案例下载:https://gitee.com/tudoumlp/just1.git (vue-ele-demo)
在项目中,会遇到树节点的搜索,中文和英文搜索,以及搜索到父节点匹配的时候同步显示该父节点下所有的子节点,搜索到子节点匹配的时候同步显示该子节点的父节点。话不多说,以下是代码:
首先是组件部分:
<template>
<el-popover placement="bottom-start" trigger="click" style="100%;" v-model="cdListVisible"> <el-tree :data="cdList" :props="{ label: 'name', children: 'children' }" node-key="id" ref="cdListTree" :filter-node-method="filterNodeTree" @current-change="currentHandle"> </el-tree> <template> <el-input slot="reference" v-model="dataForm.parentName" @input="filterInput" placeholder="设备树"></el-input> </template> </el-popover>
</template>
:data="cdList"是请求回来的树数据
:filter-node-method="filterNodeTree" 自定义过滤方法(重点)
@current-change="currentHandle" 当前树节点选中事件(可忽略,做赋值操作)
@input="filterInput" 输入信息触发过滤事件(重要)
接下来是事件部分:
filterInput () {
//调用el-tree的filter方法,触发条件过滤,并将当前输入的信息传递到事件内部.
this.$refs.cdListTree.filter(this.dataForm.parentName)
},
// 调用tree过滤方法 中文英过滤 filterNodeTree (value, data, node) { if (!value) {
//如果数据为空,则返回true,显示所有的数据项 node.expanded = false return true } // 查询列表是否有匹配数据,将值小写,匹配英文数据 let val = value.toLowerCase() return this.chooseNode(val, data, node) // 调用过滤二层方法 },
// 过滤父节点 / 子节点 (如果输入的参数是父节点且能匹配,则返回该节点以及其下的所有子节点;如果参数是子节点,则返回该节点的父节点。name是中文字符,enName是英文字符.
chooseNode (value, data, node) {
if (data.name.indexOf(value) !== -1 || data.enName.indexOf(value) !== -1) {
return true
}
const level = node.level
// 如果传入的节点本身就是一级节点就不用校验了
if (level === 1) {
return false
}
// 先取当前节点的父节点
let parentData = node.parent
// 遍历当前节点的父节点
let index = 0
while (index < level - 1) {
// 如果匹配到直接返回,此处name值是中文字符,enName是英文字符。判断匹配中英文过滤
if (parentData.data.name.indexOf(value) !== -1 || parentData.data.enName.indexOf(value) !== -1) {
return true
}
// 否则的话再往上一层做匹配
parentData = parentData.parent
index++
}
// 没匹配到返回false
return false
},
最后,数据格式:以下是模拟数据
let city = [
{ name: '北京', enName: 'bj', children: [ { name: '朝阳区', enName: 'cyq' }, { name: '大兴区', enName: 'dxq' }, { name: '昌平区', enName: 'cpq' } ] },
{ name: '天津', enName: 'tj', children: [ { name: '南开区', enName: 'nkq' }, { name: '和平区', enName: 'hpq' }, { name: '西青区', enName: 'xqq' } ] }
]
this.cdList = city
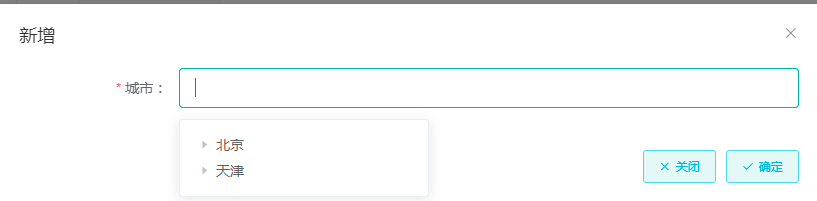
看结果:
获取焦点之后,显示所有的数据

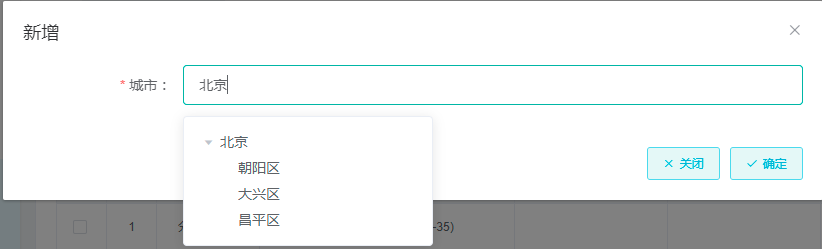
中文搜索:

英文搜索:


这就实现了,输入子节点或者父节点的名称显示相应的父节点或子节点。
以下是完整代码:
<template>
<el-popover placement="bottom-start" trigger="click" style="100%;" v-model="cdListVisible">
<el-tree :data="cdList" :props="{ label: 'name', children: 'children' }"
node-key="id" ref="cdListTree"
:filter-node-method="filterNodeTree"
@current-change="currentHandle">
</el-tree>
<template>
<el-input slot="reference" v-model="dataForm.parentName" @input="filterInput" placeholder="设备树"></el-input>
</template>
</el-popover>
</template>
<script>
export default {
data () {
return {
visible: false,
cdList: [], // 城市菜单列表
cdListVisible: false,
dataForm: {
parentName: ''
}
}
},
methods: {
filterChange () {
//调用el-tree的filter方法,触发条件过滤,并将当前输入的信息传递到事件内部
this.$refs.cdListTree.filter(this.dataForm.parentName)
},
// 调用tree过滤方法 中文英过滤
filterNode (value, data, node) {
if (!value) {
node.expanded = false
return true
}
// 查询列表是否有匹配数据
let val = value.toLowerCase()
return this.chooseNode(val, data, node)
},
// 过滤父节点 子节点:如果输入的参数是父节点且能匹配,则返回该节点以及其下的所有子节点;如果参数是子节点,则返回该节点的父节点。
chooseNode (value, data, node) {
if (data.name.indexOf(value) !== -1 || data.enName.indexOf(value) !== -1) {
return true
}
const level = node.level
// 如果传入的节点本身就是一级节点就不用校验了
if (level === 1) {
return false
}
// 先取当前节点的父节点
let parentData = node.parent
// 遍历当前节点的父节点
let index = 0
while (index < level - 1) {
// 如果匹配到直接返回 匹配中英文过滤,name中文,enName英文
if (parentData.data.name.indexOf(value) !== -1 || parentData.data.enName.indexOf(value) !== -1) {
return true
}
// 否则的话再往上一层做匹配
parentData = parentData.parent
index++
}
// 没匹配到返回false
return false
},
// 点击选中
currentHandle (selectData) {
if (selectData.children.length === 0) {
this.dataForm.parentName = selectData.name
this.cdListVisible = false
}
}
}
</script>
至此,搜索过滤完毕,有不正之处还望指出,谢谢呀呀~~