1、wxml:
<radio-group class="radio-group" bindchange="radioChange"> <view class='redio1'> <label class="radio" > <radio value="Kipon 0 pilihan" checked="" color="background: #f00; " /> <text>Kipon 0 pilihan</text> </label> </view> <view class='redio2'> <label class="radio" > <radio value="Kode Kupon" checked="" color="background: #f00; " /> <text>Kode Kupon</text> </label> </view> </radio-group>
2、wxss:
/* 默认背景样式*/
radio .wx-radio-input{
40rpx;
height: 40rpx;
}
/* 选中后的 背景样式 (红色背景 无边框 可根据UI需求自己修改) */
radio .wx-radio-input.wx-radio-input-checked{
40rpx; /* 选中后对勾大小,不要超过背景的尺寸 */
height: 40rpx; /* 选中后对勾大小,不要超过背景的尺寸 */
border: none;
background: #f00;
}
/* 选中后的 对勾样式 (白色对勾 可根据UI需求自己修改) */
radio .wx-radio-input.wx-radio-input-checked::before{
border-radius: 50%;/* 圆角 */
40rpx; /* 选中后对勾大小,不要超过背景的尺寸 */
height: 40rpx; /* 选中后对勾大小,不要超过背景的尺寸 */
line-height: 40rpx;
text-align: center;
font-size:30rpx; /* 对勾大小 30rpx */
color:#fff; /* 对勾颜色 白色 */
border: 1rpx solid #f00;
background: #f00;
transform:translate(-50%, -50%) scale(1);
-webkit-transform:translate(-50%, -50%) scale(1);
}
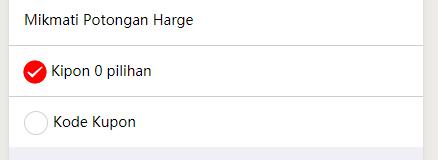
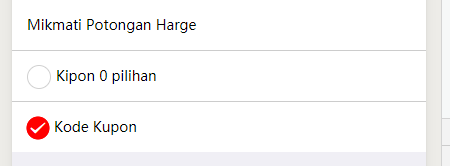
3、效果图:


4、获取选中的value:
radioChange: function (e) { console.log('radio发生change事件,携带value值为:', e.detail.value) },