CSS的选择符分成:
1. 通配选择符
2. 元素选择符
3. 群组选择符
4. 关系选择符
5. id及class选择符
6. 伪类选择符
7. 属性选择符
8. 伪对象选择符
1.通配选择符(*)
* 号表示所有的对象。
所谓通配选择符,就是指可以使用模糊指定的方式来对象进行选择,指定样式。
例子源代码:
/* CSS代码 */ *{ color:gray; }
<!-- HTML代码 --> <body> <p>这是灰色字体的p标签</p> <span>这是灰色字体的span标签</span> </body>
效果:
这是灰色字体的p标签
这是灰色字体的span标签
2.元素选择符
所谓元素选择符,指以网页中已有的标签名作为名称的选择符。
例子源代码:
/* CSS代码 */ p{ color:gray; } span{ color:brown; }
<!-- HTML代码 --> <body> <p>这是灰色字体的p标签</p> <span>这是棕色字体的span标签</span> </body>
效果:
这是灰色字体的p标签
这是棕色字体的span标签
3.群组选择符
对一组标签进行相同的样式定义;使用逗号对选择符进行分隔,对页面中需要使用相同样式的地方,只需写一次样式。
例子源代码:
/* CSS代码 */ p,span{ color:brown; }
<!-- HTML代码 --> <body> <p>这是棕色字体的p标签</p> <span>这是棕色字体的span标签</span> </body>
效果:
这是棕色字体的p标签
这是棕色字体的span标签
4.关系选择符
a.包含选择符(E F)
选择所有被E元素包含的F元素。
例子源代码:
/* CSS代码 */ ul li a{ color:red; }
<!-- HTML代码 --> <body> <ul> <li> <a href="">菜单项</a> <ul> <li><a href="">列表项1</a></li> <li><a href="">列表项2</a></li> <li><a href="">列表项3</a></li> </ul> </li> </ul> </body>
此例,使用ul li a,那么所有a标签都会变红色。
效果:
b.子选择符(E > F)
选择所有作为E元素的子元素F。
例子源代码:
/* CSS代码 */ .nav > li > a{ color:red; }
<!-- HTML代码 --> <body> <ul class="nav"> <li> <a href="">菜单项</a> <ul> <li><a href="">列表项1</a></li> <li><a href="">列表项2</a></li> <li><a href="">列表项3</a></li> </ul> </li> </ul> </body>
此例,使用.nav>li>a,那么只有.nav的li下面的a标签才会变红色。
效果:
c.相邻选择符(E + F)
选择紧贴在E元素之后的F元素。
例子源代码:
/* CSS代码 */ p+p{color:red;}
<!-- HTML代码 --> <body> <h3>这是一个标题</h3> <p>这是第1个p标签</p> <p>这是第2个p标签</p> <h3>这是一个标题</h3> <p>这是第3个p标签</p> <p>这是第4个p标签</p> </body>
此例,使用p+p{color:red;},选择紧贴在p标签后的p标签,那么第2个p标签和第4个p标签将会变成红色。
效果:
这是一个标题
这是第1个p标签
这是第2个p标签
这是一个标题
这是第3个p标签
这是第4个p标签
d.兄弟选择符(E ~ F)
选择E元素的所有兄弟元素F。
例子源代码:
/* CSS代码 */ p~p{color:red;}
<!-- HTML代码 --> <body> <h3>这是一个标题</h3> <p>这是第1个p标签</p> <p>这是第2个p标签</p> <h3>这是一个标题</h3> <p>这是第3个p标签</p> <p>这是第4个p标签</p> </body>
此例,使用p~p{color:red;},选择p标签的其它所有p标签,那么第2个p标签、第3个p标签和第4个p标签将会变成红色。
效果:
这是一个标题
这是第1个p标签
这是第2个p标签
这是一个标题
这是第3个p标签
这是第4个p标签
5.id及class选择符
