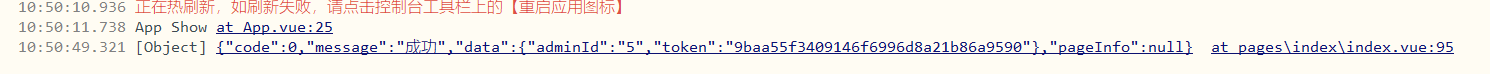
1、当我ulr设置为本地服务器接口时候,例如:
 ----》
----》 
login:function(index) {
uni.request({
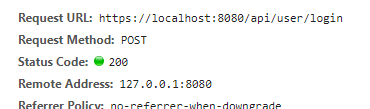
url: '/api/user/login',
header: {
'content-type': 'application/json',
},
method: 'POST',
sslVerify: false,//不验证ssl证书
data: {
userName: this.mobile,
passWord: this.password,
userCode: '',
sysCode: ''
},
success: res => {
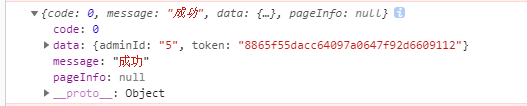
console.log(res.data);
if(res.data.code == 0) {
this.login_success = '登录' + res.data.message;
}
},
fail: err => {
console.log(err);
uni.showToast({
icon: 'none',
title: "请求错误!"
})
},
});
},
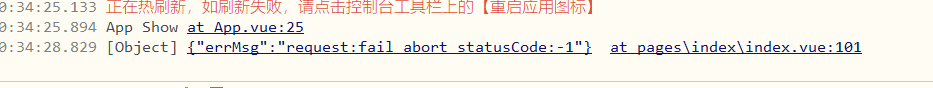
运行到浏览器成功,但是安卓模拟器提示:报错:"errMsg": "request:fail abort statusCode:-1"

2、修改utl地址:localhost换成本地ip ,url为我本地的IP地址加端口号8080(IP地址可以windows+R,ipconfig获取)
此时模拟器可以获取数据,但浏览器获取数据失败(正式环境地址没测试过,不知道)
login:function(index) {
uni.request({
url: url + '/api/user/login',
header: {
'content-type': 'application/json',
},
method: 'POST',
sslVerify: false,//不验证ssl证书
data: {
userName: this.mobile,
passWord: this.password,
userCode: '',
sysCode: ''
},
success: res => {
console.log(res.data);
if(res.data.code == 0) {
this.login_success = '登录' + res.data.message;
}
},
fail: err => {
console.log(err);
uni.showToast({
icon: 'none',
title: "请求错误!"
})
},
});
},