1.安装命令(全局安装)
npm install json-server -g

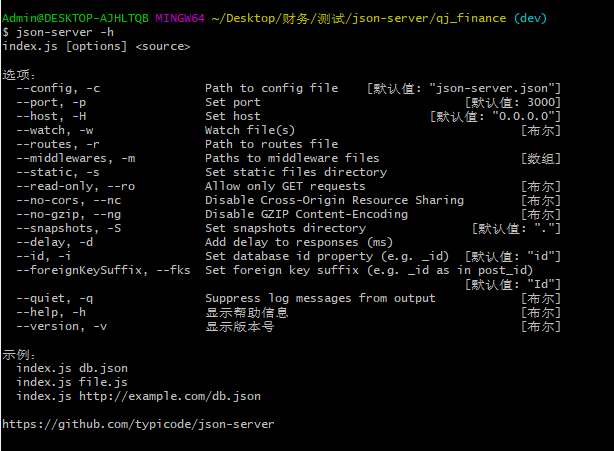
2,检查json-server是否安装成功:
json-server -h,出现如下图表示安装成功

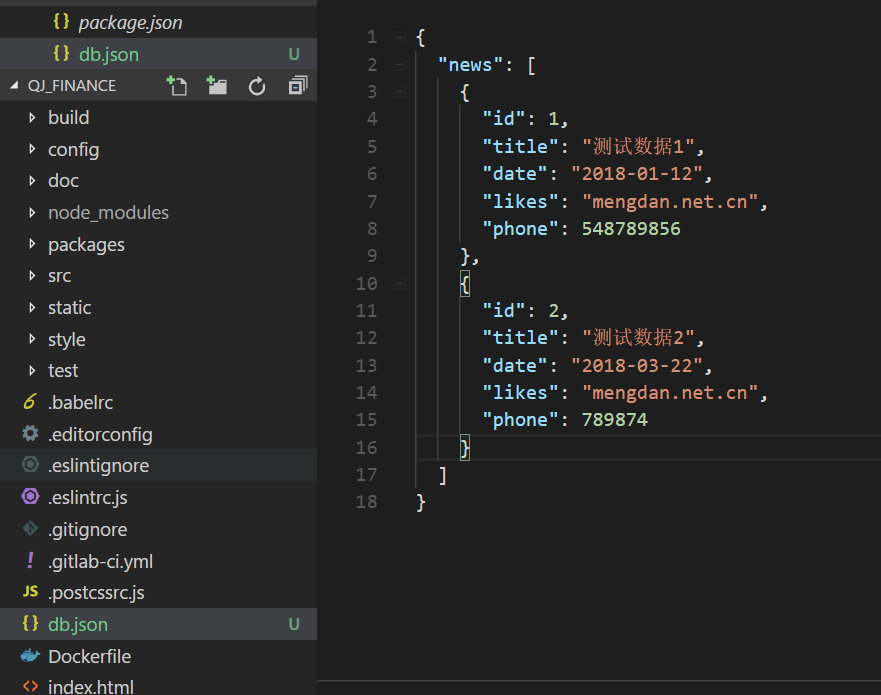
3.安装成功后,就可以写假数据进行操作了。创建一个db.json文件,里面用来存放假数据的。

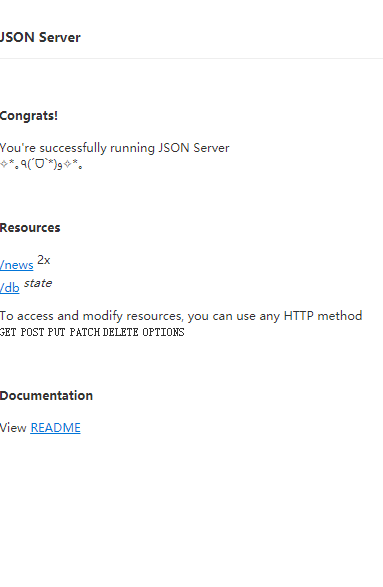
3.运行命令:
json-server db.json -p 3000

http://localhost;3000在浏览器中打开,显示

get方法:用来查询
post方法:用来增加的方法
putpatch方法:用来更新的方法
DELETE方法: 用来删除
要想查询数据,比如查询整个model,
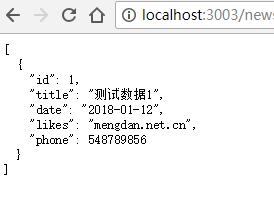
在浏览器中直接输入http:localhost:3000/news,就可以看到整个model的数据:

