1、setup 中,定义数组: const tableDataList = reactive([]);
forEach 循环报错,

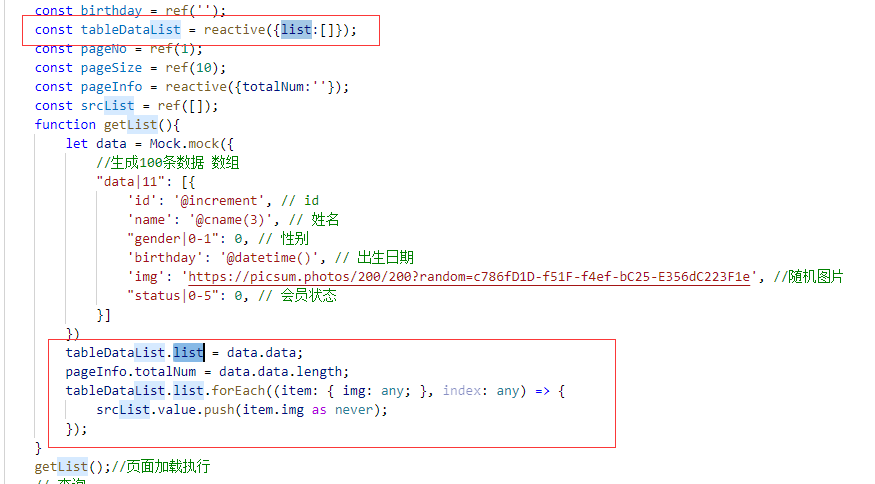
2、解决办法: const tableDataList = reactive([]); 修改为:const tableDataList = reactive({list:[]});

table:

const tableDataList = reactive({list:[]});const srcList = ref([]); function getList(){ let data = Mock.mock({ //生成100条数据 数组 "data|11": [{ 'id': '@increment', // id 'name': '@cname(3)', // 姓名 "gender|0-1": 0, // 性别 'birthday': '@datetime()', // 出生日期 'img': 'https://picsum.photos/200/200?random=c786fD1D-f51F-f4ef-bC25-E356dC223F1e', //随机图片 "status|0-5": 0, // 会员状态 }] }) tableDataList.list = data.data; tableDataList.list.forEach((item: { img: any; }, index: any) => { srcList.value.push(item.img as never); }); } getList();//页面加载执行