在之前已经通过微信公众平台的官方网站https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html,注册好小程序并且登录成功后(这里主要是学习为主,所以注册时选择的主体是个人),点击“文档”-->“开发”--“工具”,即可下载最新的开发者工具。这个网站对于新手来说非常重要,建议收藏下。

这里的配置在该网站的开发文档里也有详细的讲解(“框架”-->“配置”),可以参考下。
现在就列举下一些基础的配置吧。(首先新添加一个项目,这里要把“在当前目录中创建 quick start 项目”勾选上,方便后面的讲解)
一、pages配置
pages配置主要作用有:1.指定小程序由那些页面组成
2.可以设置小程序的初始页面
pages配置在app.json文件中进行,打开app.json,可看到

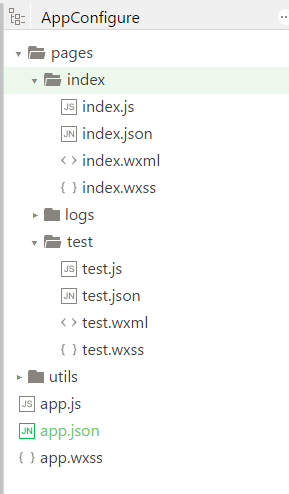
程序默认只配置了pages和window两项,pages后面的是一个由字符串组成的数组,而数组的第一项便是该小程序的初始页面,若需要增加新的页面,在项目中添加好页面后再直接在pages里添加即可,比如添加一个“test”页面,


二、window配置
作用:用于设置小程序的状态栏、导航条、标题、窗口背景色。
关于window配置的属性,描述等信息在官网都有,这里不再重复