本系列有五篇:分别是
【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面
【二】jekyll 的使用 :主要是jekyll的配置
【三】Markdown+jekyll在Gitpages上写blog的常用操作 :主要Markdown的使用
参考:【Markdown+jekyll在Gitpages上写blog的常用操作】和【Markdown中文文档】
Markdown解析器
jekyll支持不同的md文件解析器,比如kramdown和rdiscount。虽然markdown的标准语法是统一的,但每种解析器对于标准的实现都有所区别,例如加入了自己的拓展功能,因此有可能某种写法在别人的例程可以使用,push到自己的博客中就无法渲染,相信这一点困惑着包括我在内的许多新手。
我选用了kramdown作为解析器,因为似乎它支持一些很好的功能,比如标题链接、脚注和目录。高亮渲染选择了pygments。本文下面的内容,也仅仅保证在固定的环境下可是使用。
基本操作
字体
标题
Markdown 支持两种标题的语法,类 Setext 和类 atx 形式。
类 Setext 形式是用底线的形式,利用 = (最高阶标题)和 - (第二阶标题),例如:
This is an H1
=============
This is an H2
-------------
任何数量的 = 和 - 都可以有效果。
类 Atx 形式则是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,例如:
# 这是 H1
## 这是 H2
###### 这是 H6
你可以选择性地「闭合」类 atx 样式的标题,这纯粹只是美观用的,若是觉得这样看起来比较舒适,你就可以在行尾加上 #,而行尾的 # 数量也不用和开头一样(行首的井字符数量决定标题的阶数):
# 这是 H1 #
## 这是 H2 ##
### 这是 H3 ######段落和换行
一个 Markdown 段落是由一个或多个连续的文本行组成,它的前后要有一个以上的空行(空行的定义是显示上看起来像是空的,便会被视为空行。比方说,若某一行只包含空格和制表符,则该行也会被视为空行)。普通段落不该用空格或制表符来缩进。
「由一个或多个连续的文本行组成」这句话其实暗示了 Markdown 允许段落内的强迫换行(插入换行符),这个特性和其他大部分的 text-to-HTML 格式不一样(包括 Movable Type 的「Convert Line Breaks」选项),其它的格式会把每个换行符都转成 <br /> 标签。
如果你确实想要依赖 Markdown 来插入 <br /> 标签的话,在插入处先按入两个以上的空格然后回车。
的确,需要多费点事(多加空格)来产生 <br /> ,但是简单地「每个换行都转换为 <br />」的方法在 Markdown 中并不适合, Markdown 中 email 式的 区块引用 和多段落的 列表 在使用换行来排版的时候,不但更好用,还更方便阅读。
分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
* * *
***
*****
- - -
---------------------------------------
引用
引用为大于号开头,比如
> 这里是引用
显示为:
列表
有序列表项前加数字和点(注意前后面要空格)
1. 列表1
2. 列表2
显示为:
- 列表1
- 列表2
注意:有序列表的编号值仅为记号,输出顺序以列表顺序为准,与编号无关。比如:
2. 列表1
1. 列表2
输出仍然为:
- 列表1
- 列表2
无序列表为* 、+、 -中任意一个开头,用法同有序列表。并且可以混合使用。
输入:
* 无序列表1
* 无序列表2
1. 有序列表1
2. 有序列表2
+ 无序列表3
- 无序列表4
输出:
代码
代码渲染器使用的是pygments。其使用方法为加标记:
void main()
{
std::cout << "Hello StackEdit" << std::endl;
return;
}其中c++可以更换为任意pygments支持的语言。
注意: 似乎有些markdown解释器支持围栏代码块的形式渲染,但是我在pygments渲染器下尝试无法使用,只能使用highlight的形式。
表格(注意段前段后要各空一行,不然可能会解析出错)
表格也是写blog中常用的功能之一,markdown中表格的处理和latex比较像,语句也很简单:例如:
|水果名称|价格(元/500克)|
|:-------:|-----:|
|苹果|3.2|
|香蕉|4.5|
显示为:
其中第二行的冒号表示对齐方式,默认为左对齐,冒号在右边表示右对齐,两边都有冒号表示居中对齐。
链接
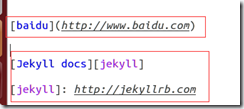
在文中对某些文字插入超链接是很常用的操作。比如上面的pygments支持的语言。方法为: [需要超链接的正文](链接) 具体到刚才的例子: [pygments支持的语言] (http://pygments.org/docs/lexers/) >
注意: 插入的链接必须带http或者https,否则链接为相对路径,无法访问。
输入:有两种方法,一个红框对应一种方法
输出:
公式(使用mathjax)
更多公式语法参考《MathJax使用LaTeX语法编写数学公式教程》
插入公式可使用直接在markdown中添加html语言,但是这种做法丧失了markdown的可读性。markdown支持MathJax引擎渲染公式。
