1、html:
<div class="header">
<ul>
<li>home</li>
<li>WINgo</li>
<li>my</li>
</ul>
</div>
2、css:(父元素设置 display:flex ,子元素设置 flex: 1,)
.header ul{
font-size: 0;
display:flex;
flex-direction: row;
li{
flex: 1;
font-size: 14px;
// display: inline-block;
// 33.3%;
}
}
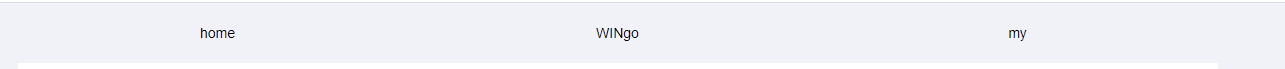
3、当 li 有3个的时候,布局如下:

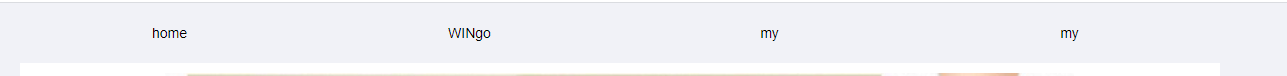
当 li 有4个的时候,布局如下: