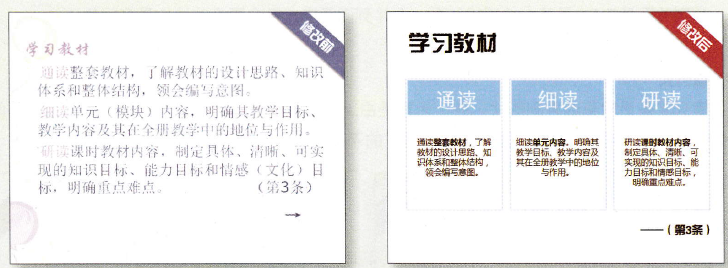
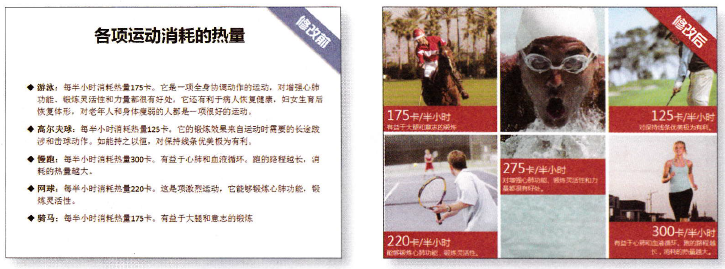
在PPT中,图示有两个作用,一是将对象间的逻辑关系视觉化,使文字承载的信息一目了然; 二是打破呆板的页面版式,让枯燥的文本变得更有魅力。
比较聪明的办法是在Sma吨Art生成图形的基础上继续编辑,使其符合使用要求 (也可以自己制作图示)
图示的基本类型(6大基础)
并列图示
横列式 : 横列式是最常见的并列形式,各个元素是由上向下排列的, 但横列式布局过于常见,因此容易显得枯燥. 此时通过区分要点层次、缩小字号并适当拉开行距,以及添加图形装饰等方法, 项目符号也可以使用比较美观一些

纵列式 纵列的版式比较新颖,看起来比较别致,但文字断行较多,阅读不流畅,易读性有所牺牲,纵列式也不适合同时展示过多条目.

表格式 表格式图示实际上是使用“分栏”技巧充分利用空间,以利于展示多个条目

散列式 散列式图打破了条目的布局限制, 但散列式并不适合条目较少的情况下使用.

递进图示 递进式图示的各个项目具有时间或者逻辑上的先后关系,用于表示先后关系的箭头、阶梯和金字塔是递进式图示的重要元素.
时间轴 时间轴是最常用的递进图示形式,是表示时间事件的不二选择。时间轴的主体是一条带有箭头的直线或曲线.


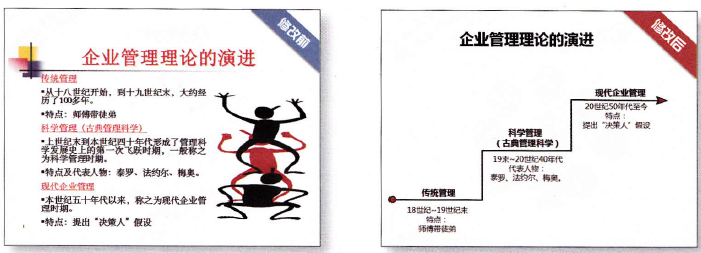
阶梯式 阶梯状地排列各个项目就会得到阶梯式递进图示

圆环式 圆环式图示表示层次上的递进关系,同心圆有层层深入或者逐步扩张之意,而相切圆的含义则侧重于各个层级的包含关系.

