WAMPServer集成环境下载和安装
1、W:windows,A:Apache,M:MySQL,P:PHP
2、下载WAMP开发包网址:www.wampserver.com

4、测试是否安装成功:打开浏览器→输入localhost→回车→出现WampServer的信息则成功

软件图标:

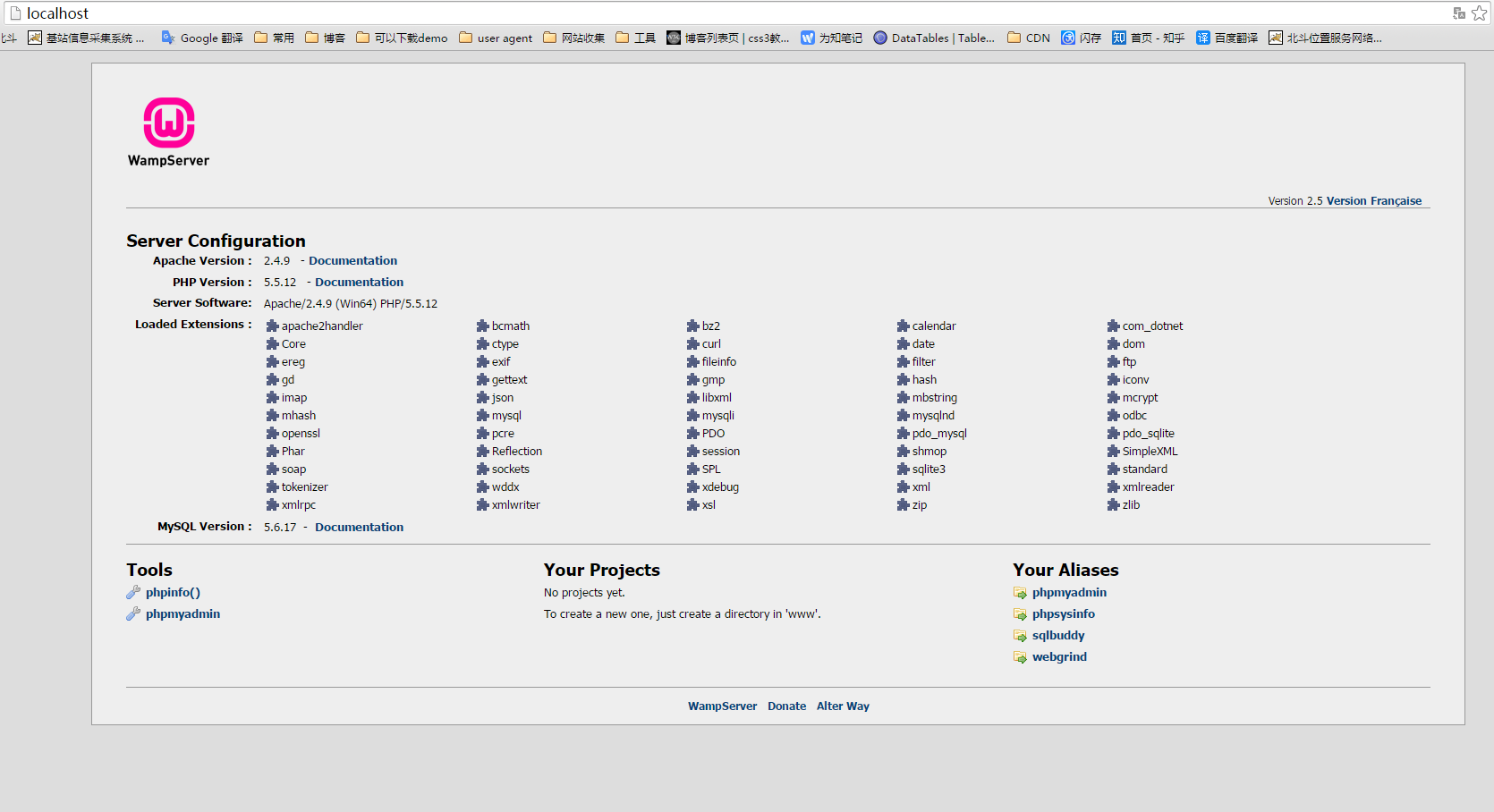
输入localhost回车后:

