使用“appearance”属性,可以改变任何元素的浏览器默认风格,简单的说,你可以使用“appearance”属性将“段落p”渲染成button的风格,也可以渲染成“输入框”、“选择框”等效果。
大家都知道每个浏览器对HTML元素渲染都不一样,比如说“button”,在chrome和ff中,渲染出来的效果都是不尽相同的。这样一来就有了今天这个思路,利用浏览器的对元素的默认渲染风格,我们可以使用“appearance”属性对任何元素的渲染风格改变,最简单的来说,我要把“a”链接默认显示成“按钮”风格,那么我们可以使用“appearance”设置为“button”。
“appearance”功能听起来蛮大的,不过可惜的是,目前各个浏览器厂商各自为政,还无法达到统一的标准,至今天也只有两个内核的浏览器可以使用,其一是“webkit”,其二是“ff”的,也就是说在使用“appearances”时,需要加上各浏览器厂前缀。
appearance使用方法:
.elmClass{
-webkit-appearance: value;
-moz-appearance: value;
appearance: value;
}
接下来我们一起来看个简单的实例:
<p class="lookLikeAButton">我是一个段落P元素 </p>
<p class="lookLikeAListbox">我是一个段落P元素 </p>
<p class="lookLikeAListitem">我是一个段落P元素 </p>
<p class="lookLikeASearchfield">我是一个段落P元素 </p>
<p class="lookLikeATextarea">我是一个段落P元素 </p>
<p class="lookLikeAMenulist">我是一个段落P元素</p>
接下来,使用“appearance”属性来改变上面“P”元素的风格:
/*看起来像个按钮,以按钮的风格渲染*/
.lookLikeAButton{
-webkit-appearance:button;
-moz-appearance:button;
}
/*看起来像个清单盒子,以listbox风格渲染*/
.lookLikeAListbox{
-webkit-appearance:listbox;
-moz-appearance:listbox;
}
/*看起来像个清单列表,以listitem风格渲染*/
.lookLikeAListitem{
-webkit-appearance:listitem;
-moz-appearance:listitem;
}
/*看起来像个搜索框,以searchfield风格渲染*/
.lookLikeASearchfield{
-webkit-appearance:searchfield;
-moz-appearance:searchfield;
}
/*看起来像个文本域,以textarea风格渲染*/
.lookLikeATextarea{
-webkit-appearance:textarea;
-moz-appearance:textarea;
}
/*看起来像个下接菜单,以menulist风格渲染*/
.lookLikeAMenulist{
-webkit-appearance:menulist;
-moz-appearance:menulist;
}
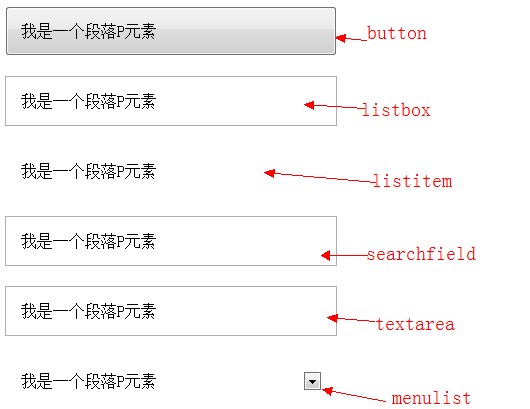
经过“appearance”的属性值设置后,段落P的默认风格就被改变了,如图所示:
当然上面的属性只是“appearance”中的一部分,我搜集了一下webkit和Mozilla下的appearance给大家参考:
Webkit下的appearance属性值
checkbox
radio
push-button
square-button
button
button-bevel
listbox
listitem
menulist
menulist-button
menulist-text
menulist-textfield
scrollbarbutton-up
scrollbarbutton-down
scrollbarbutton-left
scrollbarbutton-right
scrollbartrack-horizontal
scrollbartrack-vertical
scrollbarthumb-horizontal
scrollbarthumb-vertical
scrollbargripper-horizontal
scrollbargripper-vertical
slider-horizontal
slider-vertical
sliderthumb-horizontal
sliderthumb-vertical
caret
searchfield
searchfield-decoration
searchfield-results-decoration
searchfield-results-button
searchfield-cancel-button
textfield
textarea
Mozilla下的appearance属性值
none
button
checkbox
checkbox-container
checkbox-small
dialog
listbox
menuitem
menulist
menulist-button
menulist-textfield
menupopup
progressbar
radio
radio-container
radio-small
resizer
scrollbar
scrollbarbutton-down
scrollbarbutton-left
scrollbarbutton-right
scrollbarbutton-up
scrollbartrack-horizontal
scrollbartrack-vertical
separator
statusbar
tab
tab-left-edge Obsolete
tabpanels
textfield
textfield-multiline
toolbar
toolbarbutton
toolbox
-moz-mac-unified-toolbar
-moz-win-borderless-glass
-moz-win-browsertabbar-toolbox
-moz-win-communications-toolbox
-moz-win-glass
-moz-win-media-toolbox
tooltip
treeheadercell
treeheadersortarrow
treeitem
treetwisty
treetwistyopen
treeview
window
原文地址