范畴
移动端web浏览器。至少需要适配的,UC,QQ,各手机内置浏览器,chrome,safari。
是不是觉得和PC端差不多?错了!每款同一版本ios的内置浏览器一样。但每款同一版本android的不同品牌手机内置浏览器有很多细节上的差别(每个手机运营商称其为优化系统)。何况每款浏览器还有不同版本。所以移动端web的坑远多于PC端。这是它有N多辅助库的原因。
优点是,它对CSS3,H5的支持远胜PC端(因为PC端的主力IE在拖后腿)
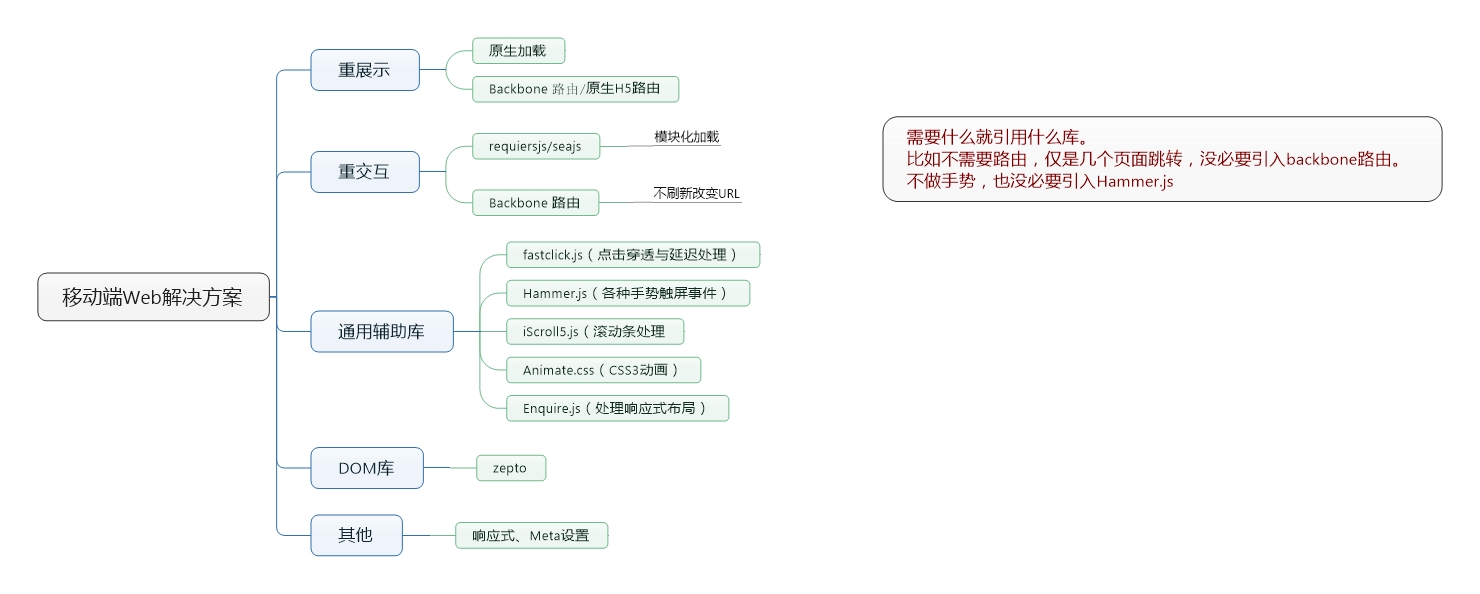
解决方案

浅析
原生加载
<script>标签罗列,放body结束标签前
模块化加载
requireJS/seaJS. 前者为AMD.后者CMD.
其实两者差不多。都用来做依赖管理。你看顺眼就用哪个吧。两者异同看这里。
注意,如果要打包,勿用别名。
路由
用途
不刷新改变URL;通过URL渲染对应内容。
实现原理
HTML4 hash方法 #aaa ---> 改变hash ---> 监听hashchange ---> 页面前进后退时触发 ---> 渲染页面
HTML5 state方法 pushState 改变URL(一般也是加hash) ---> 监听popstate事件 ---> 页面前进后退时触发 ---> 渲染页面
不支持hashchange事件怎么办? setTimeout/setInterval 10ms扫描hash的变化。
H5 state 老手机不支持怎么办?优雅降级为 H4 hash写法。 兼容不好怎么办?同样只能用定时扫描。
Backbone的路由也是基于此原理实现。由History、Router两对象构成。
fastclick.js
原因
click事件有300ms延迟。touchstart/touchend在滚动时会触发。(老版zepto/jquery.mobile 的tap事件也会透视)。
分析
为什么click事件有300ms延迟呢?
在B元素上有半透明红色遮盖层A,黄色B元素内有可点击链接C。点击A,touchstart等执行,A消失。300ms后,执行B click事件。
实现原理
延迟问题:注销原生的click事件。在touchstart,touchend事件后,通过坐标判断是否为类click事件,抛出自定义的类click事件。
透视问题:通过e.preventDefault()阻止浏览器的默认处理
注意
meta设置了user-scalable=no或者 touch-action css属性(仅IE10支持),click就不会有延迟。fastclick也会对此判断。
用法
window.addEventListener( "load", function() { FastClick.attach( document.body ); }, false );
hammer.js
手势事件。 原因是原生 getsture事件 gesturestart、gesturemove、gestureend。 兼容问题非常严重。
iscroll5.js
原因
滚动不流畅(IOS已做了优化,如-webkit-overflow-scrolling: touch;);没有滚动条;在fixed和滚动条结合出现的诡异问题。
用法
var iScroll = new IScroll(dom, {
scrollX: true,//使用横向滚动条
scrollY: false,//不使用纵向滚动条
click: false,//不允许点击
preventDefaultException: { tagName:/^(a|input)$/ }//让a input标签可点击
});
//在400ms内滚动到指定元素el 往左偏移10像素
iScroll.scrollToElement(el,400,10)
//让滚动区域内容在指定的时间内滚动到x/y的位置 scrollTo(x, y, time, relative)
iScroll.scrollTo(0,100,400); //100ms内向下滚动400px。如果relative设为true,则向上。
注意
移动端别直接用iscroll5,它太大了。只适合阉割版 iscroll-lite.js(压缩后5K左右)。它仅支持基本的滚动。如滚动到某元素,要处理滚动事件,还需要自己添加onScroll事件进去。
animate.css
原理
css3过渡、动画
用法
添加它提供的class 样式。自己再添加class/id去调整样式
enquire.js
原理
利用了原生的matchMedia()方法,处理JS的响应式布局
用法
//屏幕小于500px时 enquire.register("screen and (max-750px)", [ //match匹配,unmatch不匹配 { match : function() { console.log("handler 1 matched"); } }, { match : function() { console.log("handler 2 matched"); } } ]);
zepto
DOM库,推荐它的原因是它比jquery.mobile小。基本采用HTML5,CSS3原因。
注意:它的自定义事件仅支持DOM。原因是它是创建类事件Event,再dispatchEvent。
响应式、meta设置