为简单起见,此处只保留了关键代码。详细过程参见官方教程:Adding Action Buttons
在AndroidManifest.xml文件中,我们有如下代码:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.simon.myapplication" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="10" android:targetSdkVersion="21" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/Theme.AppCompat.Light.DarkActionBar" > <activity android:name="com.example.simon.myapplication.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="com.example.simon.myapplication.DisplayMessageActivity" android:label="@string/title_activity_actions" android:parentActivityName="com.example.simon.myapplication.MainActivity" > <meta-data android:name="android.support.PARENT_ACTIVITY" android:value="com.example.simon.myapplication.MainActivity" /> </activity> </application> </manifest>
此处,为第二个Acitivity(DisplayMessageActivity)指定了parentAcitivity。
在res/menu/main_activity_actions.xml文件中,我们定义menu如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <!-- Search, should appear as action button --> <item android:id="@+id/action_search" android:icon="@drawable/ic_action_search" android:title="@string/action_search" app:showAsAction="ifRoom" /> <!-- Overflow, should appear as action button --> <item android:id="@+id/action_overflow" android:icon="@drawable/ic_action_overflow" android:title="@string/action_overflow" app:showAsAction="always" /> </menu>
此处,我们将Search设置为ifRoom(空间足够时显示),Overflow设置为always(总是显示)。
在DisplayMessageActivity类中,有如下代码:
1 public class DisplayMessageActivity extends ActionBarActivity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 7 // Get the message from the intent 8 Intent intent = getIntent(); 9 String message = intent.getStringExtra(MainActivity.EXTRA_MESSAGE); 10 11 // Create the text view 12 TextView textView = new TextView(this); 13 textView.setTextSize(40); 14 textView.setText(message); 15 16 // Set the text view as the activity layout 17 setContentView(textView); 18 19 ActionBar actionBar = getSupportActionBar(); 20 actionBar.setHomeAsUpIndicator( R.drawable.ic_launcher ); 21 actionBar.setDisplayOptions(ActionBar.DISPLAY_HOME_AS_UP 22 | ActionBar.DISPLAY_SHOW_TITLE ); 23 } 24 25 @Override 26 public boolean onCreateOptionsMenu(Menu menu) { 27 // Inflate the menu; this adds items to the action bar if it is present. 28 getMenuInflater().inflate(R.menu.main_activity_actions, menu); 29 return true; 30 } 31 32 @Override 33 public boolean onOptionsItemSelected(MenuItem item) { 34 // Handle presses on the action bar items 35 switch (item.getItemId()) { 36 case R.id.action_search: 37 Log.d( "MyApp", "action_search" ); 38 return true; 39 case R.id.action_overflow: 40 Log.d( "MyApp", "action_overflow" ); 41 return true; 42 default: 43 return super.onOptionsItemSelected(item); 44 } 45 46 } 47 }
注:1) 在onCreateOptionsMenu函数中,将main_activity_actions.xml定义的action添加到action bar中。
2) 在onOptionsItemSelected函数中,定义响应action bar中的某个action被选中时的代码。
3) 19~22行(onCreate函数中),用于将默认的左键头替换成R.drawable.ic_launcher图标,即,使用图标代替默认的左键头,作为返回上级页面的按钮。
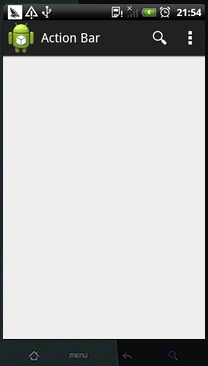
效果图如下: