参考资料:http://www.runoob.com/html/html-tutorial.html
1、html5声明、将此html文档标记为html5文档
<!DOCTYPE html>
2、html5定义了8个新的块级元素,要让旧版本的浏览器正确显示这些元素,可以设置 CSS 的 display 属性值为 block;
header, section, footer, aside, nav, main, article, figure {
display: block;
}

header: 标签定义文档的页眉;
section:定义文档中的节;
footer:定义文档或节的页脚;
aside:定义其所处内容之外的内容;//可用作文章的侧栏;
nav:定义导航链接的部分;//果文档中有“前后”按钮,则应该把它放到 <nav> 元素中;
main:规定文档的主要内容;//在一个文档中,不能出现一个以上的 <main> 元素。<main> 元素不能是以下元素的后代:<article>、<aside>、<footer>、<header> 或 <nav>;
article:规定独立的自包含内容;
figure:规定独立的流内容(图像、图表、照片、代码等等);//使用<figcaption>为<figure>定义标题,置于 "figure" 元素的第一个或最后一个子元素的位置
3、IE兼容问题
HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。可以在head标签中引入htmltshiv.js解决;

4、HTML5新元素
包含:图形的绘制,多媒体内容,更好的页面结构,更好的形式 处理,和几个api拖放元素,定位,包括网页 应用程序缓存,存储,网络工作者...
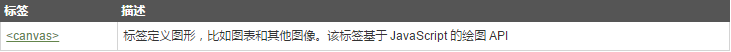
4.1、Canvas

<canvas id="myCanvas" width="200" height="200"></canvas>//一个宽200px高200px的画布容器;
<script type="text/javascript"> var canvas=document.getElementById('myCanvas');//得到canvas元素 var ctx=canvas.getContext('2d');//getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法 ctx.fillStyle='#FF0000';//设置或返回用于填充绘画的颜色、渐变或模式 ctx.fillRect(0,0,80,100);//在画布上绘制一个原点坐标为(0,0),宽80px高100的矩形
//以顺时针方向(3点钟方向)绘制一个原点坐标在(100,25)半径为20的整圆,
ctx.beginPath();//起始一条路径,或重置当前路径
ctx.arc(100,25,20,0,2*Math.PI,false);//创建弧/曲线(用于创建圆形或部分圆)。
ctx.stroke();//绘制已定义的路径。
</script>
Canvas参考手册:http://www.runoob.com/tags/ref-canvas.html
4.2、新多媒体元素

audio:[{src:"/URL",Desc:"音频URL地址,也可以用<audio>内设置<source src="" type="audio/mpeg(.mp3)|audio/ogg|audio/wav">标签的src;"},{autoplay:"autoplay",Desc:"音频在就绪后马上播放"},{controls:"controls",Desc:"向用户显示控件,比如播放按钮"},{loop:"loop",Desc:"每当音频结束时重新开始播放"},{muted:"muted",Desc:"默认为静音"},{preload:"auto/meta/none",Desc:"音频在页面加载时进行加载,并预备播放"}];
video:同audio相似,可以播放的格式:video/mp4、video/webm、video/ogg
embed:可以直接指定src路径输出插件
track:用于规定字幕文件或其他包含文本的文件,当媒体播放时,这些文件是可见的
4.3、新表单元素

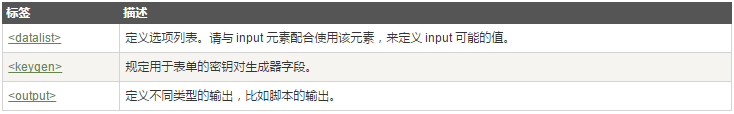
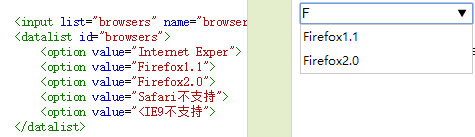
datalist:规定了 <input> 元素可能的选项列表,可根据预定义的项自动完成

keygen:客户端生成一个密匙(<keygen name="security" />);然并卵
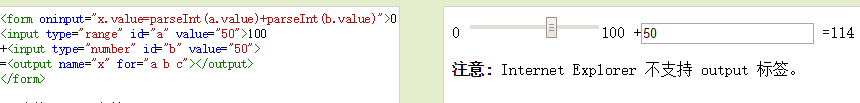
output:(IE不支持)

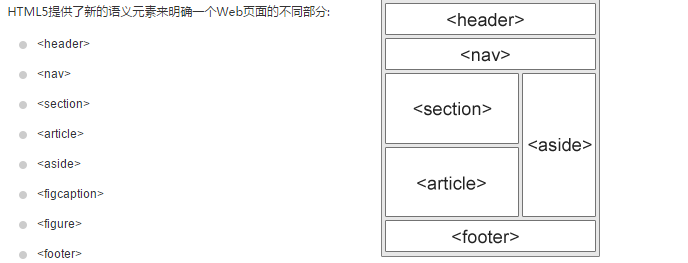
4.4、新的语义和结构元素

ps:感觉最为有用的还是块级元素
5、内联SVG
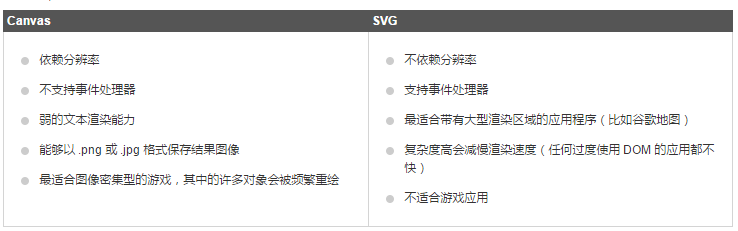
SVG和Canvas的区别:一种使用 XML 描述 2D 图形的语言,Canvas 通过 JavaScript 来绘制 2D 图形;

SVG教程:http://www.runoob.com/svg/svg-tutorial.html
6、拖放

<!DOCTYPE HTML> <html> <head> <style type="text/css"> #div1, #div2 {float:left; width:100px; height:35px; margin:10px;padding:10px;border:1px solid #aaaaaa;} </style> <script> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("Text",ev.target.id); } function drop(ev) { ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> </head> <body> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"> <img src="img_w3slogo.gif" draggable="true" ondragstart="drag(event)" id="drag1" width="88" height="31"></div> <div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div> </body> </html>
注:需要给可拖动的元素添加属性:draggable=”true",
ondragstart:拖动什么
ondragover:放在何处
ondrop:进行放置
event.dataTransfer.setData("type值",event.target.id) :设置被拖放的数据的类型
event.dataTransfer.getData("type值") :获得被拖放的数据的类型
7、新的 Input 类型
新的类型包含:color、date、datetime、datetime-local、email、month、number、range、search、tel、time、url、week
8、WEB存储
localStorage - 没有时间限制的数据存储;//对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
sessionStorage - 针对一个 session 的数据存储;//针对一个 session 进行数据存储。当用户关闭当前页面后,数据会被删除
if(typeof(Storage)!=="undefined"){//判断是否可以使用web存储
localStorage.Name="one";
}
9、应用程序缓存
特点:离线浏览 - 用户可在应用离线时使用它们,速度 - 已缓存资源加载得更快,减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
使用时需要在<html>标签中添加manifest属性,并配置manifest文件;
10、Web Worker
特点:运行在后台的 JavaScript,不会影响页面的性能;
总会好的。
