CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:内容区、补白(填充)、边框、边界(外边距),盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。



padding用法(内填充):
1、位置: padding是在盒子里面,在盒子与内容之间。
2、作用:控制子元素在父元素里面的位置关系。
3、效果:padding会把盒子撑大。如果想让盒子保持原有的大小:在宽高基础上减掉。( 如果一个元素是被内容撑开的,没有设置固定的宽高,padding直接撑开。不用减掉 )
4、用法: 给单一方向添padding padding-top/bottom/left/right
5、规则:padding的设置特点:
一个值 padding:30px; 四周
两个值 padding:10px 30px; 上下 左右
三个值 padding:10px 30px 50px 上 左右 下
四个值 padding:10px 30px 50px 100px 上右下左
注意:padding不会对背景图的位置造成影响。
margin用法 (外边距、边界)
1、位置:margin在盒子外围,不会撑大元素的大小
2、作用:控制元素与元素之间的间距。
3、用法:给单一方向添加margin margin-left/right/top/bottom
4 、规则 :margin设置方法:
一个值 margin:30px; 四周
两个值 margin:10px 30px; 上下 左右
三个值 margin:10px 30px 50px 上 左右 下
四个值 margin:10px 30px 50px 100px 上右下左
(margin:0 auto;让当前元素在父元素里面左右居中。)
注意:margin常出现的bug
a:两个相邻元素上下的margin值 不会叠加 按照较大值设置。
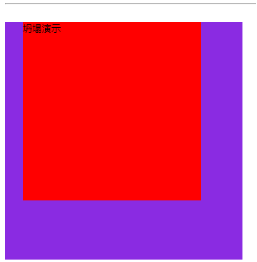
b:如果父元素和第一个子元素没有浮动的情况下,给第一个子元素添加margin-top,会错误放在父元素上面。
border 用法(边框)
1、位置:border在盒子边缘的框框介于margin和padding之间,不会撑大元素的大小,相当于生长在元素宽高之外
2、作用:作为元素的边框实现特定效果。
3、用法:给单一方向添加border border-left/right/top/bottom
4 、规则 :
宽度Border- px;
线型Border-style: solid实线/dashed虚线/datted点线/double双线/none没线;
颜色Border-color:#;
border复合式写法:border:1px(宽度) solid(线型)red(颜色)
一个值 border: ; 四周
两个值 border: ; 上下 左右
三个值 border: ;上 左右 下
四个值 border: ;上 右 下 左
案例:
<style>
.nav_1 {
width: 300px;
height: 300px;
background-color: red;
border-width:20px;
border-style:solid dashed dotted double ;
}
.nav_2 {
width: 0;
height: 0;
border-top:300px solid yellow;
border-right:300px solid transparent;
border-bottom:300px solid transparent;
border-left:300px solid transparent;
}
.box {
width: 300px;
height: 300px;
background-color:brown;
}
.box_1 {
width: 300px;
height: 300px;
background-color: red;
padding: 30px 20px 10px ;
}
.box_2 {
width: 300px;
height: 300px;
background-color: red;
/* 盒子四周添加外边距, */
margin: 30px;
}
.text {
width: 400px;
height: 400px;
background-color:blueviolet;
}
.text_1{
width: 300px;
height: 300px;
background-color:red;
margin: 30px;
}
.add {
width: 500px;
height: 500px;
}
</style>
<body>
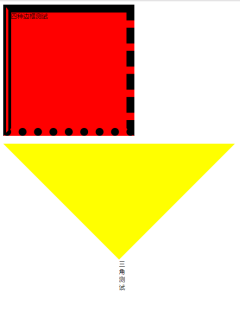
<div class="nav_1">四种边框测试</div>
<br>
<div class="nav_2">三角测试</div>
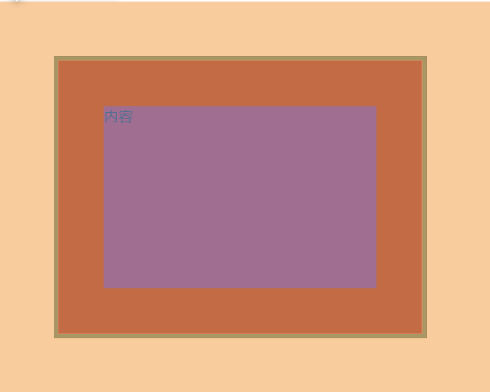
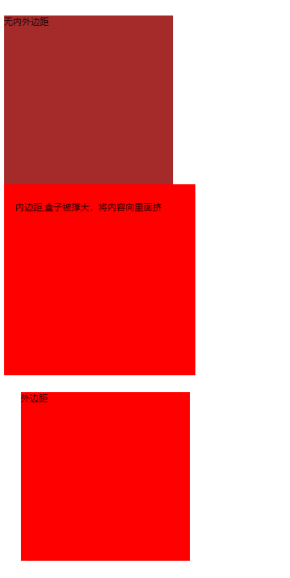
<div class="box">无内外边距</div>
<div class="box_1">内边距,盒子被撑大,将内容向里面挤</div>
<div class="box_2">外边距</div>
<hr>
<div class="text">
<div class="text_1">坍塌演示</div>
</div>
</body>
实现效果:



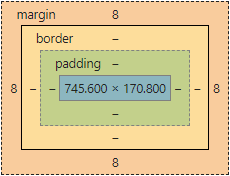
盒子大小计算
盒子大小为content+padding+border,并不包含margin
案例分析:
box 元素的总宽度width=content+padding+border
1 .box{
2
3 200px;
4
5 height: 100px;
6
7 padding: 10px;
8
9 margin: 20px;
10
11 border: 5px solid skyblue;
12
13 background: #ccc;
14
15 }
16
17 <div class="box">盒模型</div>
实际宽度为:width=200+10*2+5*2=230
实际高度为:height=100+10*2+5*2=130
文本溢出
Overflow (溢出属性)
visible:默认值,内容不会被修剪,会呈现在元素框之外;
hidden:内容会被修剪,并且其余内容是不可见的;
scroll:内容会被修剪,但是浏览器会显示滚动条,以便查看其余的内容;
auto:如果内容被修剪,则浏览器会显示滚动条,以便查看其他的内容;
inherit:规定应该从父元素继承overflow属性的值。
white-space (空白处理)
normal:默认值,多余空白会被浏览器忽略只保留一个;
pre:空白会被浏览器保留;
pre-wrap:保留一部分空白符序列,但是正常的进行换行;
pre-line:合并空白符序列,但是保留换行符;
nowrap:文本不会换行,文本会在同一行上继续,直到遇到<br/>标签为止;
text-overflow (文本溢出是否显示省略号)
clip:不显示省略号(...),而是简单的裁切;
ellipsis:当对象内文本溢出时,显示省略标记;
案例
单行文本溢出变省略号设置方法
1、容器宽度:width:value;(px、%,都可以)
2、强制文本在一行内显示:white-space:nowrap;
3、溢出内容为隐藏:overflow:hidden;
1 <style>
2
3 *{
4
5 margin:0;
6
7 padding:0;
8
9 }
10
11 div{
12
13 width:300px;
14
15 background:#ccc;
16
17 margin:100px auto;
18
19 white-space:nowrap;
20
21 overflow:hidden;
22
23 text-overflow:ellipsis;
24
25 }
26
27 </style>
28
29 <body>
30
31 <div>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
32
33 </div>
34
35 </body>