K8S配置traefik ingressroutes支持TLS
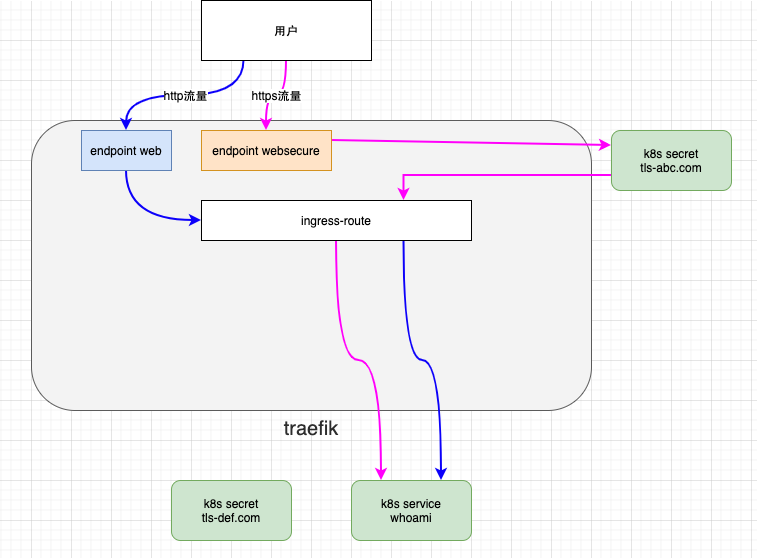
最终效果

参考traefik文档ingressroutes部分,刚读时非常令人费解。
https://docs.traefik.io/https/tls/#certificates-stores
In Traefik, certificates are grouped together in certificates stores.
Any store definition other than the default one (named
default) will be ignored, and there is thefore only one globally available TLS store.
这两个描述,直接坑杀了我2天时间。
一直以为traefik的tls模型是:
ingressroutes --引用--> tlsstore --引用--> [k8s tls secret]
其实,ingressroutes里,我知道的部分,service和tls都可以直接引用k8s的标准资源。
- service
- tls
假设,我们有如下资源:
- k8s tls secret
- k8s service
- k8s deployment
我们需要提供如下域名的https接入访问:
apiVersion: v1
data:
tls.crt: .....
tls.key: .....
kind: Secret
metadata:
name: tls-abc.com
namespace: default
type: kubernetes.io/tls
---
apiVersion: v1
data:
tls.crt: .....
tls.key: .....
kind: Secret
metadata:
name: tls-def.com
namespace: default
type: kubernetes.io/tls
deployment and service
apiVersion: v1
kind: Service
metadata:
name: whoami
labels:
app: whoami
spec:
ports:
- port: 80
targetPort: 80
selector:
app: whoami
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: whoami
spec:
selector:
matchLabels:
app: whoami
replicas: 1
template:
metadata:
labels:
app: whoami
spec:
containers:
- name: whoami
image: containous/whoami
ports:
- containerPort: 80
IngressRoutes www.abc.com
apiVersion: traefik.containo.us/v1alpha1
kind: IngressRoute
metadata:
name: ir-www.abc.com-https ## https 单独定义一个,和http分离部署
namespace: default
spec:
entryPoints:
- websecure
routes:
- kind: Rule
match: Host(`www.abc.com`) && PathPrefix(`/`)
services:
- kind: Service
name: whoami
port: 80
tls: {}
tls:
secretName: tls-abc.com ## 此处引用k8s secret
---
apiVersion: traefik.containo.us/v1alpha1
kind: IngressRoute
metadata:
name: ir-www.abc.com-http ## http 单独定义一个,和https分离部署
namespace: default
spec:
entryPoints:
- web
routes:
- kind: Rule
match: Host(`www.abc.com`) && PathPrefix(`/`)
services:
- kind: Service
name: whoami
port: 80
IngressRoutes www.def.com
apiVersion: traefik.containo.us/v1alpha1
kind: IngressRoute
metadata:
name: ir-www.def.com-https ## https 单独定义一个,和http分离部署
namespace: default
spec:
entryPoints:
- websecure
routes:
- kind: Rule
match: Host(`www.def.com`) && PathPrefix(`/api`)
services:
- kind: Service
name: whoami
port: 80
tls: {}
tls:
secretName: tls-def.com ## 此处引用k8s secret
---
apiVersion: traefik.containo.us/v1alpha1
kind: IngressRoute
metadata:
name: ir-www.def.com-http ## http 单独定义一个,和https分离部署
namespace: default
spec:
entryPoints:
- web
routes:
- kind: Rule
match: Host(`www.def.com`) && PathPrefix(`/api`)
services:
- kind: Service
name: whoami
port: 80