UIBezierPath类主要用来创建一些基于矢量的路径。它是Core Graphics框架下对path的封装。通过它可以定义一些简单的形状,如曲线,圆形,椭圆等。
简单使用:
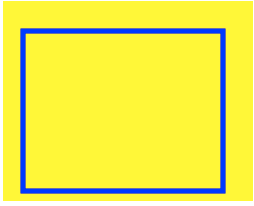
1.绘制一个矩形:
效果图:

UIBezierPath *path = [[UIBezierPath alloc]init];//初始化 //绘制矩形 [path appendPath:[UIBezierPath bezierPathWithRect:CGRectMake(20, 30, 200, 160)]];//添加路径 [[UIColor blueColor]setStroke];//设置画笔颜色 [path setLineWidth:5.0];//设置画笔宽度 [path stroke];//绘制图形
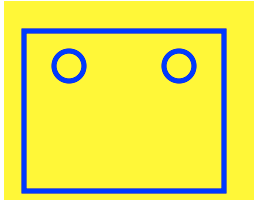
2.绘制圆形:
效果图:

[path appendPath:[UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 50, 30, 30)]];//绘制圆形,左眼 [path appendPath:[UIBezierPath bezierPathWithOvalInRect:CGRectMake(160, 50, 30, 30)]];//右眼
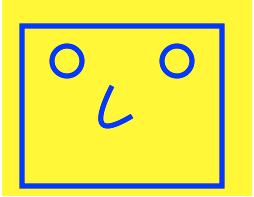
3.绘制曲线:
效果图:

//绘制曲线 [path moveToPoint:CGPointMake(110, 90)];//基点 [path addQuadCurveToPoint:CGPointMake(130, 120) controlPoint:CGPointMake(80, 150)];//终点,切点
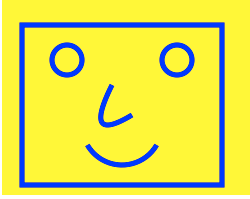
4.绘制半圆:
效果图:

[path appendPath:[UIBezierPath bezierPathWithArcCenter:CGPointMake(120, 130) radius:40 startAngle:M_PI/6 endAngle:M_PI*5/6 clockwise:YES]];//绘制120度弧,第一个参数微圆心,第二个为半径长度,第三个为起始角度,第四位终止角度,第五个如果位yes为顺时针方向绘制,反之为逆时针
5.绘制直线:
效果图:

//绘制直线 [path moveToPoint:CGPointMake(55, 65)];//起始点,左眼 [path addLineToPoint:CGPointMake(75, 65)];//终点 [path moveToPoint:CGPointMake(165, 65)];//右眼 [path addLineToPoint:CGPointMake(185, 65)];
6.设置圆角矩形1
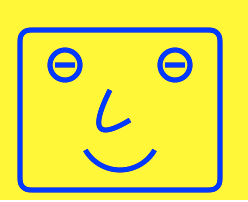
效果图:

//设置为圆角矩形1 [path appendPath:[UIBezierPath bezierPathWithRoundedRect:CGRectMake(20, 30, 200, 160) cornerRadius:10.0]];
7.设置圆角矩形2
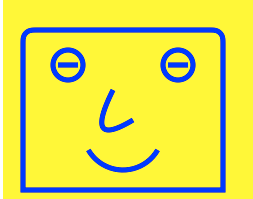
效果图:

//设置矩形圆角2 [path appendPath:[UIBezierPath bezierPathWithRoundedRect:CGRectMake(20, 30, 200, 160) byRoundingCorners:UIRectCornerTopLeft|UIRectCornerTopRight cornerRadii:CGSizeMake(10.0, 10.0)]];//第二个参数为设置哪些圆角,第三个为圆角的弧度
就罗列这些常用功能吧。