写在前面的话:经常在浏览网页时看到类似这样的URLhttp://www.cnblogs.com/Ferry/archive/2009/06/19/1506770.html,1506770.html是实际存在的HTML文件吗?未必,这很可能是使用了【URL重写】。
一、优点
1)隐藏真实URL,提高安全性
2)更加友好的URL,好记(看博客园就行知道啦)
3)便于搜素引擎收录
.........
二、可能的缺点
使用URL重写可能导致:
1)图片路径的问题
2)CSS路径的问题
3)性能问题(看这里:http://www.cnblogs.com/csky/archive/2006/08/09/urlrewrite.html)
...........
三、下载和安装MSDNURLRewriting.msi
1、首先下载开源代码吧:http://download.microsoft.com/download/0/4/6/0463611e-a3f9-490d-a08c-877a83b797cf/MSDNURLRewriting.msi
2、下载后安装到指定文件夹(默认C:Program FilesURL Rewriting in ASP.NET)后,用Visual Studio打开解决方案,编译项目URLRewriter和ActionlessForm,分别生成URLRewriter.dll和ActionlessForm.dll,如果你不知道这两个文件在哪儿(不大可能吧),请到项目的这个目录下找binDebug;项目RewriterTester为我们提供了学习和参考的范例,可以研究下。
四、在ASP.NET项目的web.config中配置使用
1、先把URLRewriter.dll添加到网站的bin目录下吧
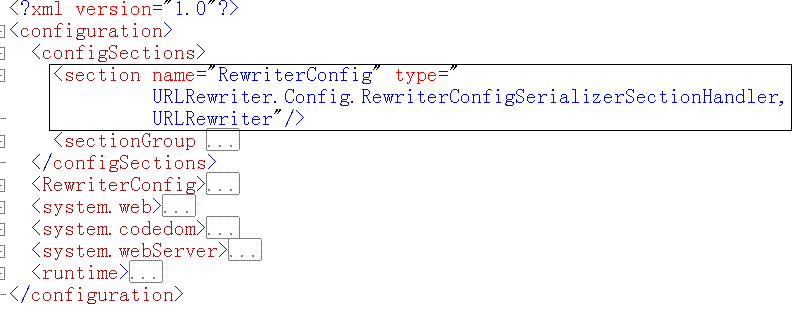
2、把下面一行代码添加到如图所示位置
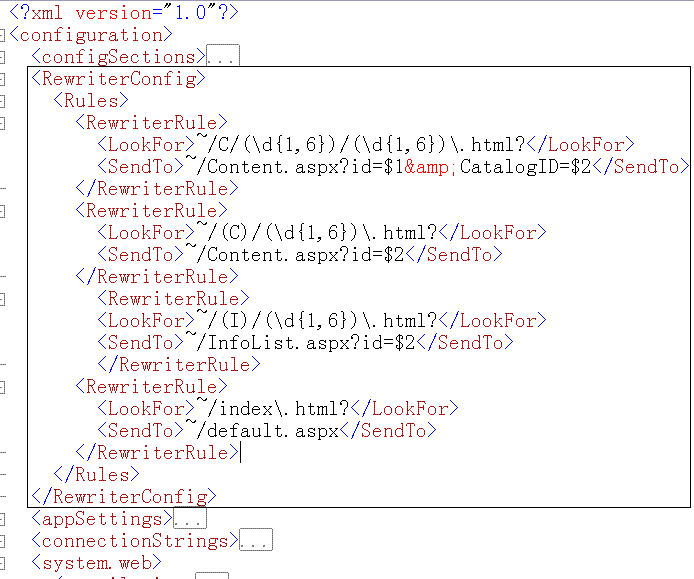
3、将下面一行代码插入到如图所示位置
4、配置重写URL
每一组
<LookFor>~/C/(d{1,6})/(d{1,6}).html?</LookFor>
<SendTo>~/Content.aspx?id=$1&CatalogID=$2</SendTo>
</RewriterRule>
标签表示一个用户访问时用的友好(假)URL(<LookFor></LookFor>)以及实际的URL(<SendTo></SendTo>)
<LookFor></LookFor>中的URL可以使用正则表达式,在括号中的部分可以作为实际URL参数的值,本例中“~/C/(d{1,6})/(d{1,6}).html?”在URL中显示出来的将是:http://域名/C/1至6位的整数/1至6位的整数.html(或htm),而“~/Content.aspx?id=$1&CatalogID=$2”中的$1表示取<LookFor></LookFor>中的第一个“()”中的值,相应的$2表示取<LookFor></LookFor>中的第二个“()”中的值,依次类推,多个之间用“&”(实际就是URL中连接多个参数的“&”)间隔。
当在地址栏输入或点击某个超连接访问http://域名/C/303/168.html时,实际访问的是http://域名/Content.aspx?id=303&CatalogID=168,而在浏览器地址栏显示的是前者而非后者。
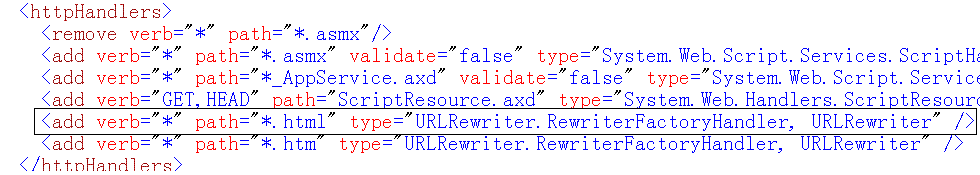
这里要注意一点,如果你想访问http://域名/C/303/168.html和访问http://域名/C/303/168.htm都是访问同一个实际地址的话,而不会出现资源未找到的提示,需要在配置文件的<httpHandlers></httpHandlers>间加这样一行代码:<add verb="*" path="*.htm" type="URLRewriter.RewriterFactoryHandler, URLRewriter" />;从这儿也能看出<LookFor></LookFor>)中URL后面文件的扩展名需要在<httpHandlers></httpHandlers>中配置。
在页面上加超链接也要注意了,超链接也要根据配置改了
<a href="<%=ResolveUrl("index.html") %>">首页</a> (实际访问的是default.aspx)
<a href="<%=ResolveUrl("I/158.html")%>">新闻动态</a> (实际访问的是InfoList.aspx?id=158)
<a href="<%=ResolveUrl("C/378.html")%>" 关于我们</a> (实际访问的是Content.aspx?id=378)
<a href="<%=ResolveUrl("C/381/167.html")%>">O,Yeah!</a> (实际访问的是Content.aspx?id=381&Catalogid=167)
对于服务器控件请求的资源,可以使用“~/文件路径及文件名”,而对于HTML控件和元素,可以使用上面的方法。
例如:在根目录下有一个文件夹images和一个文件Content.aspx,Content.aspx中用到一个OK.gif的图片,如果在Content.aspx中使用的是服务器控件Image的话,可以如下写:ImageUrl="~/images/OK.gif";如果使用的<img>,那么可以这样写:src=href="<%=ResolveUrl("images/OK.gif")%>">。这样可以解决URL重写后图片路径不正确的问题,当然还有其它方法,在此不赘述。
五、解决回发后真实路径再现的问题
(你在页面上加一个Button,运行后点下试试)
1、将ActionlessForm.dll添加到项目的bin文件夹
2、在aspx网页的代码中加<%@ Register TagPrefix="RW" Namespace="ActionlessForm" Assembly="ActionlessForm" %>(加载Page命令后面一行吧)
3、然后将form标签改为RW:Form(注意开始和结束都要改),TagPrefix可以自定义
转 http://www.cnblogs.com/Ferry/archive/2009/06/19/1506770.html