这是我对权限管理的一个思路

上图是权限管理的一个UML类图,很明显这是一个RBAC(Role-Based Access Control,基于角色的访问控制)。
首先对各个类进行一下简要介绍:
1.Module:模块类,存储各个模块名称,便于对各个模块进行权限管理。
2.PageElement:页面元素类,所谓页面元素就是出现在页面上的一些按钮或者超级链接,例如:文件下载按钮、批量删除复选框、提交按钮、详细信息链接、查询按钮、导出EXCEL按钮、批量删除按钮、添加按钮、修改按钮等。
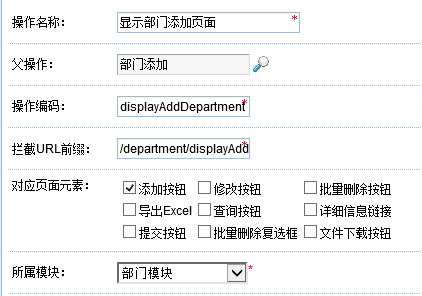
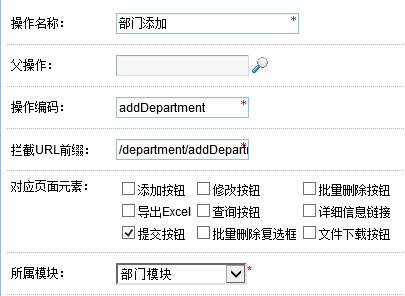
3.Operation:功能操作类,这个类是权限控制中一个比较核心的类,它代表了页面中的一个操作。字段operationCode(功能操作代码)是一个有实际意义的唯一标识。举一个例子,我们要添加部门,那么需要有两个操作 点击添加按钮显示部门添加页面、填完相应信息后点提交按钮提交页面,如图:


这就需要添加两个操作项。interceptUrlPrefix(拦截URL前缀)字段存储该操作的URL(MVC中C的URL地址)。pageElements(对应页面元素),例如显示部门添加页面这一操作必须在页面上显示部门添加按钮,点击该按钮才能打开部门添加页面,部门删除操作必须在页面上显示批量删除按钮和批量删除复选框才能进行正常操作。module问为所属模块字段。
4.Permission:权限类,顾名思义这个类就是用来添加权限的,如图:


权限分为操作权限和菜单权限,从字面上就很容易理解操作权限就是对某一操作是否被允许的一个判定,而菜单权限则是对页面主菜单显示的一种控制,如图:

在上面功能操作类中我们遗漏了一个字段operationParentId(父操作),他究竟是干什么用的呢?如图:

(上图是我们在添加功能操作时对标准规范列表页显示的父操作的定义)


(上图是在添加操作权限时的截图)
下面我们看一看这两个操作,就页面显示来说标准规范列表页显示即显示标准规范列表,而标准规范列表页查询则不仅要显示标准规范列表而且还要显示标准规范查询按钮,因此标准规范列表页查询对于标准规范列表页显示是一个包含的关系,简单的说如果要执行标准规范列表页查询操作,必须就要执行标准规范列表页显示操作,否则的, 查出来不显示,就失去了查询的意义。因为我们把标准规范列表页查询操作定义为标准规范列表页显示操作的父操作,即在权限添加的时候选中父操作则子操作必然选中,儿子操作则可脱离父操作单独存在(和java中继承的逻辑正好相反,看起来也许不太适应)。
5.Role:角色类,一个角色可以包含多个权限。
6.User:用户类,一个用户可以包含多个角色。
7.Usergroup:用户组类,可以给一组用户统一定义特定角色,而不影响所含用户其他权限。