先上代码
;(function(){ var momiji={}; window.mo=momiji; /***********************隔行变色开始 ***********************/ momiji.setBg={ oldColor:null, } momiji.setBg.inti=function(option){//存放默认数据 this.opt={ 'Ctx':'#contain_1', 'ele':"div", 'even':'even-color', 'odd':'odd-color', 'act':'active', } for(var key in option){ //通过option来遍历更新this.opt里面的数据 this.opt[key]=option[key]; } if(this.opt.ele=='table'){ // this.contain=document.querySelector(this.opt.Ctx); this.elements=this.contain.querySelectorAll(this.opt.ele+' tr'); for(var i=0;i<this.elements.length;i++){ //剔除th部分 if(this.elements[i].children[0].nodeName.toLowerCase()=='th'){ this.elements=[].slice.call(this.elements); this.elements.splice(i,1); } } }else{ this.contain=document.querySelector(this.opt.Ctx); this.elements=this.contain.querySelectorAll(this.opt.ele); } } momiji.setBg.inti.prototype.setBgColor=function(){//为 奇数行 偶数行添加背景颜色 for(var i=0;i<this.elements.length;i++){ if(i%2==0){ this.elements[i].className=this.opt.even; }else{ this.elements[i].className=this.opt.odd; } } } momiji.setBg.inti.prototype.hover=function(){ //鼠标移动事件 var that=this; for(var i=0;i<this.elements.length;i++){ this.elements[i].onmouseover=function(){ //移进 that.addBg(this); } this.elements[i].onmouseout=function(){ //移出 that.removeBg(this); } } } momiji.setBg.inti.prototype.addBg=function(obj){//添加 className this.oldColor=obj.className; obj.className=this.opt.act; } momiji.setBg.inti.prototype.removeBg=function(obj){//将 className 恢复到原来的配置 obj.className=this.oldColor; } /**************************隔行变色结束 ************************/ /**************************全选 不选 反选 开始**********************/ momiji.cCheck={} momiji.cCheck.inti=function(option){ this.opt={ 'ctx':'#contain', 'ele_1':'input[type=checkbox]', 'ele_2':'input[type=button]', } for(var key in option){ this.opt[key]=option[key]; } this.contain=document.querySelector(this.opt.ctx); console.log(this.contain); this.elements_1=this.contain.querySelectorAll(this.opt.ele_1); this.elements_2=this.contain.querySelectorAll(this.opt.ele_2); } momiji.cCheck.inti.prototype.choose=function(){ var that=this; for(var i=0;i<this.elements_2.length;i++){ if(this.elements_2[i].value=='全选'){ this.elements_2[i].onclick=function(){ that.checkAll(); } }else if(this.elements_2[i].value=='不选'){ this.elements_2[i].onclick=function(){ that.unCheck(); } }else{ this.elements_2[i].onclick=function(){ that.reverseCheck(); } } } } momiji.cCheck.inti.prototype.checkAll=function(){ for(var i=0;i<this.elements_1.length;i++){ this.elements_1[i].checked=true; } } momiji.cCheck.inti.prototype.unCheck=function(){ for(var i=0;i<this.elements_1.length;i++){ this.elements_1[i].checked=false; } } momiji.cCheck.inti.prototype.reverseCheck=function(){ for(var i=0;i<this.elements_1.length;i++){ this.elements_1[i].checked=!this.elements_1[i].checked; } } /**************************全选 不选 反选 结束**********************/ /**************************选项卡 开始**********************/ momiji.Tab={} momiji.Tab.inti=function(option){ this.opt={ 'ctx':'#tab', 'act':'active', 'ele':'div', 'btn':'button' } for(var key in option){ this.opt[key]=option[key]; } this.contain=document.querySelector(this.opt.ctx); this.btn=this.contain.querySelectorAll(this.opt.btn); this.elements=this.contain.querySelectorAll(this.opt.ele); this.btn[0].className=this.opt.act; } momiji.Tab.inti.prototype.tabTab=function(){ var that=this; for(var i=0;i<this.btn.length;i++){ this.btn[i].index=i; this.btn[i].onclick=function(){ that.start(this); } } } momiji.Tab.inti.prototype.start=function(obj){ for(var i=0;i<this.btn.length;i++){ this.btn[i].className=''; this.elements[i].style.display='none'; } obj.className=this.opt.act; this.elements[obj.index].style.display='block'; } /**************************选项卡 结束**********************/ })()
在一个效果中,在setBg的init函数里面通过外部传入的参数来修改setBg的默认参数,Ctx为实现特效的节点,ele判断节点使table还是div,其他步骤只是通过这些参数,实现一个小小的功能。
在通过如下方式调用
window.onload=function(){ var obj= new mo.setBg.inti({'Ctx':'#contain_2','ele':'table','even':'even-color_1','odd':'odd-color_1'}); obj.setBgColor(); obj.hover(); var obj_w=new mo.setBg.inti({'Ctx':'#www','ele':'div','act':'active_1'}); obj_w.setBgColor(); obj_w.hover(); var obj_1=new mo.setBg.inti({'Ctx':'#contain_1','ele':'div','act':'active'}); obj_1.setBgColor(); obj_1.hover(); }
当然,也可以在原型对象上每个函数添加一个retrun this 这样就可以实现链式调用了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin: 0px; padding: 0px; } #contain_1 div{ padding: 10px; border: 1px solid #666; margin: 10px; } #www div{ padding: 10px; border: 1px solid #666; margin: 10px; } .even-color{ background: #eee; } .even-color_1{ background: #0f0; } .odd-color{ background: #aaa; } .odd-color_1{ background: #0a0; } .active{ background: yellow; } .active_1{ background: red; } table{ border-collapse: collapse; width: 100%; } tr,td,th{ border: 1px solid #666; text-align: center; padding: 10px; } </style> <script src="./momiji.js"></script> <script> window.onload=function(){ var obj= new mo.setBg.inti({'Ctx':'#contain_2','ele':'table','even':'even-color_1','odd':'odd-color_1'}); obj.setBgColor(); obj.hover(); var obj_w=new mo.setBg.inti({'Ctx':'#www','ele':'div','act':'active_1'}); obj_w.setBgColor(); obj_w.hover(); var obj_1=new mo.setBg.inti({'Ctx':'#contain_1','ele':'div','act':'active'}); obj_1.setBgColor(); obj_1.hover(); } </script> </head> <body> <div id="contain_1"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div id="www"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div id="contain_2"> <table> <tr> <th>姓名</th> <th>种类</th> <th>出自</th> </tr> <tr> <td>momiji</td> <td>dog/wolf</td> <td>th project</td> </tr> <tr> <td>momiji</td> <td>dog/wolf</td> <td>th project</td> </tr> <tr> <td>momiji</td> <td>dog/wolf</td> <td>th project</td> </tr> </table> </div> </body> </html>
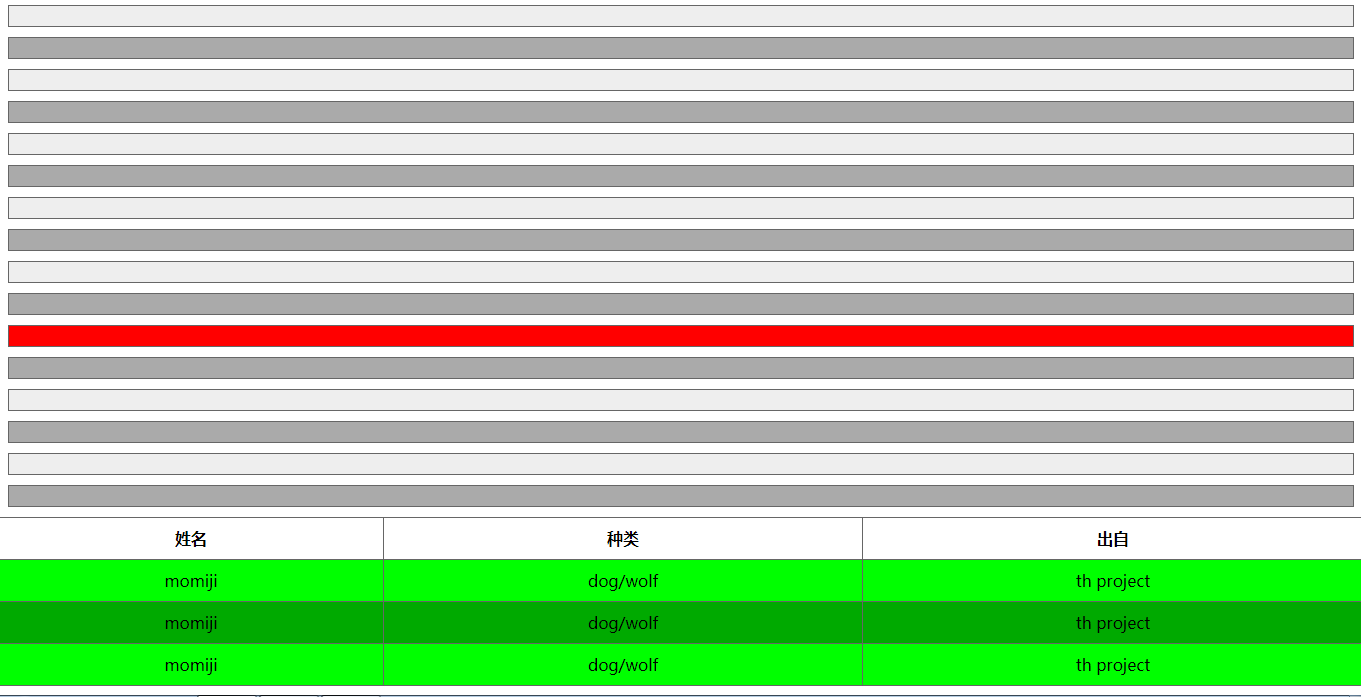
效果图如下