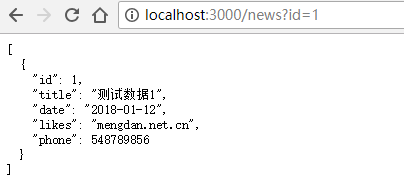
比如查询一条id=1的语句:
http://localhost:3000/news?id=1

查找id为1的整条数据也可以通过
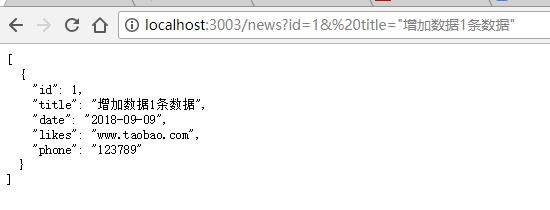
通过id和date两个参数进行查找数据:
http://localhot:3000/news?id=1&date="2018-09-09"

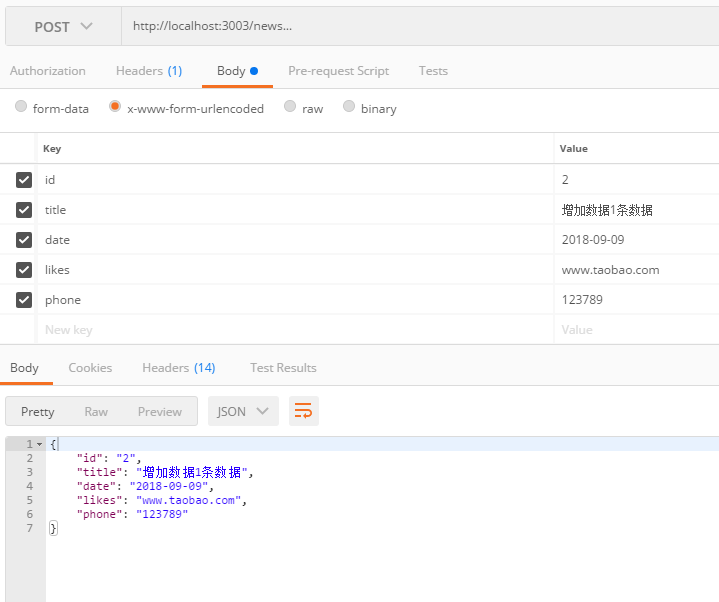
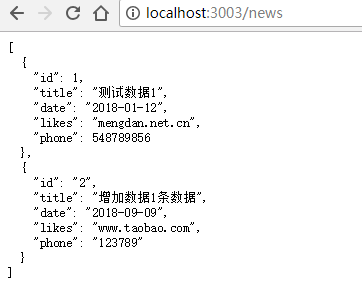
增加一条数据:用post方法:

在浏览器查询结果是:

删除一条数据:比如删除id=2的数据(/2等于?id=2)
使用DELETE方法:http://localhost:3003/news/2

高级查找:
Filter 用点来访问深层属性:比如我想查找test数组中push=no的text
数据model:

当我想通过push=no这属性查找到对象
这里,就用到" . "来实现了。
http:localhost:3000/test?text.push=no

分页;每页显示几条数据,默认每页显示10条数据
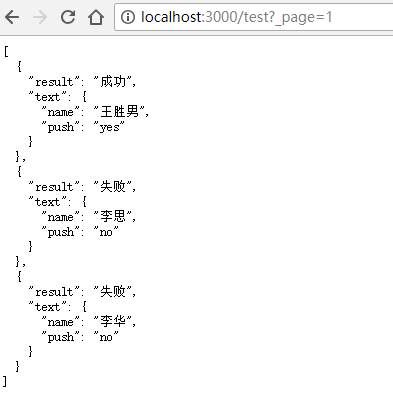
http://localhost:3000/test?_page=1

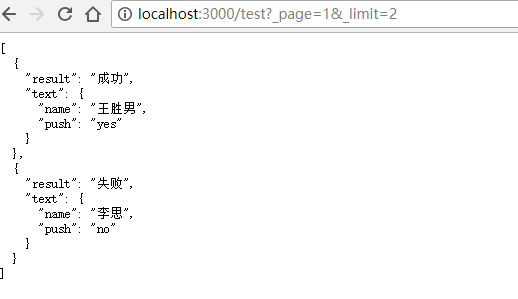
http://localhost:3000/test?_page=1&_limit=2表示第一页,显示两条数据

最后就是 每次在使用的时候,如果数据更改了,需要重新运行一下。