鼠标作为画笔
一、简单绘图
在这里,我们创建一个简单的应用程序,无论我们在哪里双击它,都可以在图像上绘制一个圆。
首先我们创建一个鼠标回调函数,该函数在鼠标事件发生时执行。鼠标事件可以是与鼠标有关的任何内容,比如鼠标左键按下,左键弹起,左键双击等等。所有鼠标事件都给我们提供坐标 (x,y)。通过这个事件和位置,我们能做任何我们喜欢的事情。要列出所有可用的可用事件,我们运行以下代码:
import cv2
events = [i for i in dir(cv2) if 'EVENT' in i]
print(events)

创建鼠标回调函数具有特定的格式,该格式在所有地方都相同。它仅在功能上有所不同。因此,我们的鼠标回调函数可以做一件事,在我们双击的地方绘制一个圆圈。运行以下代码:
import cv2
import numpy as np
def cv_show(name, img, callback):
cv2.namedWindow(name)
cv2.setMouseCallback(name, callback)
while(1):
cv2.imshow(name, img)
if cv2.waitKey(20) & 0xFF == 27:
break
cv2.destroyAllWindows()
#鼠标回调函数
def draw_circle(event, x, y, flags, param):
if event == cv2.EVENT_LBUTTONDBLCLK:
cv2.circle(img, (x, y), 100, (255, 0, 0), -1)
#创建一个黑色的图像,一个窗口,并绑定到窗口的功能
img = np.zeros((512, 512, 3), np.uint8)
cv_show('image', img, draw_circle)

二、高级绘图
现在我们寻求更好的应用。这次,我们通过拖动鼠标绘制矩形或者圆 (取决于我们选的模式),就像在 Paint 程序中一样。因此我们的鼠标回调函数有两个,一个画矩形一个画圆形。这个具体的例子将有助于我们创建和理解交互式程序,比如对象跟踪,图像分割等等。在主循环中,我们应该设置一个‘m‘按健绑定以在矩形和圆形之间切换。
import cv2
import numpy as np
drawing = False #如果按下鼠标,则为真
mode = True #如果为真,绘制矩形。按m键可以切换到曲线
ix, iy = -1, -1
def cv_show(name, img, callback):
global mode
cv2.namedWindow(name)
cv2.setMouseCallback(name, callback)
while(1):
cv2.imshow(name, img)
k = cv2.waitKey(1) & 0xFF
if k == ord('m'):
mode = not mode
elif k == 27:
break
cv2.destroyAllWindows()
#鼠标回调函数
def draw_circle(event, x, y, flags, param):
global ix, iy, drawing, mode
if event == cv2.EVENT_LBUTTONDBLCLK:
drawing = True
ix, iy = x, y
elif event == cv2.EVENT_MOUSEMOVE:
if drawing == True:
if mode == True:
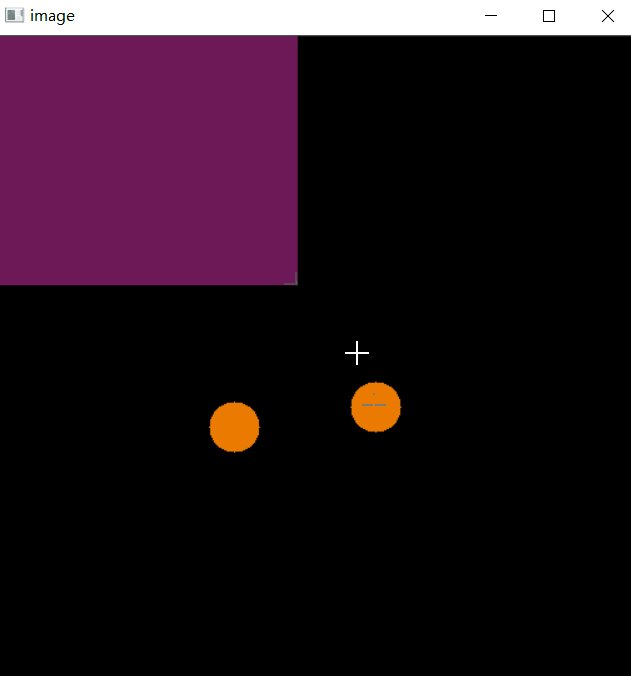
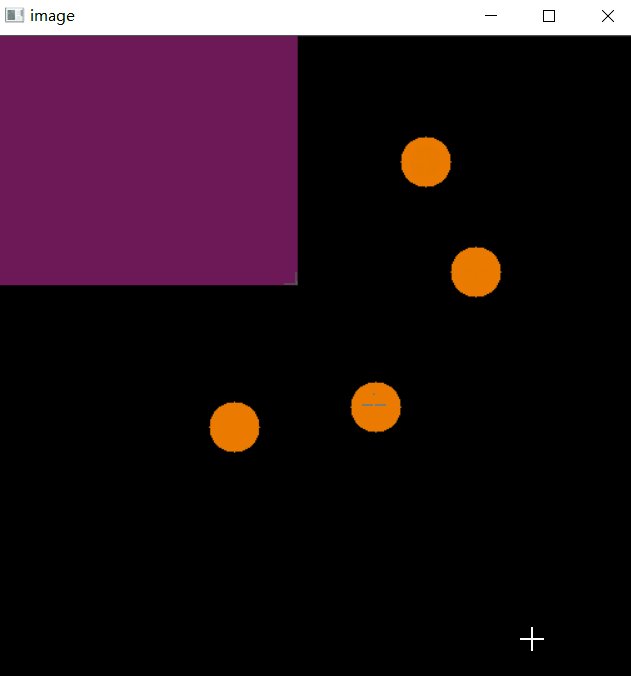
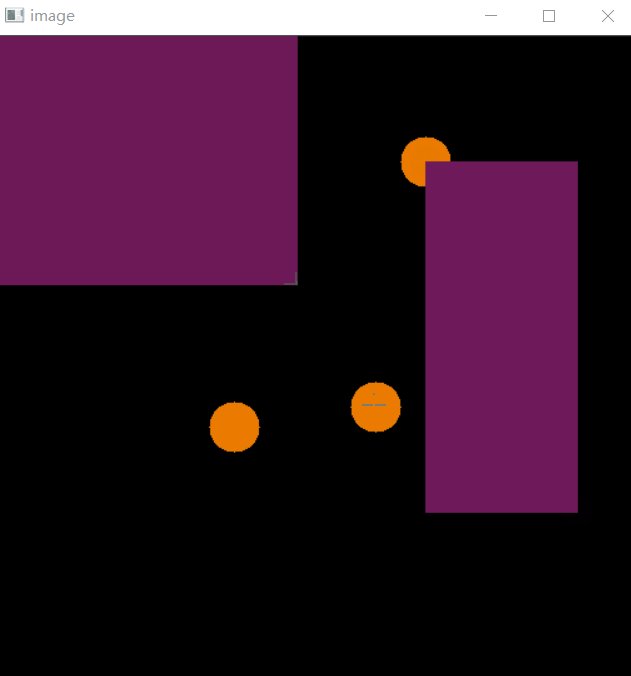
cv2.rectangle(img, (ix, iy), (x, y), (89, 25, 110), -1)
else:
cv2.circle(img, (x, y), 20, (0, 123, 234), -1)
elif event == cv2.EVENT_LBUTTONUP:
drawing = False
if mode == True:
cv2.rectangle(img, (ix, iy), (x, y), (89, 25, 110), -1)
else:
cv2.circle(img, (x, y), 20, (0, 123, 234), -1)
img = np.zeros((512, 512, 3), np.uint8)
cv_show('image', img, draw_circle)