id及class均是css提供由用户自定义标签名称的选择符,用户可以使用选择符id及class来面对页面中的xhtml标签进行自定义名称,从而达到扩展xhtml标签及组合HTML标签的目的。
a.id选择符(E#id)
id选择符可以为标有特定id的HTML元素指定特定的样式。
id选择器以“#”来定义。
*在网页中,一个id名称只能使用一次,不得重复。
例子源代码:
/* CSS代码 */ #content{ color:gray; }
<!-- HTML代码 --> <body> <p id="content">正文内容</p> </body>
效果:
正文内容
b.class选择符(E.class)
不同于id选择符的唯一性,class选择符可以同时定义多个。
例子源代码:
/* CSS代码 */ .a{ color:gray; } .b{ font-weight:bold; }
<!-- HTML代码 --> <body> <p class="a b">正文内容</p> </body>
效果:
正文内容
6.伪类选择符
伪类选择符种类特别多,这里并未列出所有的伪类选择符,但都支持现代浏览器(除了IE6-8)


这里,我举例几个常用的伪类选择符:
例子1 源代码:
/* CSS代码 */ a{ text-decoration:none; /*改变a链接的样式*/ } a:link{ color:black; /*设置超链接a在未被访问前的样式*/ } a:visited{ color:gray; /*设置超链接a在其链接地址已被访问过时的样式*/ } a:hover{ color:blue; /*设置元素在其鼠标悬停时的样式*/ } a:active{ color:red; /*设置元素在被用户激活时的样式*/ }
<!-- HTML代码 --> <body> <p><a href="###">点击我吧</a></p> </body>
效果:
例子2 源代码:
/* CSS代码 */ .ul1 li:first-child{color:red;} /*第一个*/ .ul1 li:last-child{color:blue;} /*最后一个*/ .ul1 li:nth-child(2){color:green;} /*第二个*/ .ul1 li:nth-last-child(2){color:yellow;} /*倒数第二个*/
<!-- HTML代码 --> <body> <ul class="ul1"> <li>这是列表的第1行</li> <li>这是列表的第2行</li> <li>这是列表的第3行</li> <li>这是列表的第4行</li> <li>这是列表的第5行</li> <li>这是列表的第6行</li> </ul> </body>
效果:
- 这是列表的第1行
- 这是列表的第2行
- 这是列表的第3行
- 这是列表的第4行
- 这是列表的第5行
- 这是列表的第6行
例子3 (乘法因子n) 源代码:
/* CSS代码 */ /*乘法因子 奇数*/ .ul2 li:nth-child(odd){ color:red; } .ul2 li:nth-child(2n+1){ border-left:3px solid red; } /*乘法因子 偶数*/ .ul2 li:nth-child(even){ color:blue; } .ul2 li:nth-child(2n){ border-left:3px solid blue; } /*乘法因子 3的倍数*/ .ul2 li:nth-child(3n){ font-weight:bold; }
<!-- HTML代码 --> <body> <ul class="ul2"> <li>这是列表的第1行</li> <li>这是列表的第2行</li> <li>这是列表的第3行</li> <li>这是列表的第4行</li> <li>这是列表的第5行</li> <li>这是列表的第6行</li> </ul> </body>
效果:
- 这是列表的第1行
- 这是列表的第2行
- 这是列表的第3行
- 这是列表的第4行
- 这是列表的第5行
- 这是列表的第6行
7.属性选择符

a. E[att]
选择具有att属性的E元素。
例子源代码:
/* CSS代码 */ p[class] { color:red; }
<!-- HTML代码 --> <body> <p class="aaa">这是第一个p标签</p> <p>这是第二个p标签</p> </body>