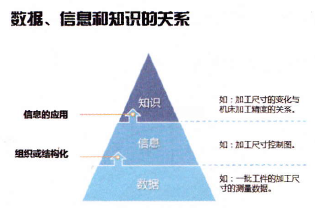
金字塔式 金字塔式图示用于表示逐级提升的含义,

总分图示
总分图示用于表示整体的组成、层级甚至因果关系.
环绕式 环绕式是非常常用的总分图示,但文字对齐比较困难,很容易让人感觉不舒服, 因环绕图示不宜过于复杂,应当小心地保证文字的易读性

环绕图示容易扩展,添加子项即可得到多级的总分图示

维恩式 当各个项目只有关键词时,外观简洁的维恩式图示是一个不错的选择

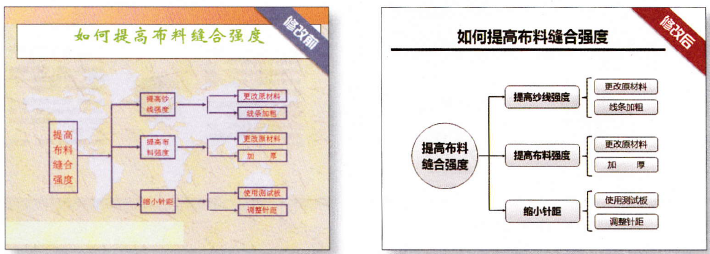
树式 树式图示也是一种常用的总分图示,可再细分为组织图、鱼骨图、树根图等, 使用树式图示最容易犯的错误就是边框颜色太艳,分散了观众对文字的注意, 树形图制作时应适当简化,并不是每条线段都必须使用箭头.

对比型
对比型图示用于对比两项内容或者表示两条内容的冲突。它可以看做是并列型图示的简单变形

流程图
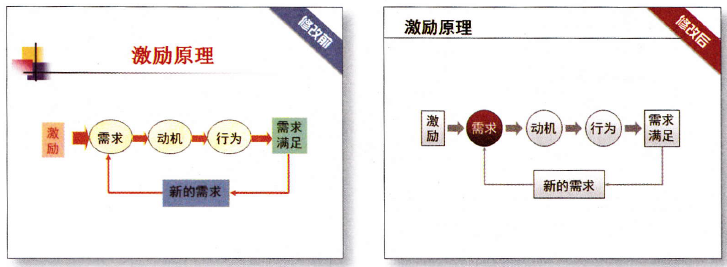
流程图用于展示事件的流程或机理。过于随意地使用多种颜色是使用流程图的常见错误,实际上使用不同的形状已经足以让各个元素区别开来,选择同色调的一组颜色会让图示显得更专业.

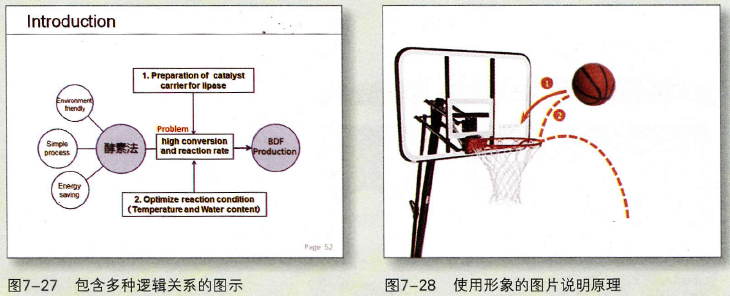
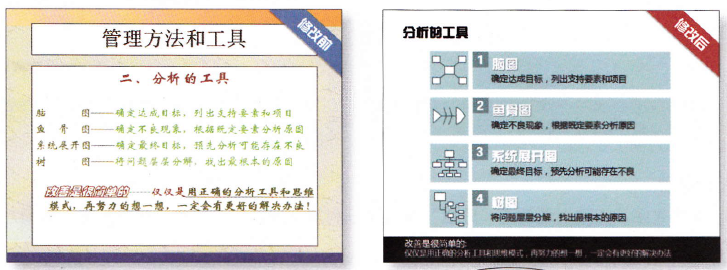
示意图
示意图是通过抽象和具象的图形解释事物原理的图形,是视觉化程度最高的图示类型, 与上述其他逻辑图示相比,示意图有两点不同,其一是示意图常常会在一个图中同时包含多种逻辑关系, 其二是示意图常常使用比较形象的图形来更直观地说明事情的原理.