最近项目中需要实现3D图片层叠旋转木马切换的效果,于是用到了jquery.roundabout.js。
兼容性如图:

html结构代码:
<div id="featured-area"> <ul> <li><img src="images/fnfast.jpg"/></li> <li><img src="images/photoshop_plus.jpg"/></li> <li><img src="images/speedometer.jpg"/></li> <li><img src="images/photoshop_plus.jpg"/></li> </ul> <a href="javascript:void(0)" class="ban_l_btn"></a> <a href="javascript:void(0)" class="ban_r_btn"></a> </div>
css样式:
#featured-area{height:337px;width:1200px;margin:40px auto 0 auto;position:relative;} .roundabout-holder{list-style:none;width:500px;height:300px;margin:0px auto;} .roundabout-moveable-item{font-size:12px!important;height:300px;width:600px;cursor:pointer;padding:5px;border:1px solid #aaaaaa;-webkit-border-radius:5px;-moz-border-radius:5px;background:#f9f9f9;} .roundabout-moveable-item img{height:100%;width:100%;background-color:#FFFFFF;margin:0;} .roundabout-in-focus{cursor:auto;} .roundabout-in-focus:hover{-webkit-box-shadow:0px 0px 20px #787878;-moz-box-shadow:0px 0px 20px #787878;background:#f9f9f9;} .roundabout-holder span{display:none;} .roundabout-in-focus:hover span{display:inline;position:absolute;bottom:5px;right:5px;padding:8px 20px;background:#f9f9f9;color:#3366cc;z-index:999;-webkit-border-top-left-radius:5px;-moz-border-radius-topLeft:5px;border-left:1px solid #aaaaaa;border-top:1px solid #aaaaaa;} .roundabout a:active, .roundabout a:focus, .roundabout a:visited{outline:none;text-decoration:none;} .roundabout li{margin:0} #featured-area .ban_l_btn,#featured-area .ban_r_btn{ position: absolute; top: 50%;margin-top:-34px; left:-1px; display: block; width: 65px; height: 68px; background: url(../images/wid65Btn.png) 0 0 ; z-index: 9; overflow: hidden; } #featured-area .ban_r_btn{ left:auto; right:-1px; background-position: -65px 0; } #featured-area ul li div{width:100%;height: 100%;}
引入的js
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout-1.0.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
调用的一般形式:
$('主元素名称').roundabout({
duration: 600, // 运动速度
btnPrev: ".ban_r_btn", // 右按钮
btnNext: ".ban_l_btn", // 左按钮
autoplay: true, // 自动播放
autoplayDuration: 1500,// 自动播放的时间
minOpacity: 0, //最小的透明度
maxOpacity: 1, //最大的透明度
reflect: true, // 为true时是从左向右移动,为false从右向左移动
startingChild: 3, // 默认的显示第几张图片
autoplayInitialDelay: 5000, // 从第几秒时,开始自动播放(默认毫秒)开始的第一次管用
autoplayPauseOnHover: true, // 鼠标移入元素内是否自动播放,为true不播放,false还自动播放
enableDrag: true // 在移动端可以拖拽播放
});
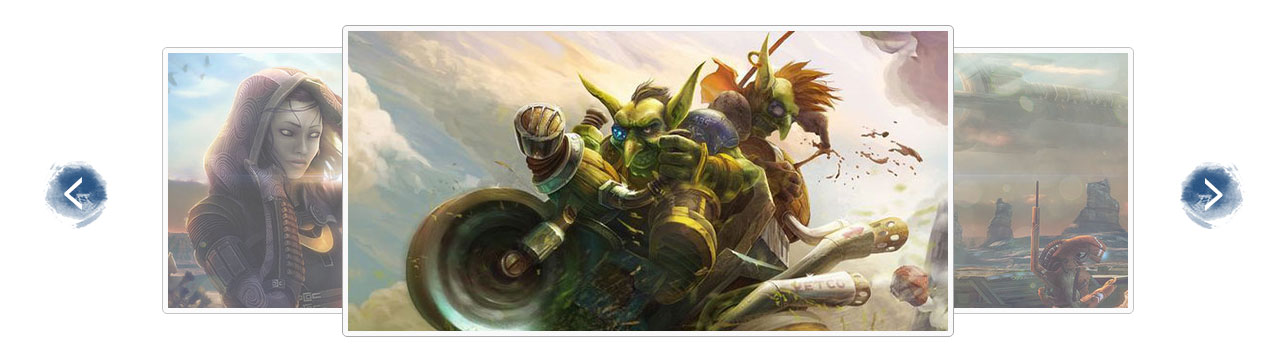
实现的效果如图:

更多详解请查看地址:http://demo.niutuku.com/js/20/3/
当然该插件可扩展其它更多效果,如jQuery.Roundabout.js制作图片倾斜层叠切换效果,参考地址:http://www.uedsc.com/jquery-roundabout-js.html