1.设置行高:p{line-height:1.5em;}
2.中文字间隔、字母间隔设置:letter-spacing:50px;
3.单词间距设置:word-spacing:50px;
4.样式居中:div{text-align:center;}
5.元素分类--内联块状元素:display:inline-block;
6.设置边框:
border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
border-color(边框颜色)中的颜色可设置为十六进制颜色。
border-width(边框宽度)中的宽度也可以设置为:thin | medium | thick(但不是很常用),最常还是用象素(px)。
7.使用下面代码实现其它三边(上、右、左)边框的设置:
div{border-bottom:1px solid red;} 同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red; border-right:1px solid red; border-left:1px solid red;
8.元素内容与边框之间是可以设置距离的,称之为“填充”:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
9.边框外的边界距离:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
10.绝对定位:
position:absolute;
left:100px;
top:50px;
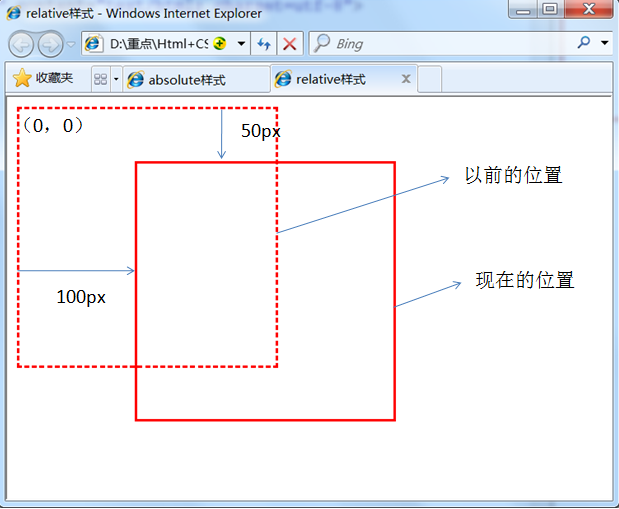
11.相对定位:
position:relative;
left:100px;
top:50px;
相对原来的位置进行定位;

12.固定位置定位:
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{
200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}