本系列有五篇:分别是
【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面
【二】jekyll 的使用 :主要是jekyll的配置
【三】Markdown+jekyll在Gitpages上写blog的常用操作 :主要Markdown的使用
官方教程http://jekyllrb.com/docs/installation/
1. Jekyll简介
- 简单: 无需数据库、无需评论功能,不需要不断更新版本,只需要关心博客内容。
- 静态: 只用 Markdown (或 Textile)、Liquid、HTML & CSS 就可以构建可部署的静态网站。
- 博客形态: 自定义地址、分类、页面、博客内容 以及 自定义的布局设计 都是系统中的一等公民.
- Jekyll详细介绍
2. Github Pages简介
- Github Pages是Github提供给每个用户的,用来介绍和展示自己的项目。我们可以使用Jekyll生成静态网站,然后部署到Github pages上,利用Github的服务器,运行自己的网站。
- Github Pages详细情况
3. 安装环境
3.1 安装ruby环境
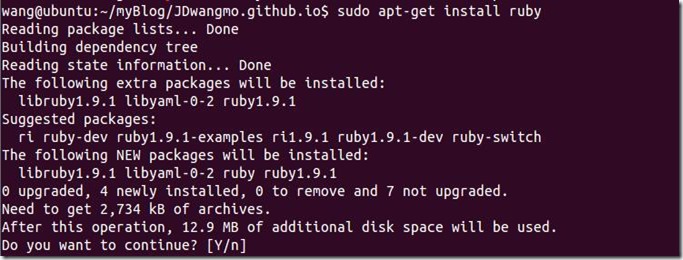
- 之所以要安装ruby,是因为jekyll是用ruby开发的。ubuntu14.04 LTS上默认是没有安装ruby环境的,需要自己安装。安装命令如下:
sudo apt-get install ruby1.9.1-dev
或者sudo apt-get install ruby-dev
(一定要用这个dev版本,不然用其他版本会出错,详细可查看最后面的异常1及其解决)
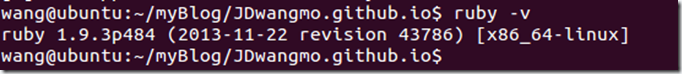
- 安装完成后,在终端中输入ruby -v,出现如下结果,则说明安装成功:
ruby 1.9.3p484 (2013-11-22 revision 43786) [x86_64-linux]
3.2 安装nodejs环境(貌似不安装也是可以,gem是ruby的包管理器,我们下面会通过这个管理器安装Jekyll)
如果出现错误,可参考下面
- 之所以要安装nodejs是因为ruby的gem管理需要用到nodejs环境,在完成ruby环境后,在终端中输入gem -v,会出现以下结果:
var/lib/gems/1.9.1/gems/execjs-2.5.2/lib/execjs/runtimes.rb:48:in `autodetect': Could not find a JavaScript runtime. See https://github.com/rails/execjs for a list of available runtimes. (ExecJS::RuntimeUnavailable)
- 错误信息提示:找不到一个JavaScript环境,只要在终端中输入如下命令即可:
sudo apt-get install nodejs
- nodejs安装完成后,重新在终端中输入gem -v,出现如下结果,表明安装成功:
1.8.23
3.3 安装Jekyll环境
- 在终端中输入如下命令安装Jekyll,这个过程比较慢,和源有关:
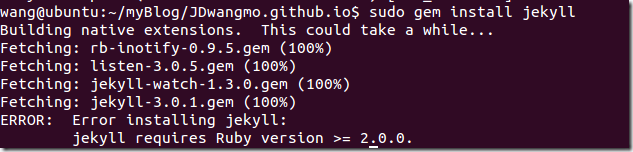
sudo gem install jekyll
(运行出现异常2,修改为以下命令即可: sudo gem install jekyll -v 2.5.3)
- 安装完成后,在终端中输入如下命令,验证jekyll安装是否成功:
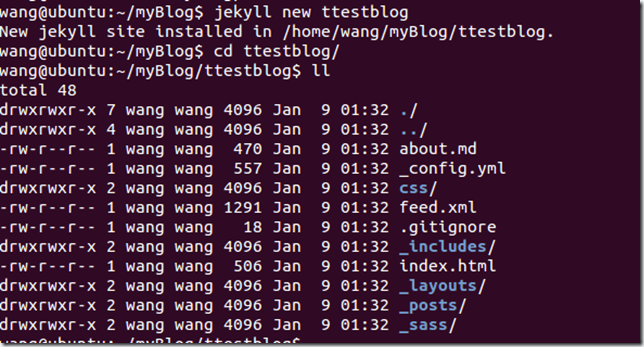
jekyll new ttestblog
- 如果成功创建目录,则说明jekyll安装成功,可以进行之后的工作了。
