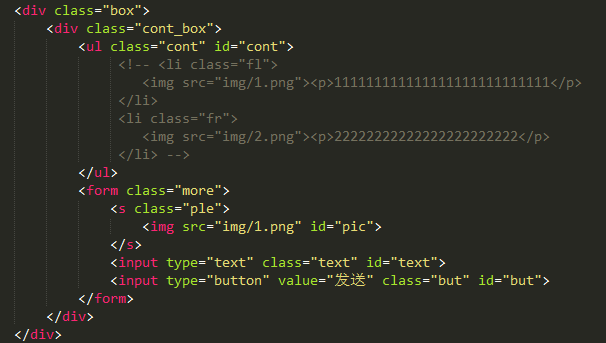
关于html代码部分:

关于css:
<style type="text/css">
*{
margin: 0px;
padding:0px;
list-style: none;
}
s{
text-decoration: none;/*清除超链接默认的下划线*/
}
.box{
237px;
height: 476px;
background: url(img/phone.jpg) no-repeat;
margin: 0 auto;
position: relative;
}
.box .cont_box{
184px;
height:330px;
position: absolute;
left:26px;
top:72px;
}
.cont_box .cont{
184px;
height:290px;
border-bottom: 1px solid #eee;
overflow: auto;
}
.cont_box .more{
height: 30px;
margin-top:8px;
}
.more .ple{
display: inline-block;
float: left;
24px;
height: 24px;
border-radius: 3px;
margin-left: 3px;
cursor: pointer;
}
.more .text{
100px;
height: 22px;
border-radius: 3px;
float: left;
margin-left: 3px;
}
.more .but{
border:none;
background-color:#fff;
font-size: 16px;
margin-left: 3px;
height: 24px;
}
.fl img{
float: left;
}
.fl p{
float: left;
max- 150px;
margin-left: 5px;
word-break:break-all;
}
.fr img{
float: right;
}
.fr p{
float: right;
max- 150px;
margin-right: 5px;
word-break:break-all;
}
.fl,.fr{
margin-bottom:45px;
}
.clerafix{
display: block;
content:"";
clear: both;
}
</style>
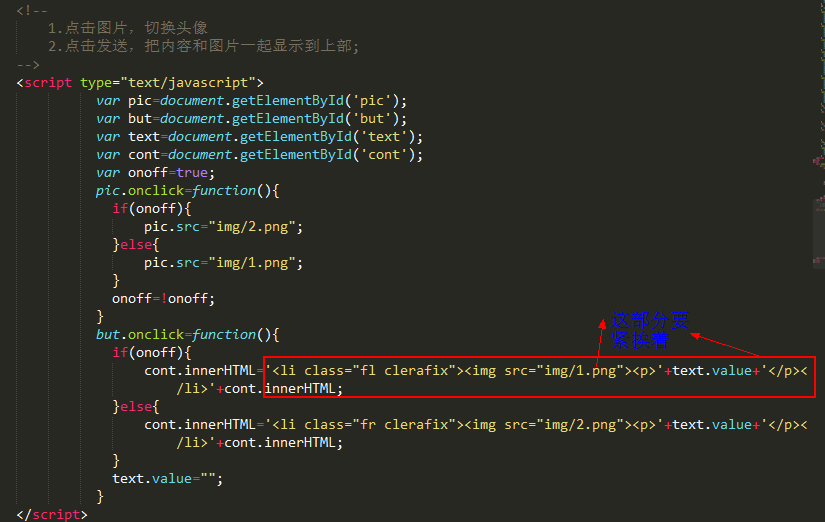
关于js代码:

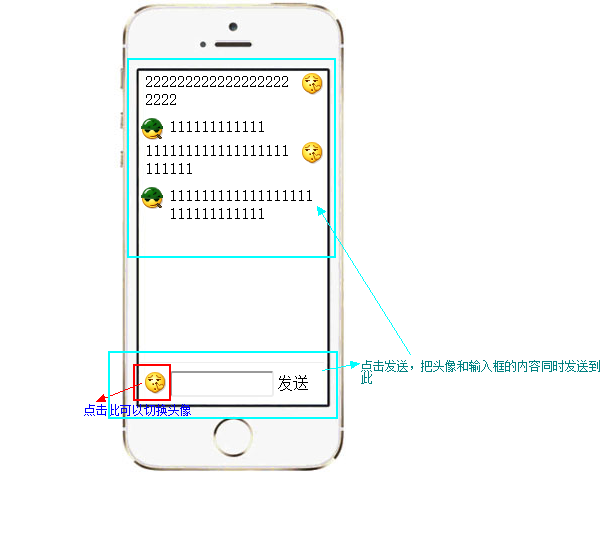
最后成品是:

一切皆会越来越好!