我们用angularjs {{}},ng-model循环绑定数组或对象的内容的时候,有时候会用到排序,有时候可能会有多个字段排序
具体要用到过滤
数据的展现,可以通过ng-repeat实现。当网页解析到ng-repeat的时候,会为每一个数组中的元素都克隆一份标签,进行编译解析。

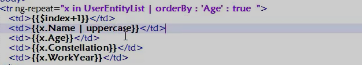
如上图 ,用orderBy可以实现排序的功能,具体用法见上图,上图显示的结果如下图,如果你需要由小到大的排序的话,可以把'Age'后面的true去掉,

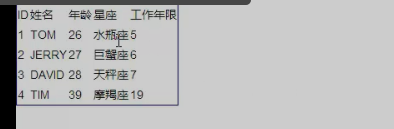
请看截图 ,按照年龄从大到小开始排序了
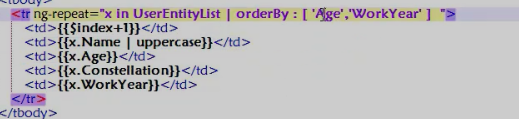
有时候,我们做开发,数据要比这个复杂,需要对多个字段进行排序,具体做法很简单,(还有一个小写字母换大写,直接在 | 后面加appercase),我们在oederBy后面加入一个数组,数组里把你需要排序的字段写在里面,如下图

结果如下图

好啦,这就是简单的数据排序啦,刚开始的前端小白,欢迎指正