效果:
这是第一个p标签
这是第二个p标签
b. E[att="val"]
选择具有att属性且属性值等于val的E元素。
例子源代码:
/* CSS代码 */ p[class="content"] { color:red; }
<!-- HTML代码 --> <body> <p class="title">这是第一个p标签</p> <p class="content">这是第二个p标签</p> </body>
效果:
这是第一个p标签
这是第二个p标签
c. E[att~="val"]
选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素。
例子源代码:
/* CSS代码 */ p[class~="content"] { color:red; }
<!-- HTML代码 --> <body> <p class="content abc">这是第一个p标签</p> <p class="cba content">这是第二个p标签</p> </body>
效果:
这是第一个p标签
这是第二个p标签
d. E[att^="val"]
选择具有att属性且属性值为以val开头的字符串的E元素。
例子源代码:
/* CSS代码 */ p[class^="a"] { color:red; }
<!-- HTML代码 --> <body> <p class="aaa">这是第一个p标签</p> <p class="bbb">这是第二个p标签</p> <p class="abc">这是第三个p标签</p> </body>
效果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
e. E[att$="val"]
选择具有att属性且属性值为以val结尾的字符串的E元素。
例子源代码:
/* CSS代码 */ p[class$="a"] { color:red; }
<!-- HTML代码 --> <body> <p class="aaa">这是第一个p标签</p> <p class="abc">这是第二个p标签</p> <p class="cba">这是第三个p标签</p> </body>
效果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
f. E[att*="val"]
选择具有att属性且属性值为包含val的字符串的E元素。
例子源代码:
/* CSS代码 */ p[class*="a"] { color:red; }
<!-- HTML代码 --> <body> <p class="abc">这是第一个p标签</p> <p class="a-b-c">这是第二个p标签</p> <p class="c_b_a">这是第三个p标签</p> </body>
效果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
g. E[att|="val"]
选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
例子源代码:
/* CSS代码 */ p[class|="a"] { color:red; }
<!-- HTML代码 --> <body> <p class="abc">这是第一个p标签</p> <p class="a-b-c">这是第二个p标签</p> <p class="c-b-a">这是第三个p标签</p> </body>
效果:
这是第一个p标签
这是第二个p标签
这是第三个p标签
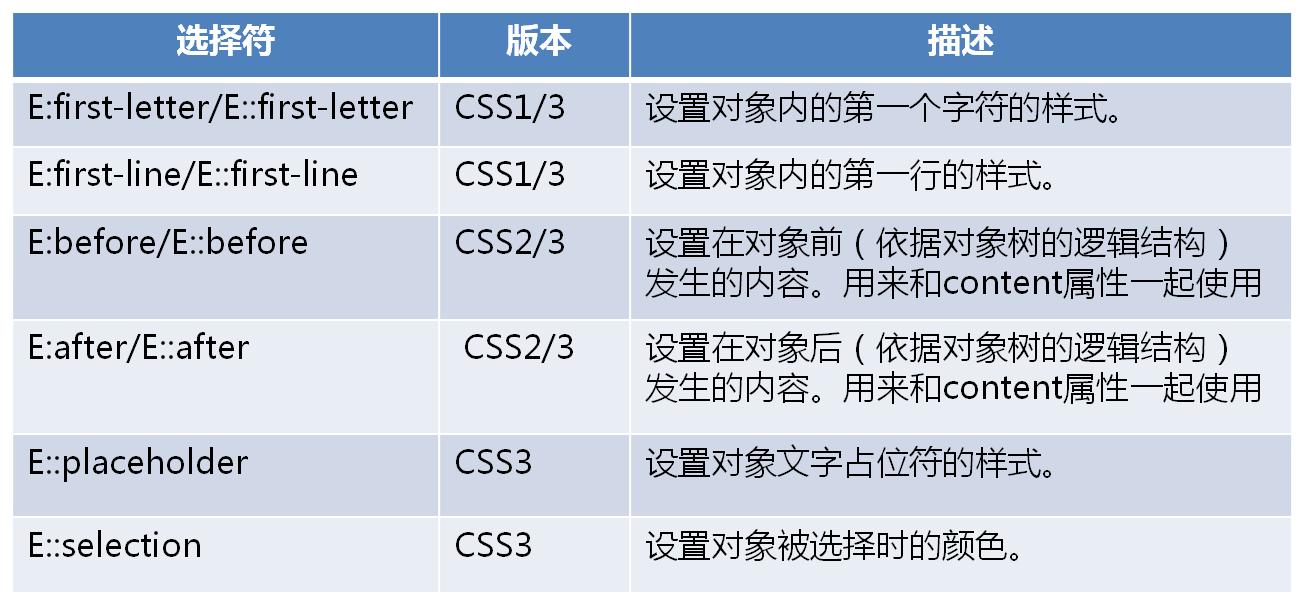
8.伪对象选择符

*CSS3将伪对象选择符前面的单个冒号(:)修改为双冒号(::)用以区别伪类选择符,但以前的写法仍然有效。
*伪对象选择符与包含规则的花括号之间不能紧挨着,需留有空格或换行。
a. E:first-letter/E::first-letter
设置对象内的第一个字符的样式。
例子源代码:
/* CSS代码 */ p:first-letter { font-size:30px;font-weight:bold; } p::first-letter { font-size:30px;font-weight:bold; }