安装成功;

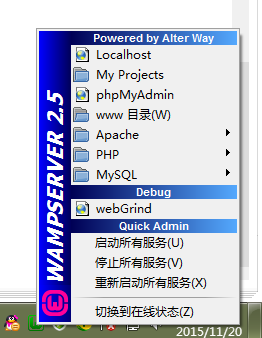
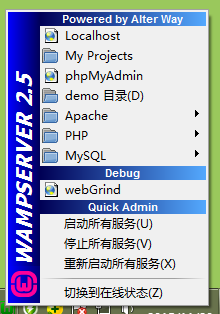
在任务栏右边,可以点击软件图标。
右键图标,可以修改语言。可以修改为中文。

Localhost 本地主机
phpMyAdmin 数据库可视化管理工具。
www目录。网站根目录。
Apache
webGrind 网站性能。
【】修改网站目录为自己的项目目录,而不是www目录。
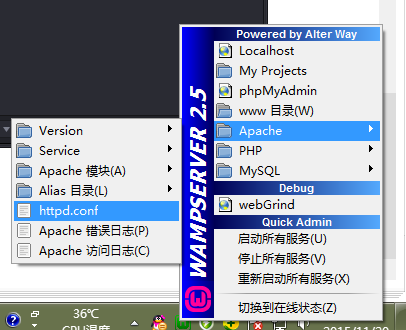
修改Apache

ctrl+f搜索
输入documentroot

比如我们的项目在F盘的demo文件夹中,那么可以这么改
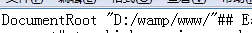
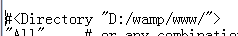
修改这里的文件:

修改这里

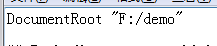
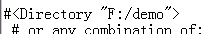
为:

保存,关闭。
重启web服务。
对配置文件的修改,都需要重启服务器。
测试是否成功修改:
在F:/demo
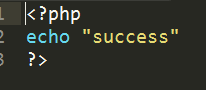
新建test.php
内容为:

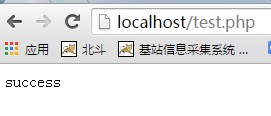
在浏览器中输入localhost/test.php

成功!!
看WWW目录。
web集成开发包的配置要修改。
在安装目录下:

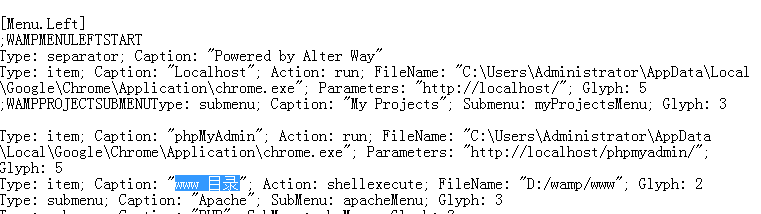
打开。搜索:menu.left或是直接搜索:“www 目录”

Type: item;Caption:"www 目录";Action: shellexecute;FileName:"D:/wamp/www";Glyph:2
修改为:
Type: item;Caption:"demo 目录";Action: shellexecute;FileName:"F:/demo";Glyph:2
再修改:

记事本打开;
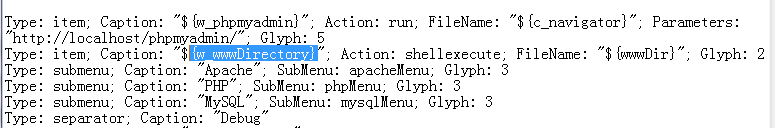
搜索menu.left (可能有多次menu.let)

修改:
Type: item;Caption:"${w_wwwDirectory}";Action: shellexecute;FileName:"${wwwDir}";Glyph:2
为:
Type: item;Caption:"demo 目录";Action: shellexecute;FileName:"F:/demo";Glyph:2
停止所有服务器,退出。
在打开服务器。

修改成功。