假设需要传参的数据,如:
let par = { name: this.menu_name, sort: this.sort, hidden: Number(this.exhibition), remark: this.remarks, pic: '', picBase64: '', operator: getadminId(), }
1、get(获取数据):
//方法一 axios.get('/api/home/headerlist',{ params: { ...par } }).then((res)=>{ console.log(res) }) //方法二 axios({ method: 'get', url: '/api/home/headerlist', params: { ...par } }).then(res=>{ console.log(res) })
当 get 的参数是数组的时候:
接口请求:
import qs from 'qs'
export function showImg(query) {
return request({
url: '/home/img',
method: 'get',
params: query,
paramsSerializer: function(params) {
return qs.stringify(params, {arrayFormat: 'repeat'})
}
})
}
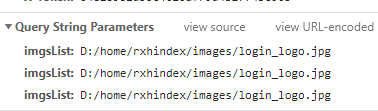
请求结果:

2、post(提交数据):
//方法一 axios.post('/post', {
...par
}).then((res)=>{ console.log(res) }) //方法二 axios({ method: 'post', url: '/post', data: {
...par
} }).then(res=>{ console.log(res) })
3、put(更新全部数据):
//方法一
axios.put('/api/home/headerlist', { ...par }).then(res => { console.log(res); })//方法二 axios({ method: 'put', url: '/api/home/headerlist', data: {
...par
} }).then(res=>{ console.log(res) })
4、patch(更新局部数据):
//方法一 axios.patch('/api/home/headerlist',{ ...par }).then((res)=>{ console.log(res) }) //方法二 axios({ method: 'patch', url: '/api/home/headerlist', data: {
...par
} }).then(res=>{ console.log(res) })
5、delete(删除数据):
//方法一
axios.delete('/api/home/headerlist',{ params: { ...par } }).then((res)=>{ console.log(res) }) //方法二 axios({ method: 'delete', url: '/api/hemo/headerlist', params: {
...par
} }).then(res=>{ console.log(res) })
put 和 patch 的区别( 用来对已知资源进行局部更新 ):https://segmentfault.com/q/1010000005685904