<!-- HTML代码 --> <body> <p>早起的鸟儿有虫吃</p> </body>
效果:
早起的鸟儿有虫吃
b. E:first-line/E::first-line
设置对象内的第一行的样式。
例子源代码:
/* CSS代码 */ p:first-line { color:gray; } p::first-line { color:gray; }
<!-- HTML代码 --> <body> <p>早起的鸟儿有虫吃:其它鸟儿还在窝里睡觉,那些勤劳的鸟儿早早勤劳,很快就抓到虫子吃了,就是辛勤劳动的人可以得到好的回报。 早起的虫儿被鸟吃:其它虫儿还在窝里睡觉,而那些不安分的虫儿、因为早早起来活动被鸟发现了,最后成了鸟儿的腹中餐,否定了勤奋,问题不在于早起,而是该谁做什么就做什么,不该谁做什么就不要去做。</p> </body>
效果:
早起的鸟儿有虫吃:其它鸟儿还在窝里睡觉,那些勤劳的鸟儿早早勤劳,很快就抓到虫子吃了,就是辛勤劳动的人可以得到好的回报。 早起的虫儿被鸟吃:其它虫儿还在窝里睡觉,而那些不安分的虫儿、因为早早起来活动被鸟发现了,最后成了鸟儿的腹中餐,否定了勤奋,问题不在于早起,而是该谁做什么就做什么,不该谁做什么就不要去做。
c. E:before/E::before
设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用。
例子源代码:
/* CSS代码 */ p:before { content:"广州是个好地方,";color:gray; } p::before { content:"广州是个好地方,";color:gray; }
<!-- HTML代码 --> <body> <p>高楼大厦,四通八达。</p> </body>
效果:
高楼大厦,四通八达。
d. E:after/E::after
设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用。
例子源代码:
/* CSS代码 */ p:after { content:"高楼大厦,四通八达。";color:gray; } p::after { content:"高楼大厦,四通八达。";color:gray; }
<!-- HTML代码 --> <body> <p>广州是个好地方,</p> </body>
效果:
广州是个好地方,
e. E::placeholder
设置对象文字占位符的样式。
*::placeholder 伪元素用于控制表单输入框占位符的外观。
*需要注意的是,除了Firefox是 ::[prefix]placeholder,其他浏览器都是使用 ::[prefix]input-placeholder。
例子源代码:
/* CSS代码 */ input::-webkit-input-placeholder { /*Chrome4.0+*/ color: green; } input:-ms-input-placeholder { /*IE10+*/ color: green; } input:-moz-placeholder { /*Firefox4-18*/ color: green; } input::-moz-placeholder { /*Firefox19+*/ color: green; }
<!-- HTML代码 --> <body> <input type="text" placeholder="请输入..."/> </body>
效果:

f. E::selection
设置对象被选择时的颜色。
*需要注意的是,::selection只能定义被选择时的background-color,color及text-shadow (IE11尚不支持定义该属性)。
例子源代码:
/* CSS代码 */ p::-moz-selection{ background:#000;color:#f00; } p::selection{ background:#000;color:#f00; }
<!-- HTML代码 --> <body> <h3>选中下面的文字,看看它的颜色</h3> <p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p> </body>
效果:
选中下面的文字,看看它的颜色
你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。