_config.yml :存储配置数据。把配置写在这个文件里面,可以让你不用在命令行中写。 _drafts:草稿,可手动创建,格式是:没有日期.md _includes:包含一些模板,可以重复利用。你可以用通过{% include file.ext %}包含 _includes/file.ext文件{这种方式是liquid语法} _layouts:里面的文件通过{{ content }}包含_posts里面的文章。 _posts:存放你要发表的文章。格式YEAR-MONTH-DAY-title.markdown。文件名确定了发表的日期和标记语言。 博客的日期格式通过_config.yml的permalink字段设置或者通过YAML FRONT Matter设置 _data:保存数据的。jekyll会自动加载这里的所有.jml或者.yaml结尾的文件。比如你有一个members.yml。那么你可以通过site.data.members访问该文件里的数据。 _site:jekyll生成的网站会放在该文件夹下。最好把它放到.gitignore文件里面,这样git就不会管理它了。 index.html:该文件里面有一个YAML FRONT Matter。大概就长下面这样: --- layout: index title: FEX page_id: index --- jekyll会转换它。包括所有的根目录下面的,或者不是以上提到的,目录。 里的.html,.markdown,.md,和.textile文件。 除了上面提到的其他文件或者文件夹,会被自动拷贝到_site文件夹里面。包括css和图片文件夹,favicon.icon文件。
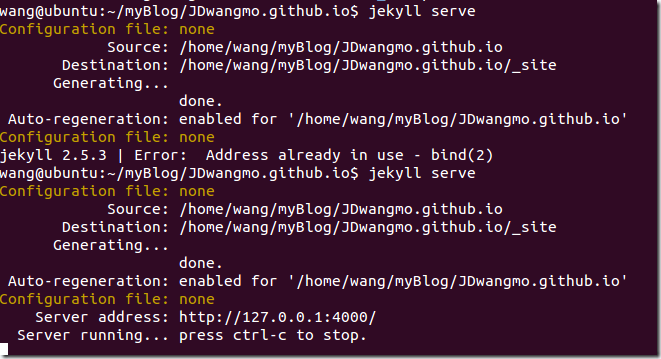
jekyll serve
- 在本地运行
3.4 安装git
- 既然要将网站部署在Github Page上,那自然少不了使用git,可以使用如下命令安装git:
sudo apt-get install git
- 在终端中输入git –version,出现如下结果,则说明git安装成功:
git version 1.9.1
3.5 在github上创建一个新的仓库
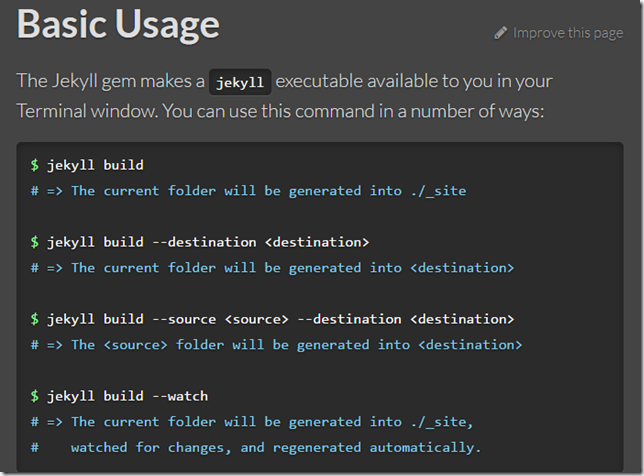
4. jekyll基本用法:
5. 参考
6. 异常及其解决方法
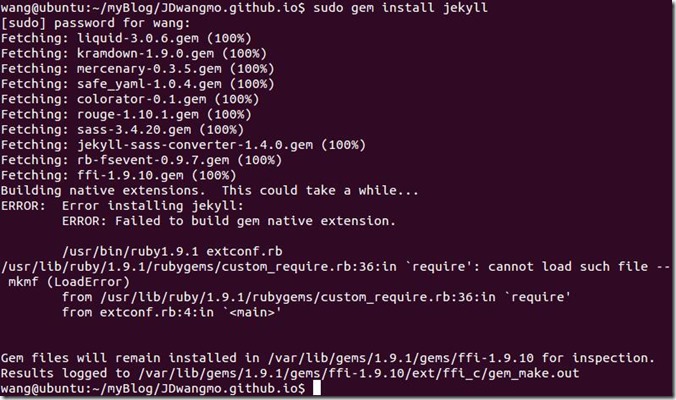
异常1:参考【How to install jekyll?】或者【`require': no such file to load — mkmf (LoadError)】
问题就是由于前面使用了 安装的ruby 而不是ruby-dev版本,故会报错(直接调用ruby -v不会报错,但是使用gem install时会报错)
解决方法就是:使用以下命令:
sudo apt-get install ruby1.9.1-dev
或者sudo apt-get install ruby-dev
异常2:Ubuntu 上的ruby版本比较低,限制安装jekyll的dev版本即可解决
解决方法1:(参考【Error installing Jekyll, requires Ruby >= 2.0.0】)
sudo gem install jekyll -v 2.5.3
解决方法2:(参考【How to install Ruby 2 on Ubuntu without RVM】)升级ruby
sudo apt-get -y update sudo apt-get -y install build-essential zlib1g-dev libssl-dev libreadline6-dev libyaml-dev cd /tmp wget http://ftp.ruby-lang.org/pub/ruby/2.1/ruby-2.1.5.tar.gz tar -xvzf ruby-2.1.5.tar.gz cd ruby-2.1.5/ ./configure --prefix=/usr/local make sudo make install
异常3:
解决方法:是由于异常2导致的,解决异常2,则异常3也解决