的控件 Type:按照什么类型对比 ValidaionGroup:验证分组 3、范围验证 RangeValidator 属性:ErrorMessage:验证失败要显示的错误信息 Display:显示的方式 ControlToValidate:要验证的控件 MaximumValu:范围的最大值 MinimumValu:范围的最小值 Type:按照什么类型对比 ValidaionGroup:验证分组 4、正则表达式验证 RegularExpressionValidator 属性:ErrorMessage:验证失败要显示的错误信息 Display:显示的方式 ControlToValidate:要验证的控件 ValidationExpression:要验证的正则表达式 ValidaionGroup:验证分组 5、验证汇总控件: ValidationSummary 属性:ValidaionGroup:验证分组 ShowSummary:以文本摘要的方式显示错误汇总信息 ShowMessageBox:以对话框的方式显示错误汇总信息
 前台
前台
验证控件只需修改控件中的属性,不用写后台代码
实现效果:

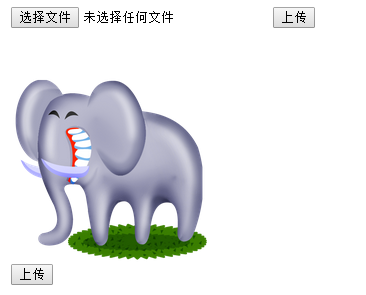
上传文件

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <br /> <asp:FileUpload ID="FileUpload1" runat="server" /> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="上传" /> <br /> <br /> <br /> <div id="localImag" style=" 200px; height: 200px"> <img id="preview" alt="预览图片" src="images/qiye.png" width="200" height="200" /> <asp:FileUpload ID="PicLoad" Width="200px" Height="200px" style="position:relative; top:-200px; opacity:0" runat="server" onchange="javascript:setImagePreview(this,localImag,preview);"></asp:FileUpload> </div> <asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="上传" /> <script type="text/javascript"> function setImagePreview(docObj, localImagId, imgObjPreview) { if (docObj.files && docObj.files[0]) { //火狐下,直接设img属性 imgObjPreview.style.display = 'block'; imgObjPreview.style.width = '200px'; imgObjPreview.style.height = '200px'; //火狐7以上版本不能用上面的getAsDataURL()方式获取,需要一下方式 imgObjPreview.src = window.URL.createObjectURL(docObj.files[0]); } else { //IE下,使用滤镜 docObj.select(); var imgSrc = document.selection.createRange().text; //必须设置初始大小 localImagId.style.width = "200px"; localImagId.style.height = "200px"; //图片异常的捕捉,防止用户修改后缀来伪造图片 try { localImagId.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)"; localImagId.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = imgSrc; } catch (e) { alert("您上传的图片格式不正确,请重新选择!"); return false; } imgObjPreview.style.display = 'none'; document.selection.empty(); } return true; } </script> <br /> </div> </form> </body> </html>

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 public partial class Default2 : System.Web.UI.Page 9 { 10 protected void Page_Load(object sender, EventArgs e) 11 { 12 13 } 14 protected void Button1_Click(object sender, EventArgs e) 15 { 16 //1、找到要上传文件的文件名 17 string name = FileUpload1.FileName.ToString(); 18 //2、处理文件名 19 string CLname = DateTime.Now.ToString("yyyyMMddHHmmssms")+name; 20 //3、造一个要保存的路径 21 string path = @"Files" + CLname; 22 //4、处理路径为绝对路径 23 string JDpath = Server.MapPath(path); 24 //5、保存 25 FileUpload1.SaveAs(JDpath); 26 } 27 protected void Button2_Click(object sender, EventArgs e) 28 { 29 //1、找到要上传文件的文件名 30 string name = FileUpload1.FileName.ToString(); 31 //2、处理文件名 32 string CLname = DateTime.Now.ToString("yyyyMMddHHmmssms") + name; 33 //3、造一个要保存的路径 34 string path = @"images" + CLname; 35 //4、处理路径为绝对路径 36 string JDpath = Server.MapPath(path); 37 //5、保存 38 FileUpload1.SaveAs(JDpath); 39 } 40 }
实现效果: 上传后:
上传后: 