MathJax是一个开源JavaScript库。它支持LaTeX、MathML、AsciiMath符号,可以运行于所有流行浏览器上。 它的设计目标是利用最新的web技术,构建一个支持math的web平台。支持主要的浏览器和操作系统,包括那些移动设备。 对大部分用户而言它不需要安装,即没有插件需要下载也没有软件需要安装,所以网页作者可以编写包含数学公式的页面并有信心可以自然而容易的浏览到它们。 只需要在页面中包含MathJax脚本和一些数学公式,其他的事情交给MathJax来处理吧。
MathJax使用网络字体(大部分浏览器都支持)去产生高质量的排版,使其在所有分辨率都可缩放和显示,这远比使用包含公式的图片要有效得多。 MathJax也可以用于屏幕阅读器,让视力受损者也可以使用。
使用MathJax显示数学公式是基于文本的,而非图片。它可以被搜索引擎使用,这意味着方程式和页面上的文字一样是可以被搜索的。 MathJax允许页面作者使用TeX、LaTeX符号和 MathML 或者 AsciiMath 去书写公式。 MathJax甚至可以将Tex格式转化为MathML格式,使其可以被原生支持MathML格式的浏览器更多的渲染。转化为MathML格式后你可以复制粘贴它们到其他程序中。
MathJax是模块化的,所以它仅仅在需要时才加载它的组件,同时也可以被扩展以实现更多功能。 MathJax同时也是高度可配置的,允许作者作出更适宜网站自身的自定义。 最重要的,MathJax的API可以让你在你的网页上动态的创建公式。
下面以Jekyll为例。。。
为了使用Mathjax,需要在布局文件(比如default.html中添加):
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=default"></script>
由于mathjax和Markdown部分符号冲突,所以需要增加配置如下:
<script src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML" type="text/javascript"></script> <!-- mathjax config similar to math.stackexchange --> <script type="text/x-mathjax-config"> MathJax.Hub.Config({ jax: ["input/TeX", "output/HTML-CSS"], tex2jax: { inlineMath: [ ['$', '$'] ], displayMath: [ ['$$', '$$']], processEscapes: true, skipTags: ['script', 'noscript', 'style', 'textarea', 'pre', 'code'] }, messageStyle: "none", "HTML-CSS": { preferredFont: "TeX", availableFonts: ["STIX","TeX"] } }); </script>
可以是公式插入与stackoverflow中插入公式样式相同。 行内公式为单美元号 $ 公式 $,例如[Math Processing Error],行间公式双美元号 $$ 公式 $$,例如:
更多公式语法请参考【【转】LATEX数学公式基本语法】
图片
Gitpages中插入图片是一件相对比较麻烦的事。简单的方法是将图片直接放入目录中,然后直接在文中引用。 markdown的语法为

html的语法为:
<img src="/path/image.jpg" height="100%" width="100%">
html的语法要灵活一些,并且可以控制图片的大小。
Gitpages中用于静态blog的大小是有限制的,所以这种方法试用与图片不多,图不大的情况。所以比较推荐的方法是将图片上传到图片存储网站,然后插入图片外链。 以flickr为例,先将图片上传到自己的flickr账号,然后将链接文件目录变为图片外链目录即可。比如

小技巧: 使用flickr进行批量图片插入时,可以使用一个工具quickr pickr, 它支持批量插入上传到flickr的图片,并且可以选择合适的分辨率。具体使用方法可查看这里。
脚注
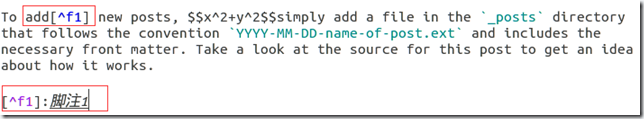
脚注的语法很简单,有些像特殊的链接。语法为:
[^ 脚注名称]
[^脚注名称]: 脚注内容
比如,你知道上面图片中的歌手是谁吗?是Barry White1
注意: 脚注的内容可以写在任意位置,建议写在脚注声明的下方,但必须与脚注声明部分有一行的间隔,否则无法渲染出脚注。
另外,脚注名称要用英文或者数字,中文会解析错误,会被解析成前面的链接
输入:
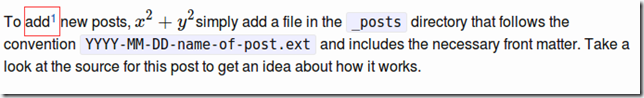
输出:
在页面后面会显示:
标题引用
标题引用是kramdown支持的小众特性之一,即可以像引用外部链接一样引用文中的标题(估计很多人都使用过word中的类似功能)。
markdown的实现语法也与链接和脚注类似,为:(#ID不要用中文)
###这是一个标题 {#ID1}
引用[标题1](#ID1)
渲染效果为
这是一个标题
引用标题1
阅读全文
在正文需要截断的地方添加使用 <!-- more -->标签即可。
反斜杠
Markdown 可以利用反斜杠来插入一些在语法中有其它意义的符号,例如:如果你想要用星号加在文字旁边的方式来做出强调效果(但不用 <em> 标签),你可以在星号的前面加上反斜杠:
*literal asterisks*
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号后记
目前自己也只是markdown和jekyll写blog的初学者,很多功能估计还没有开发出来,所写的内容估计也有纰漏。自己将会在博客写作的过程中不断完善自己使用过程中的实践经验,也希望看官们批评指正。