语法:
box-flex:<number>
其中number取值:使用浮点数指定对象所分配其父元素剩余空间的比例。
设置或检索伸缩盒对象的子元素如何分配其剩余空间。(伸缩盒最老版本)
html代码:
<ul id="box"> <li>a</li> <li>b</li> <li>c</li> </ul>
css代码:
#box{ display:-webkit-box; display:-moz-box; display:-ms-box display:box; width:240px; height:100px; margin:0; padding:10px; list-style:none; color:#fff; } #box li:nth-child(1){ -webkit-box-flex:1; -moz-box-flex:1; -ms-box-flex:1; box-flex:1; background:#000; } #box li:nth-child(2){ -webkit-box-flex:1; -moz-box-flex:1; -ms-box-flex:1; box-flex:1; background:red; } #box li:nth-child(3){ -webkit-box-flex:2; -moz-box-flex:2; -ms-box-flex:2; box-flex:2; background: grey; }
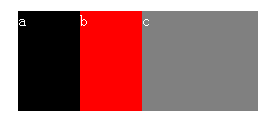
得到的结果如图所示:

注:其实上面的css代码中
-ms-box-flex与box-flex可以省略,为什么这么说呢,IE6-IE11的浏览器不支持box-flex,其它内核的浏览器都需要加上前缀如-webkit-,-moz-浏览器才解析这个属性。这儿写上是为告诉大家,为了让css3属性兼容,一般都这么写完整而已。下面会说一下浏览器的兼容。
误区:注意box-flex只是动态分配父元素的剩余空间,而不是整个父元素的空间。如上例,父元素#box的宽度为240px,如果你认为a,b,c的宽度分别为60, 60, 120那么就错了,因为box-flex只是分配父元素的剩余空间而已,所以a,b,c所分到的应该是除内容外所剩余下来的宽度
为了清晰所谓的剩余空间分配,对上例稍作修改,HTML Code不变
css代码:
#box{ display:-webkit-box; display:-moz-box; display:-ms-box display:box; width:240px; height:100px; margin:0; padding:10px; list-style:none; color:#fff; } #box li{ width:50px; padding:7px; } #box li:nth-child(1){ -webkit-box-flex:1; -moz-box-flex:1; -ms-box-flex:1; box-flex:1; background:#000; } #box li:nth-child(2){ -webkit-box-flex:1; -moz-box-flex:1; -ms-box-flex:1; box-flex:1; background:red; } #box li:nth-child(3){ -webkit-box-flex:2; -moz-box-flex:2; -ms-box-flex:2; box-flex:2; background: grey; }
结果如图所示:

从上面的代码,我们可以知道a,b,c的宽度分别为50+7*2=64px,三者加起来即192px,所以剩下的240-192=48px才是父元素的剩余空间,于是a,b,c按照设定的1:1:2来分配这48px,a分得12px,b分得12px,c分得24px,所以最终a=64+12=76px,b=64+12=76px,c=64+24=88px
由上面的代码引入了一个思考,如果我没有给li设置宽度,并且当子元素的内容过多,会出现什么问题,那就是设置的box-flex会被撑开,根据上面来写个例子,如下:
css代码:
#box{ display:-webkit-box; display:-moz-box; display:-ms-box display:box; width:240px; height:100px; margin:0; padding:10px; list-style:none; color:#fff; } #box li{ padding:7px; } #box li:nth-child(1){ -webkit-box-flex:1; -moz-box-flex:1; -ms-box-flex:1; box-flex:1; background:#000; } #box li:nth-child(2){ -webkit-box-flex:1; -moz-box-flex:1; -ms-box-flex:1; box-flex:1; background:red; } #box li:nth-child(3){ -webkit-box-flex:2; -moz-box-flex:2; -ms-box-flex:2; box-flex:2; background: grey; }
html代码:
<ul id="box"> <li>这个内容过多怎么办?有问题没有?</li> <li>b</li> <li>c</li> </ul>
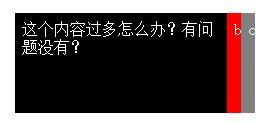
结果如图所示:

那要怎么解决呢?
就是给li添加一个1%,代码如下:
#box li{ width:1%; padding:7px; }
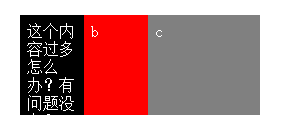
或者1px也是可以的。结果如图所示:

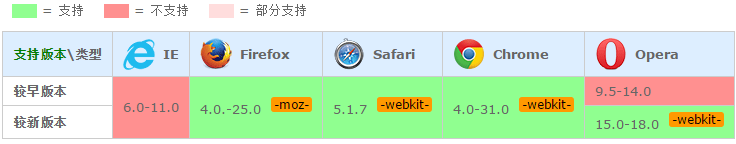
兼容性如图所示:
参考地址:《css3参考手册:box-flex》
最后说明下:
display:box,是2009的flexbox版本display:flexbox,或者函数flex(),是2011年发布的display:flex,是目前正在使用的2012年发布的标准