介绍:
Canvas:
1.什么是 Canvas?
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
2.创建 Canvas 元素
向 HTML5 页面添加 canvas 元素。
规定元素的 id、宽度和高度:
<canvas id="myCanvas" width="200" height="100"></canvas>
3.通过 JavaScript 来绘制
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
</script>
JavaScript 使用 id 来寻找 canvas 元素:
var c=document.getElementById("myCanvas");
然后,创建 context 对象:
var cxt=c.getContext("2d");
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
cxt.fillStyle="#FF0000"; cxt.fillRect(0,0,150,75);
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
4.理解坐标
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。

1.最好不要在style中给canvas设置宽高,会有位移差
2.canvas样式:
.
绘制矩形:
fillRect() 绘制一个填充的方块,默认颜色是黑色
strokeRect()绘制带边框的方块
绘制线条
moveTo()绘制线段的起点
lineTo()绘制线段的邻点
每个线条只能有一个moveTo可以有多个lineTo()
stroke()绘制线段
beginPath(),closePath()二者同时出现,将绘制路径闭合(起始点,结尾点首尾相连)
Rect()绘制方块
clearRect(0,0,width,height)清除画布
can.save(),can.restore()二者成对出现,中间的属性样式只影响内部,不影响外部
画圆
can.arc(200,200,50,0,Math.PI,true)
200,200是圆心坐标··50是半径··0是起始弧度··Math.PI是结束弧度··true是逆时针方向
注意:角度有正负之分,顺时针==》正,逆时针==》负
画布的平移和旋转
平移translate··画布大小位置不变,起始坐标改变,相当于坐标平移
can.translate(100,100);
can.fillRect(-100,-100,50,50)
rotate()画布的旋转都是以00位起始点为中心点旋转的
scale(0.5,0.5)
画布的缩放:将画布向后移动,跟人的视距变远,近大远小
画布中插入图片
var img=new Image;
img.src="01.jpg"
img.onload=function(){
can.drawImage(img,10,20,160,200)
}
console.log(img)
插入字体
can.font="30px impact";
can.textAlign="center"
can.fillText(“what”,200,200)
can.strokeText("what",200,200)
200,200字体的起始点,默认在起始点在字体的左下角
SVG
1.什么是SVG?
-
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
2.SVG 的优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
-
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
3.浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持内联 SVG。
4.把 SVG 直接嵌入 HTML 页面
在 HTML5 中,您能够将 SVG 元素直接嵌入 HTML 页面中:
实例:
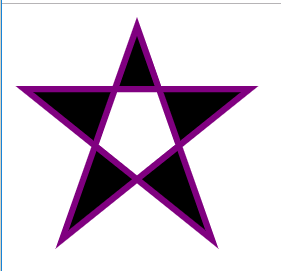
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-5;fill-rule:evenodd;" /> </svg> </body> </html>
结果:

svg在使用前必须要有一个相当于HTML的根节点,叫svg标签,使用xml格式绘制图形,默认占用面积为300*150
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
</svg>
定义矩形
Rect标签:属性有
width:宽,height:高··x,y起点的坐标,rx,ry相当于border-radius ``fill:填充,stroke-边框宽,stroke-style:边框样式
style="fill-opacity:0.2;stroke-opacity:0.5;opcity:0.5"
fill-opacity和opacity的区别 fill-opacity只改变填充色的透明度 opacity改变fill和stroke的透明度都改变
定义圆
circle:
cx,cy定义圆心的坐标,r定义半径
定义椭圆
ellipse:
cx,cy定义圆心的坐标,rx定义椭圆x轴半径,ry定义椭圆y轴半径
定义直线
line:
x1,y1定义起始坐标···x2,y2定义结束坐标,必须结合stroke绘制
定义多边形
polygon:
points="x1,y1 x2,y2 x3,y3"写多边行的坐标 fill-rule="" 是否清除重叠部分
定义折线
polyline:
point=“”折点的坐标
定义路径
path d=""
M是起点坐标···L是相邻点坐标···Z让路径构成闭合回路
H代表水平的线条,默认y轴上的值;
V代表垂直的线条,默认x轴上的值
A后面跟有七个值(x:半径 y:半径 角度 弧长(0:小弧,1:大弧)方向(0:逆时针,1:顺时针) 终点x坐标 终点y坐标)
Transfrom 转换
svg中的一个属性 translate rotate scale
平移 旋转 都是以起点0 0(svg的左上角)点为参考点 而css3中以元素的中心点为参考点
G 用于将相关元素进行组合
G身上的属性 子元素都会继承 但是g上的属性都必须是显现属性 不是svg元素私有的 比如 g 上的圆心坐标不行
Text 用于定义文本
x:x轴坐标 y:y轴坐标(xy的值在字体的左下角)
Text-anchor=”middle” 让字体居中
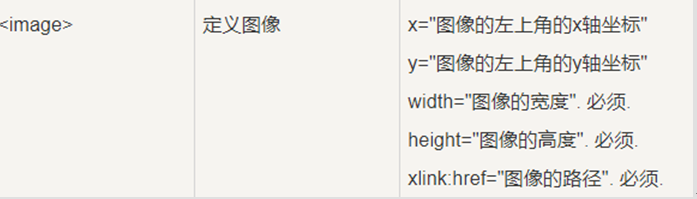
Image 绘制图片
Use用于复制元素
Xy 是相对于原始的元素的坐标位置 不是相对svg的00点坐标
Animate
写在需要动画元素的中间
attributeName form to dur repeatCount=”indefinite”(无限次)
区别:
Canvas 与 SVG 的比较
1.Canvas
通过javascript来绘制2d图形
是HTML5提供的新元素<canvas>
位图(标量图),放大或改变尺寸会失真;逐像素进行渲染,依赖分辨率
弱的文本渲染能力(因为放大会失真)
能够以.png或.jpg格式保存结果图像;能够引入.png或.jpg格式的图片
不支持事件处理器(一旦图形绘制完成,他就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景需要重新绘制,包括任何或许已被图形覆盖的对象。)
不能被引擎抓取
最适合图像密集的游戏,其中的许多对象被频繁重绘
2.Svg
是一种使用XML描述2d图形的语言
历史久远,并不是HTML5转悠的标签
矢量图,放大或改变尺寸不会失真,不依赖分辨率
最适合带有大型渲染区域的程序,比如谷歌地图(放大不会失真)
不能以.png或.jpg格式保存结果图像;不能引入.png或.jpg格式的图片
支持事件处理svg和dom中的每个元素都是可以使用的,您可以为每个元素附加javasript事件处理器,每个被绘制的图形均被视为对象,如果svg对象属性变化,那么浏览器能够自动重现图形
可以被引擎抓取
不适合游戏应用