1、什么是Websocket?
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
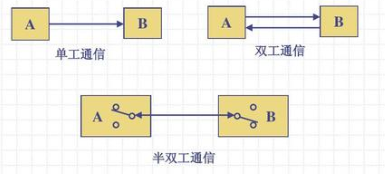
2、单工,半双工和全双工通信?
- 在单工通信中,通信的信道是单向的,发送端与接收端也是固定的,即发送端只能发送信息,不能接收信息;接收端只能接收信息,不能发送信息。
- 半双工通信可以实现双向的通信,但不能在两个方向上同时进行,必须轮流交替地进行。
- 全双工通信是指在通信的任意时刻,线路上存在A到B和B到A的双向信号传输。

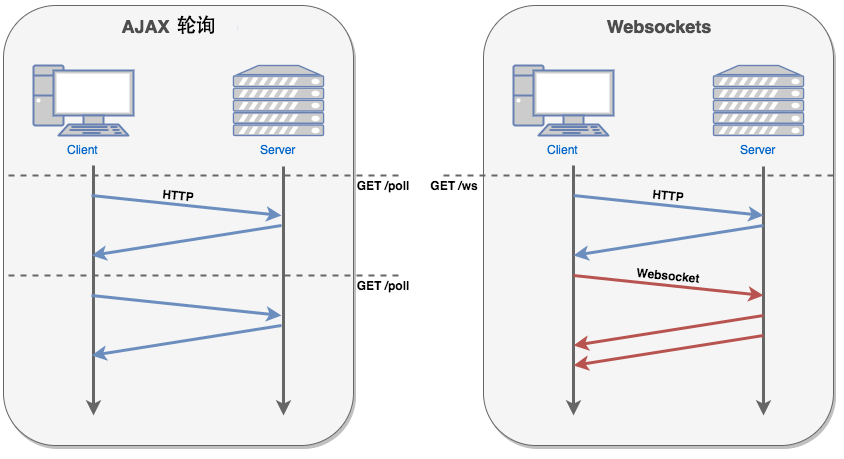
3、为什么要使用Websocket?
- websock使得客户端与服务器的数据传输更加简单,允许服务器主动向客户端推送数据。
- 浏览器与服务器只需要完成一次握手就可以创立持久的链接,并进行双向数据传输。
- 传统网站实现推送,都是使用ajax轮循(间隔一定时间向服务器发起请求)会浪费大量服务器资源与带宽。
- 使用websocket则能够节省服务器资源和带宽。

4、Webcocket 使用?
WebSocket 协议本质上是一个基于 TCP 的协议。
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
实例:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script type="text/javascript"> function WebSocketTest() { if ("WebSocket" in window) { alert("您的浏览器支持 WebSocket!"); // 打开一个 web socket var ws = new WebSocket("ws://localhost:9998/echo"); ws.onopen = function() { // Web Socket 已连接上,使用 send() 方法发送数据 ws.send("发送数据"); alert("数据发送中..."); }; ws.onmessage = function (evt) { var received_msg = evt.data; alert("数据已接收..."); }; ws.onclose = function() { // 关闭 websocket alert("连接已关闭..."); }; } else { // 浏览器不支持 WebSocket alert("您的浏览器不支持 WebSocket!"); } } </script> </head> <body> <div id="sse"> <a href="javascript:WebSocketTest()">运行 WebSocket</a> </div> </body> </html>
5、Websocket 的属性,方法及处理事件:
// 创建一个 Websocket 对象
const Socket = new WebSocket(url, [protocol] );
Websocket属性:
| Socket.readyState | 只读属性 readyState 表示连接状态,可以是以下值:
|
| Socket.bufferedAmount | 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。 |
Websocket 方法:
| Socket.send() | 使用连接发送数据 |
| Socket.close() | 关闭连接 |
Websocket 处理事件:
| Socket.onopen | 连接建立时触发 |
| Socket.onmessage | 客户端接收服务端数据时触发 |
| Socket.onerror | 通信发生错误时触发 |
| Socket.onclose | 连接关闭时触发 |
说明: 执行websocket程序,我们需要创建一个支持 WebSocket 的服务,请参照:https://www.runoob.com/html/html5-websocket.html